运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21
1.设计效果
英文导航条设计与中文导航条设计过程完全一样,区别仅是导航条的内容用的是英文。英文导航条的效果,如图7-25所示,其中QuickTime、RealPlayer、Flv Player分别为3种常见的播放器软件名称。

图7-25 英文导航条
2.制作步骤
(1)绘制一个细长的矩形A
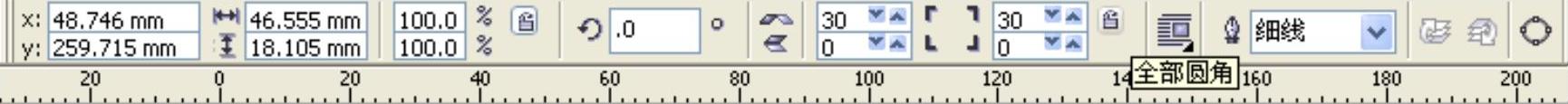
选择“矩形工具”,绘制一个细长的矩形A。刚绘制的矩形会保持在选中状态,设置属性栏,单击关闭“全部圆角”小锁状按钮,这样可以单独调节某个矩形的圆角而不影响其他角,调整左上和右上两个圆角的“圆角角度”为30,左下角和右下角的“圆角角度”为0,属性参数设置如图7-26所示。

图7-26 矩形A参数设置
(2)绘制一个细长的小矩形B
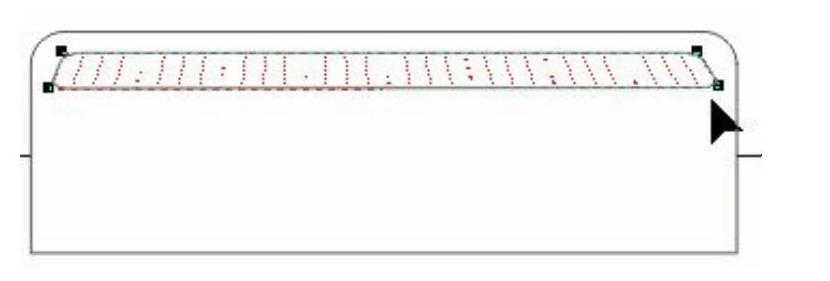
小矩形B作为按钮主体(矩形A)的修饰。按照步骤(1),再次绘制一个细长的小矩形B,放在按钮主体(矩形A)的顶部,单击属性栏上“对齐与分布”按钮,设置小矩形B相对于矩形A水平对齐,并去掉它们的轮廓线颜色。选择细长小矩形B,执行“效果”→“添加透视点”命令,按住<Shift>和<Ctrl>键,向外拖动控制手柄至适当位置,完成添加透视点的操作作为高光部分,如图7-27所示。

