下面以某培训学校的网页设计为例,讲述CorelDRAW在网页设计中的具体应用。首先在CorelDRAW中利用“贝塞尔工具”制作起航图标,并利用蓝色进行填充,写上一个大写的E字,并设置红色,如图7-76所示。图7-76 学校网站背景透明Logo标题设计打开CorelDRAW软件,利用“文本工具”输入“红星电脑培训学校”;然后,设置字体颜色为RGB,添加图层样式,如图7-77所示;接着,导出PNG格式的背景透明图片,导入到CorelDRAW中,如图7-78所示。......
2023-10-21
当今越来越多的应用程序迁移到了Web平台。Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。Web要想超越当前流行的桌面应用程序,就必须提供更为简单、更为直观和即时响应的用户界面,让用户花费更少的时间和精力完成想要做的事情。下面,就针对Web网页界面设计中的几个主要问题做一简单介绍。
(1)界面元素的处理
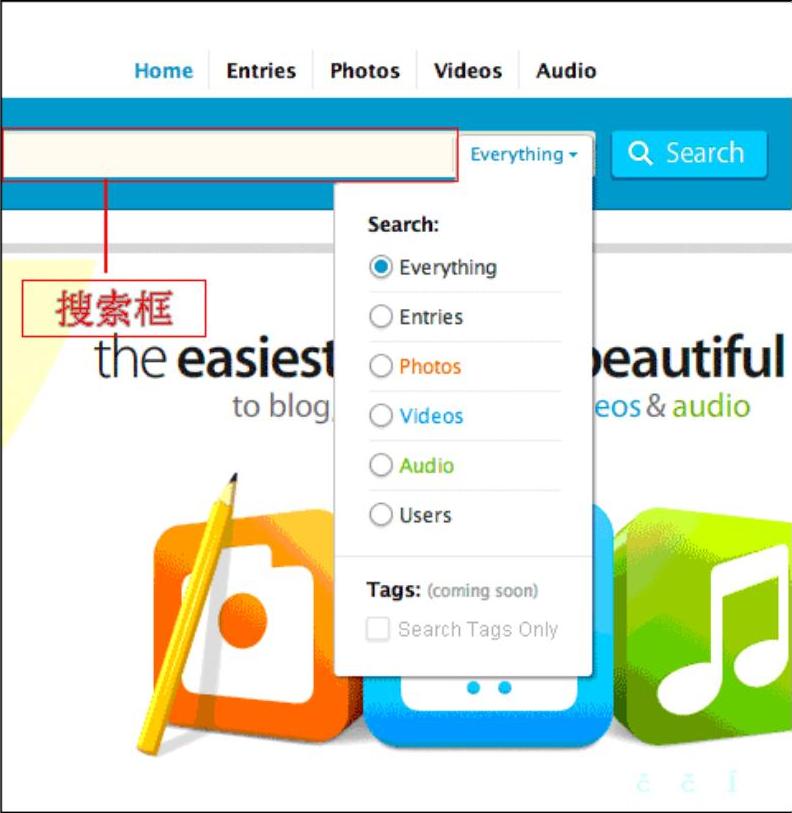
在用户界面设计中,简单是最重要的原则。任何时候,若屏幕上显示的控制项越多,用户就不得不花费更多的时间去搞清楚如何操作界面;当选择变少时,可用的功能将变得更加明显,更容易被发现、使用,如图7-69所示。

图7-69 搜索界面显示隐藏
当单击搜索框的搜索链接时,会出现一个类似于下拉式菜单的层。如果需要缩小搜索范围,可以选择菜单中所需要的类型。这些选项的聚合简化了搜索框。隐藏或者掩盖高级功能是使事情更加简单的一种方法。找出最常用的功能,用弹出式菜单和操作把剩余的功能隐藏起来,这在桌面软件中很常见。
(2)模拟窗口的阴影
在弹出菜单和窗口下的阴影不只是看起来很漂亮,它可以帮助菜单或者窗口通过强调从背景中脱颖而出;还可以通过周围的暗色调区域,屏蔽背景内容。由于大多数情景窗口是不容易从桌面程序中辨识出来,所以阴影帮助它们更接近于读者,因为感觉上窗口似乎是三维地浮在其他页面上,如图7-70所示。

图7-70 阴影“三维”效果
(3)按钮的“按下”状态
许多Web应用程序有自定义的按钮样式。一般都用自定义图片作为它们背景的锚点或输入按钮。默认输入按钮可能不适合某些情况,以及文字链接有时显得过于渺小。目前的挑战是,按钮通过鼠标操作有动态的效果。
读者可以通过CSS(网页层叠样式表)为按钮增加“按下”效果,如图7-71所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图7-71 按钮正常和按下效果
(4)上下文关联导航
上下文关联控件的最佳范例之一出现在微软Office 2007中的界面,无论是图形编辑、校对,还是简单书面形式,在它的界面中默认每个标签上有不同控件相关的特定操作。Web应用程序也受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,而并非显示所有的内容,如图7-72所示。

