英文导航条的效果,如图7-25所示,其中QuickTime、RealPlayer、Flv Player分别为3种常见的播放器软件名称。图7-25 英文导航条2.制作步骤绘制一个细长的矩形A选择“矩形工具”,绘制一个细长的矩形A。......
2023-10-21
1.设计效果
中文导航条设计效果,如图7-12所示。

图7-12 中文导航条设计田磊作
2.制作步骤
(1)绘制一矩形,并设置透视点
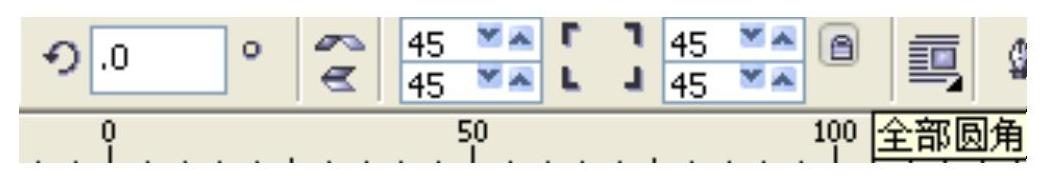
选择“矩形工具”,绘制一矩形,并设置矩形4个角“圆角角度”参数全部为45,如图7-13所示。

图7-13 圆角矩形参数设置
然后选中矩形,依次执行“效果”→“添加透视点”命令,给矩形设置透视点操作,变形后效果如图7-14所示。
(2)复制变形后的矩形,并执行对齐操作
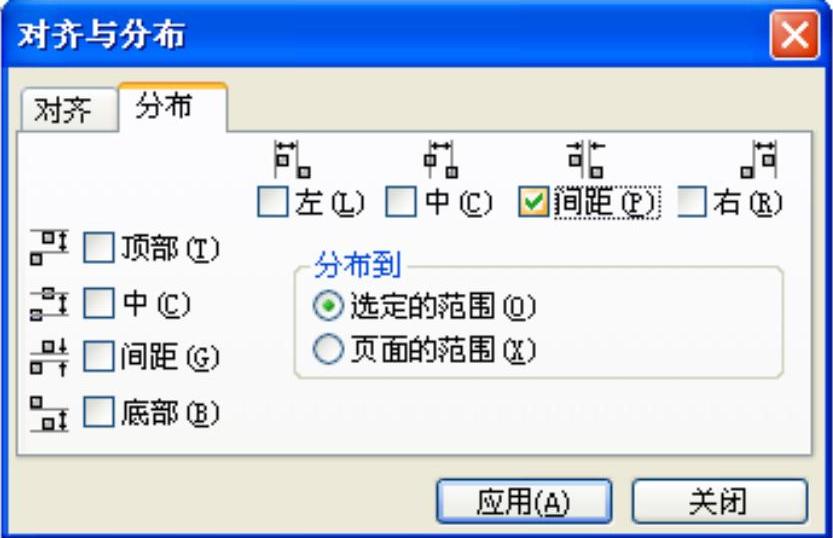
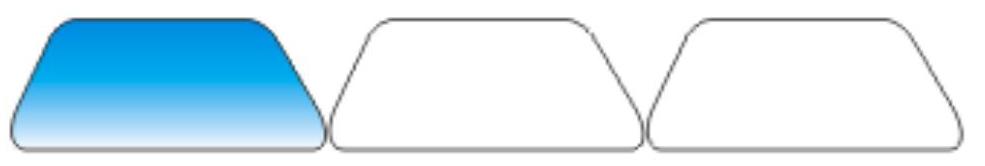
执行菜单“编辑”→“复制”命令或者按<Ctrl+D>组合键,复制变形后的矩形,复制2次。选中所有的矩形,首先执行“排列”→“对齐与分布”→“底端对齐”命令,然后执行“排列”→“对齐与分布”,对所有矩形对象进行对齐操作,如图7-15所示,效果如图7-16所示。