图7-27 矩形A、B结合效果
(3)渐变填充
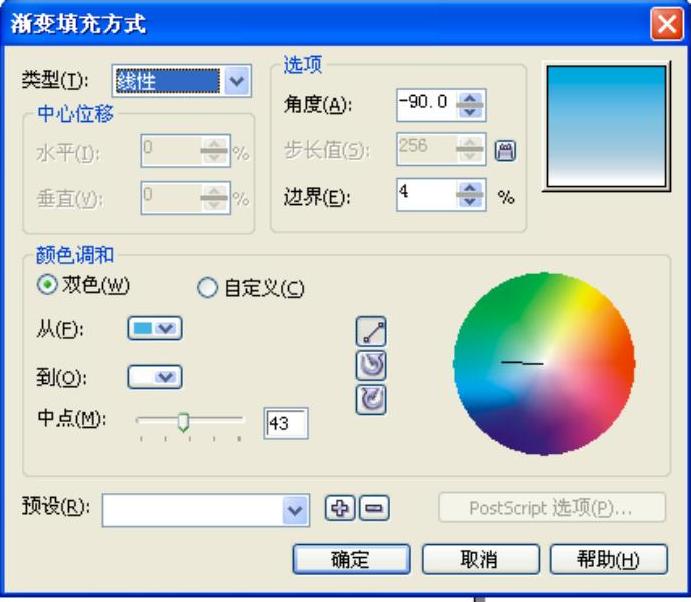
选择“交互式填充工具”,对按钮主体部分添加渐变填充,设置填充的颜色为浅蓝色,数值为C=49、M=2、Y=5、K=0和白色,数值为C=0、M=0、Y=0、K=0,其他设置如图7-28所示。
(4)线性填充
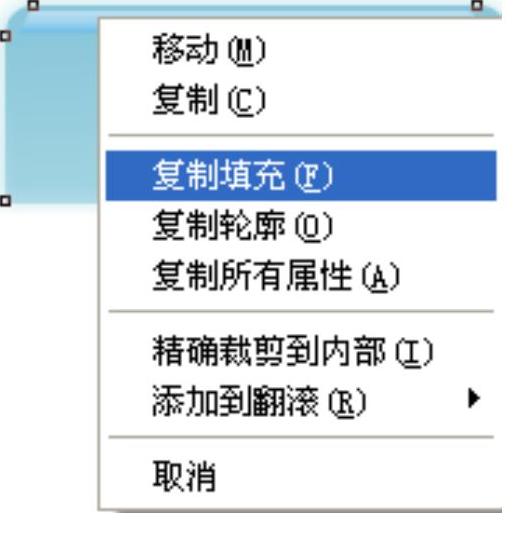
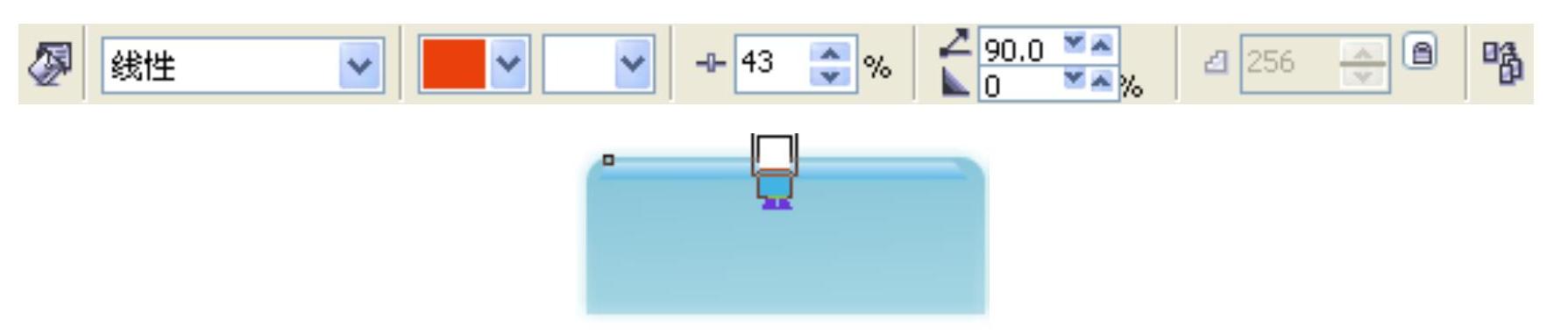
用鼠标右键拖动按钮主体到高光部分(矩形B),从弹出菜单中选择“复制填充”命令,如图7-29所示,快速将按钮主体的填充属性复制到高光部分(矩形B),然后调整渐变的角度;选择“交互式填充工具”,再选择高光部分(矩形B),在属性栏上将其线性填充角度由−90°改为90°,结果如图7-30所示。