图7-72 网页关联导航效果
新浪、腾讯等大多知名网站都是采用该效果,如图7-73所示。

图7-73 新浪关联导航效果
(5)更加重视主要功能
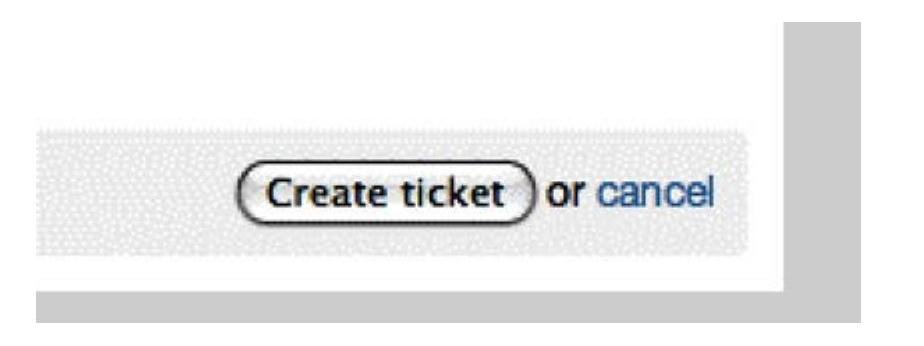
不是所有的控件都具有相同的重要性。例如,在屏幕上创建一个新项目,一般至少有两个按钮:“创建”和“取消”。“创建”的链接更重要一些,因为这是用户大部分时间会用到的操作,只有少数时候才会使用“取消”,如果这些控件挨着放置,应予以区别,如图7-74所示。

图7-74 网页按钮重视对比
有关CorelDRAW艺术设计的文章

下面以某培训学校的网页设计为例,讲述CorelDRAW在网页设计中的具体应用。首先在CorelDRAW中利用“贝塞尔工具”制作起航图标,并利用蓝色进行填充,写上一个大写的E字,并设置红色,如图7-76所示。图7-76 学校网站背景透明Logo标题设计打开CorelDRAW软件,利用“文本工具”输入“红星电脑培训学校”;然后,设置字体颜色为RGB,添加图层样式,如图7-77所示;接着,导出PNG格式的背景透明图片,导入到CorelDRAW中,如图7-78所示。......
2023-10-21

运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21

本实例主要帮助用户了解复制在网页设计中的应用,这款网页界面以大量的色块作为主体,制作出类似于标签的效果,使浏览者可以更快、更精确地找到需要了解的内容。单击工具箱中的“矩形工具”设置RGB在画布中绘制如图2-53所示的矩形。图 2-54图 2-5503 修改矩形填充颜色为RGB,图像效果如图2-56所示。图 2-58图 2-5905 使用相同方法完成其他文字的输入,图像效果如图2-60所示。......
2023-11-17

网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17

利用CorelDRAW软件中的“智能绘图工具”、“形状工具”、“填充工具”、“椭圆形工具”,设计制作乌龟造型。图6-16 乌龟色稿设计乌龟组合设计选中小乌龟,用步骤的方法再复制一个小乌龟;把一只小乌龟放在大乌龟的背上,另一只放在大乌龟的后面。......
2023-10-21

相对于CorelDRAW以前的版本,CorelDRAW 12增加了一些新的特性。新的智能绘图工具当一个设计师要画一个草图时,CorelDRAW专有的“智能绘图工具”能帮助用户完成此项工作。CorelDRAW 12中新的文本属性增强了文本排列定义,用户控制文本如同控制图形那般优秀。新的Unicode支持Unicode即统一码、万国码。CorelDRAW 12图像软件包可同微软的Office或Wordperfect Office一同工作,将帮助用户创建令人印象深刻的商业文档。......
2023-10-21

渐变填充的主要作用是实现不同颜色之间的过渡变化效果,从而使被填充的对象符合日常的光照产生的色调变化,呈现出图形对象的立体感。2)在“渐变填充”对话框中设置“类型”、“颜色调和”等参数,单击“确定”按钮,即可将矩形以渐变方式填充。......
2023-10-21

图6-22 树干和枝杈底纹设计a)“底纹填充”对话框 b)树干和枝杈底纹填充效果树叶和树冠设计树叶设计。图6-23 树叶和树冠设计a)树叶 b)树冠设计 c)“颜色平衡”对话框及颜色设置 d)树形整体色彩效果树立体效果设计树的立体效果设计和前面讲的位图编辑设计的方法相同,先把树的图形转换为位图,再选择“编辑位图”中“绘画工具”的“自定义喷雾器”,用熟褐色,颜色数值为C=51、M=72、Y=72、K=68,加深树干和枝杈的颜色,使树有立体效果。......
2023-10-21
相关推荐