图7-14 添加透视效果

图7-15 所有矩形分布设置

图7-16 对齐和分布后效果
(3)渐变填充
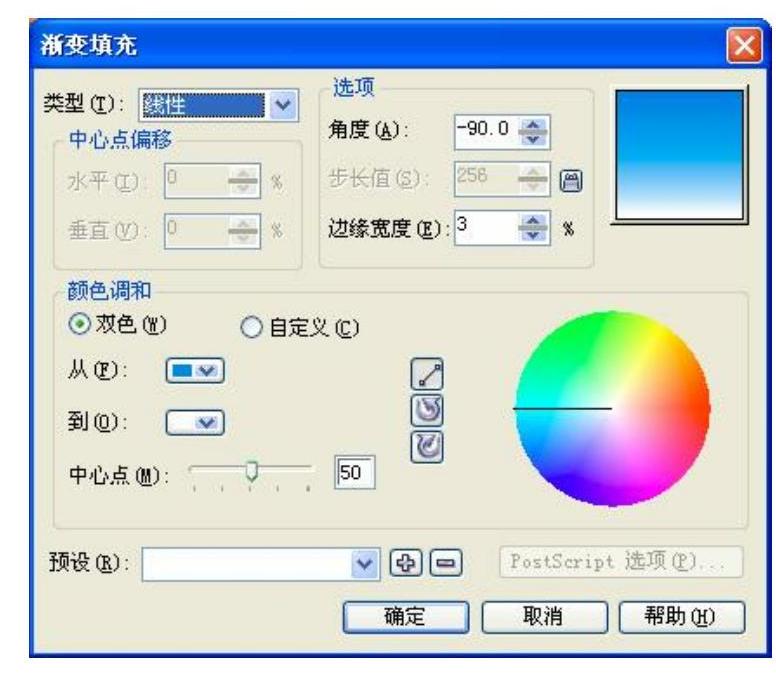
设置渐变填充,选中最左边的矩形对象,选择“渐变填充工具”,将矩形填充,设置渐变填充颜色数值为蓝绿色,数值为C=100、M=0、Y=0、K=0和白色,数值为C=0、M=0、Y=0、K=0,其他参数设置如图7-17所示。按照选定的参数设置,单击“确定”按钮,效果如图7-18所示。

图7-17 “渐变填充”对话框

图7-18 渐变填充效果(www.chuimin.cn)
(4)去除边框,并填充颜色
将渐变填充的矩形去除边框,依次为后两个圆角矩形执行填充操作,设置渐变填充颜色为红色,数值为C=0、M=100、Y=100、K=0和白色,数值为C=0、M=0、Y=0、K=0;绿色,数值为C=100、M=0、Y=100、K=0和白色,数值为C=0、M=0、Y=0、K=0,其他参数与图7-17参数设置相同,效果如图7-19所示。

图7-19 全部渐变添加效果
(5)绘制矩形,并导入修饰图片,为按钮增加修饰
在步骤(4)基础上,依次执行“文件”→“导入”命令,为3个按钮添加修饰图片后,效果如图7-20所示。

图7-20 按钮添加修饰效果
(6)执行透明操作
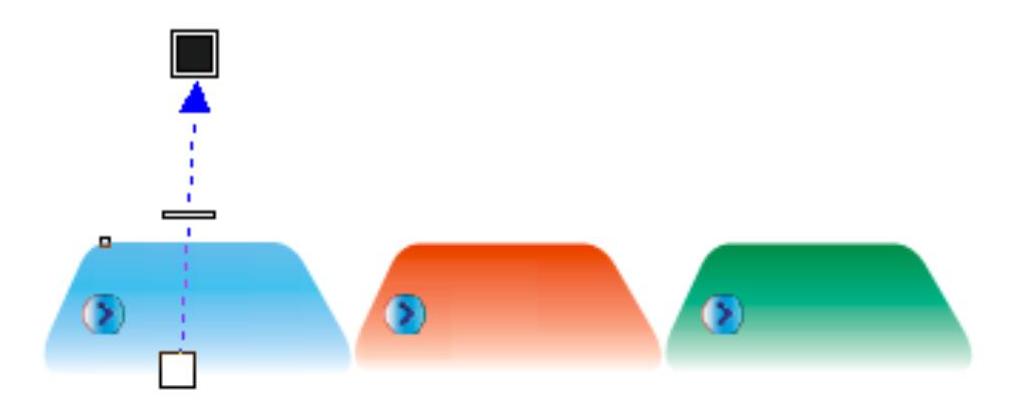
选择执行透明操作的对象,选择“交互式透明工具”,向下拖动鼠标执行透明操作,效果如图7-21所示。