图7-28 “渐变填充方式”对话框

图7-29 复制填充

图7-30 渐变角度调整
(5)透明效果
用“交互式透明工具”在按钮主体上进行交互式的透明设置,属性参数设置及效果如图7-31所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图7-31 交互式透明参数设置
(6)阴影效果
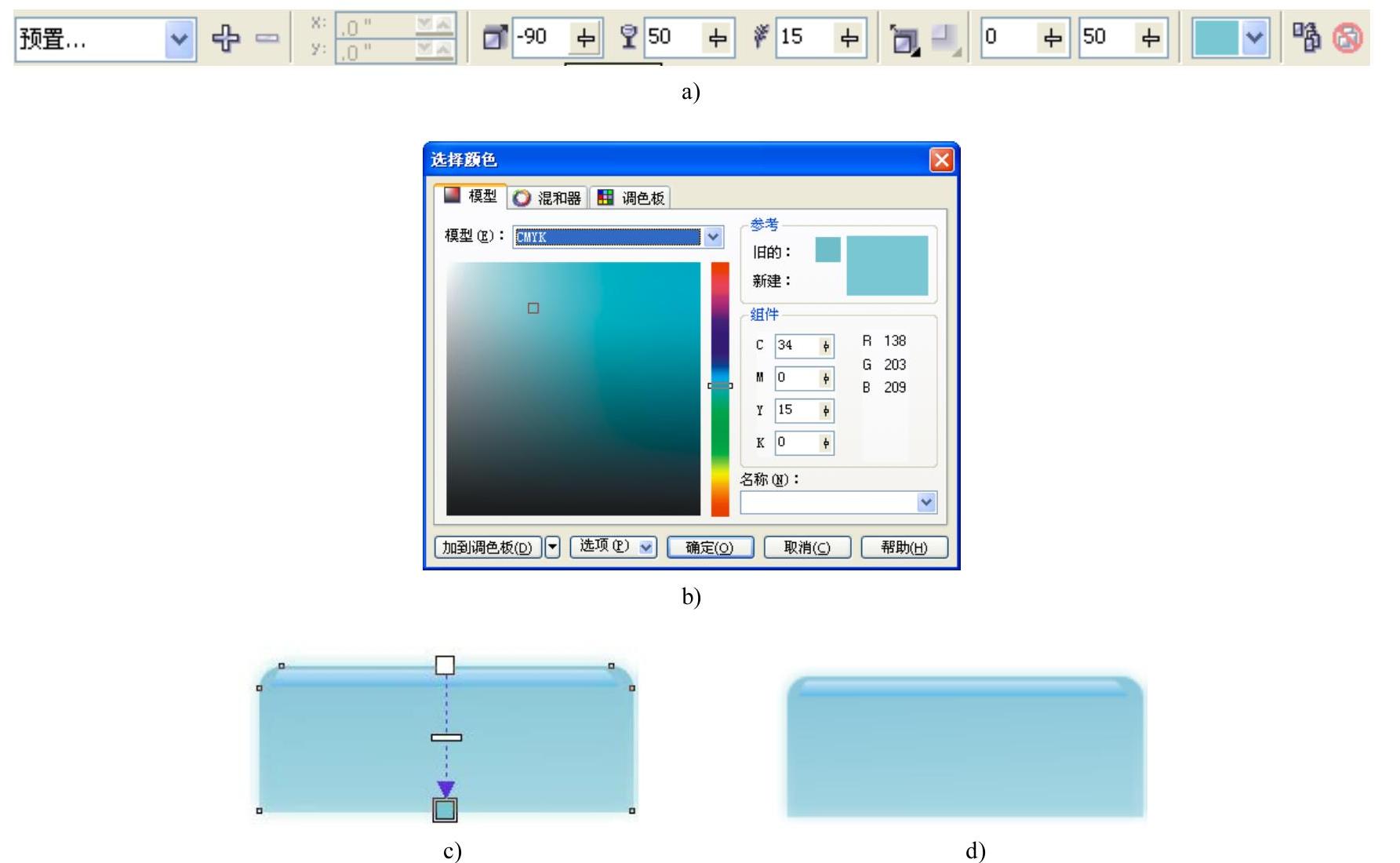
选择“交互式阴影工具”,给按钮主体部分添加阴影,注意阴影的颜色相对主体要暗一些,以增强真实生动的感觉。“阴影工具”属性参数设置如图7-32a所示,“阴影工具”阴影颜色设置如图7-32b所示,“阴影工具”实际添加效果如图7-32c所示,最终阴影效果如图7-32d所示。

图7-32 按钮阴影效果
a)“阴影工具”属性参数设置 b)“阴影工具”阴影颜色设置 c)“阴影工具”实际添加效果 d)最终阴影效果
(7)添加文字
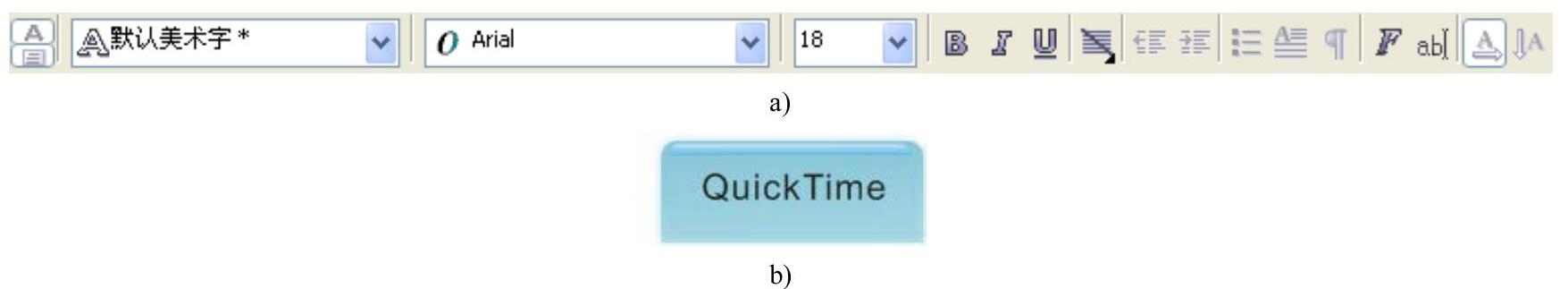
选择“文本工具”,输入“QuickTime”,并选择一种合适的字体,设置颜色为黑色,移至按钮的中心位置,如图7-33a所示;然后用“对齐与分布”功能,进行准确的对齐,文字效果如图7-33b所示。
(8)按钮主体复制、对齐及文字修改
将按钮全选,按住<Ctrl>键,将其水平移动到合适位置,单击鼠标右键复制,并应用“分布与对齐”命令进行排列,应用“文字工具”修改相应的文字分别为“RealPlayer”和“FlvPlayer”,如图7-34所示。