图7-21 添加“交互式透明工具”效果
依次对后边的图形执行“透明工具”命令,效果如图7-22所示。

图7-22 全部添加透明效果
(7)输入文本
单击“文本工具”,分别在图层上输入文字“专业介绍”、“师资力量”、“就业保障”,设置“文本字体”为“楷体_GB2312”、“字体大小”为18,“颜色”为红色,如图7-23所示,效果如图7-24所示。

图7-23 文字属性设置

图7-24 加入文字效果
(8)阴影效果
选择文本对象,选择“交互式阴影工具”,设置“阴影不透明度”为45、“阴影羽化程度”为12、“阴影颜色”为蓝色,效果如图7-12所示。
有关CorelDRAW艺术设计的文章

英文导航条的效果,如图7-25所示,其中QuickTime、RealPlayer、Flv Player分别为3种常见的播放器软件名称。图7-25 英文导航条2.制作步骤绘制一个细长的矩形A选择“矩形工具”,绘制一个细长的矩形A。......
2023-10-21

《聊斋志异》到底有多少中文版本流传,难以精确统计。六、图本《详注聊斋志异图咏》,全书十六卷,以青柯亭本为底本,吕湛恩注。据辽宁省图书馆有关数据可以推知,《聊斋志异》其它排印本和选印本多不胜数,因为仅辽宁省图书馆就藏有不下三十种版本。......
2024-01-17

当搅拌棒无法插到桶底,底部沉淀硬结,无法搅拌均匀时,则是出现结块。常见的易沉淀涂料品种有红丹漆、防污漆、防锈漆和低性能乳胶漆等。4)贮存温度过高,某些颜料和树脂在漆中的悬浮性能被破坏,使涂料黏度降低而沉淀结块。若仍有干结沉淀,只能报废或降级使用。......
2023-06-23

设计程序,指一个设计项目从启动到结束的全部工作进展的安排程序。由于设计所涉及的内容与范畴极为广泛,其设计程序的复杂性相差也较大,因而进行的程序也各不相同。但总体说来,在所有设计项目的进展过程中,需要逐步归纳出一些相对一致的设计程序。围绕设计程序的制定,又有多种程序模式。其实,设计程序总是表现出一种流程性质,这就是设计程序的基本特点。尤其是设计程序所涉及的面很广,完成一项设计需要多方密切协作与配合。......
2023-10-03

一般来说,中文分词在具体的算法实现上分为三种:基于字符串匹配的分词方法、基于理解的分词方法和基于统计的分词方法。在中文搜索引擎中,目前基本上是这三种算法混合使用。2)基于统计的分词方法基于统计的分词方法也叫最大概率分词方法。作为中文分词基础的词库,新词补充和老词删除就是非常重要的工作。比如“测试”在“每台计算机在出厂前都要经过严格的测试”这句话中是典型的动词,而在“软件测试领域”中是一个名词。......
2023-07-02

采用中国科学院计算技术研究所数字化室&软件室发布的中文自然语言处理开放平台汉语词法分析系统ICTCLAS。按照权重(词频)的大小整理切分词语,并保留权重超过一定限定值(阈值)的特征项。根据中确定的切分词语构造空间向量的基向量,同时确定空间向量的维数等参数。①在开始聚类前,首先对中已经表示好的文本空间向量做归一化处理。......
2023-07-02

利用ap系统进行滤波的关键是频率采样序列H的设置,ap系统具有严格零相位,所以只需对H设置就可以过滤出期望的信号而保持原有的相位信息。由于没有旁瓣,该信号可被无失真滤出。由图2-41中分别按照ap系统和传统方法恢复信号结果对比可看出,ap结果明显克服了传统方法分段带来的间断问题。图2-40 不同s时旁瓣幅值及偏离方差在上面分析的基础上,我们通过一个实例来验证了ap滤波的优良性能。......
2023-06-23

游戏结束之后,需要一个方法来重新开始新的游戏。在这层的第3帧按F7插入一个空白关键帧。在矩形上方添加一个静态文本框,内容是RESTART,如图10-48所示。图10-48 Restart按钮同时选中矩形和文本框,按F8键把它转换为一个按钮,起名为restart。在scrollStart=false;这一行后面,在“}”之前,添加下面两行:第一行,建立一个名为maxLasers的变量,并赋值为4。这是在屏幕上可以同时显示的laser的最大个数。现在还有最后一件事情,添加当laser移出屏幕时候减小laserCounter的代码。......
2023-10-30
相关推荐