图7-33 添加文字
a)文字属性设置 b)文字效果

图7-34 复制后效果
(9)按钮主体及高光部分、阴影部分渐变颜色
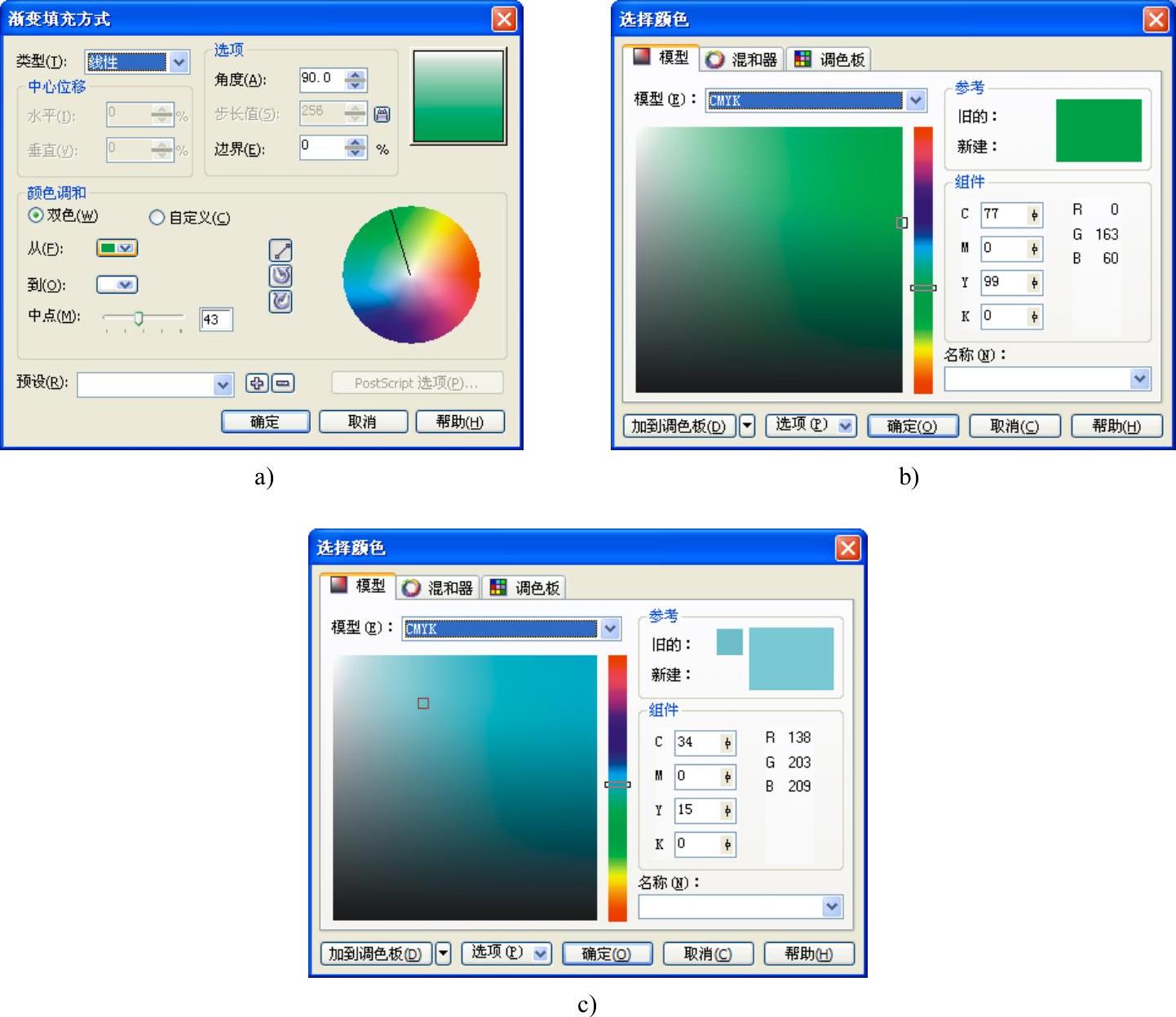
选择“交互式填充工具”,分别更改第二个按钮主体渐变颜色、高光部分颜色、阴影部分颜色,如图7-35所示;之后,更改第三个按钮,如图7-36所示。

图7-35 第二个按钮主体渐变设置、高光部分颜色、阴影部分颜色设置
a)第二个按钮主体渐变填充设置 b)第二个按钮渐变颜色及高光颜色设置 c)第二个按钮阴影颜色属性设置

图7-36 第三个按钮主体渐变设置、高光部分颜色、阴影部分颜色设置
a)第三个按钮主体渐变填充设置 b)第三个按钮渐变颜色及高光颜色设置 c)第三个按钮阴影颜色属性设置
(10)微调
进行微调,完成设计,效果如图7-25所示。
有关CorelDRAW艺术设计的文章

运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21

利用CorelDRAW软件中的“智能绘图工具”、“形状工具”、“填充工具”、“椭圆形工具”,设计制作乌龟造型。图6-16 乌龟色稿设计乌龟组合设计选中小乌龟,用步骤的方法再复制一个小乌龟;把一只小乌龟放在大乌龟的背上,另一只放在大乌龟的后面。......
2023-10-21

图6-22 树干和枝杈底纹设计a)“底纹填充”对话框 b)树干和枝杈底纹填充效果树叶和树冠设计树叶设计。图6-23 树叶和树冠设计a)树叶 b)树冠设计 c)“颜色平衡”对话框及颜色设置 d)树形整体色彩效果树立体效果设计树的立体效果设计和前面讲的位图编辑设计的方法相同,先把树的图形转换为位图,再选择“编辑位图”中“绘画工具”的“自定义喷雾器”,用熟褐色,颜色数值为C=51、M=72、Y=72、K=68,加深树干和枝杈的颜色,使树有立体效果。......
2023-10-21

相对于CorelDRAW以前的版本,CorelDRAW 12增加了一些新的特性。新的智能绘图工具当一个设计师要画一个草图时,CorelDRAW专有的“智能绘图工具”能帮助用户完成此项工作。CorelDRAW 12中新的文本属性增强了文本排列定义,用户控制文本如同控制图形那般优秀。新的Unicode支持Unicode即统一码、万国码。CorelDRAW 12图像软件包可同微软的Office或Wordperfect Office一同工作,将帮助用户创建令人印象深刻的商业文档。......
2023-10-21

利用CorelDRAW软件中的“手绘工具”、“填充工具”、“位图效果”等,进行壁纸图案设计。图5-13 壁纸图案设计组合王建芬作2.设计构思以淡暖色调为主色调,花卉搭配几何图形,设计成四方连续形式的图案,色调淡雅。壁纸4个角的图形设计。......
2023-10-21

渐变填充的主要作用是实现不同颜色之间的过渡变化效果,从而使被填充的对象符合日常的光照产生的色调变化,呈现出图形对象的立体感。2)在“渐变填充”对话框中设置“类型”、“颜色调和”等参数,单击“确定”按钮,即可将矩形以渐变方式填充。......
2023-10-21

利用CorelDRAW软件中的“矩形工具”、“填充工具”、“文本工具”等进行音箱造型设计。图5-9 音箱造型设计效果王建芬作2.设计构思采用灰蓝色设计音箱。图5-10 音箱线稿及色彩设计a)音箱线稿设计 b)音箱色彩设计音箱正面网纹设计按
2023-10-21

在CorelDRAW 12中,颜色填充包括外部轮廓和对象内部的色彩填充。设置好颜色后,单击“确定”按钮,即可将选择的颜色填充到所选对象中。图3-118 “调色板”选项卡图3-119 吸管复制选项图3-120 油漆桶、吸管复制功能a)吸管吸附颜色 b)油漆桶填充后效果......
2023-10-21
相关推荐