按钮标准图形符号由同心的两个圆组成,如图7-52所示,其检索关键词为“建筑物装置”和“开关”,功能类别为S,将手动操作转变为信号,主要用于安装图。单击“圆心、半径”按钮,选择第一个圆的圆心作为新圆的圆心,再选择与圆心距离为2.5的一个栅格点来定义半径,从而绘制第二个圆以完成该按钮标准图形符号。图7-52 按钮标准图形符号图7-52 按钮标准图形符号图7-53 绘制两条直线段图7-53 绘制两条直线段图7-54 带指示灯的按钮图7-54 带指示灯的按钮......
2023-06-20
1.设计效果
在线咨询按钮设计效果,如图7-1所示。

图7-1 在线咨询按钮
2.制作步骤
(1)画第一个圆角矩形A
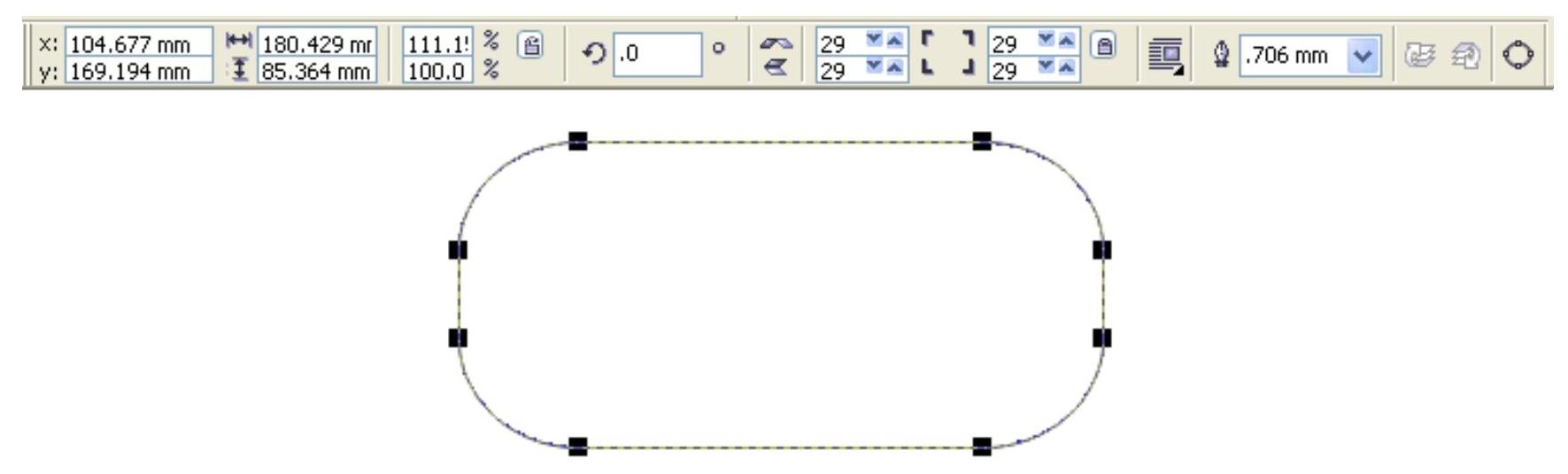
先用“矩形工具”画一个矩形;然后选择“形状工具”,按住<Shift>键,将矩形的点进行移动,并选择属性栏中的线型为0.706mm,圆角矩形A的属性参数设置及效果如图7-2所示。

图7-2 圆角矩形A参数设置及效果
(2)画第二个圆角矩形B
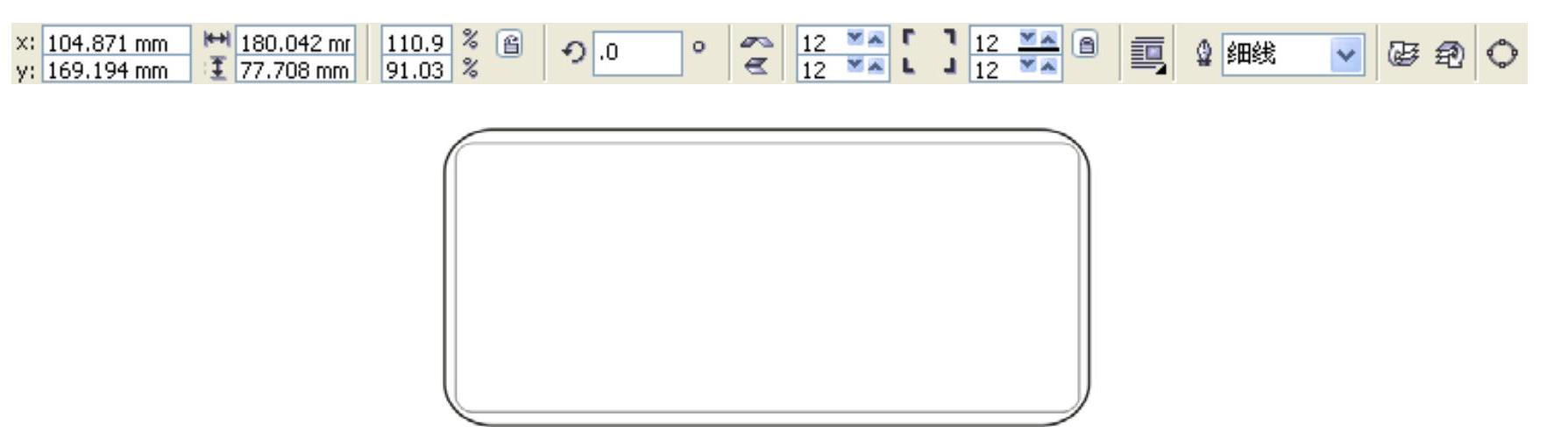
选用“挑选工具”,按住<Shift>键,移动图形的短边;然后不要松开左键,同时单击右键,再松开右键,最后再松开左键。这样就会复制出一个矩形B,并通过“挑选工具”和“形状工具”做进一步调整,把矩形B放在圆角矩形A的内部,并设置圆角矩形B边线为细线,圆角矩形B的属性参数设置及效果如图7-3所示。

图7-3 圆角矩形B参数设置及效果
(3)圆角矩形B渐变填充
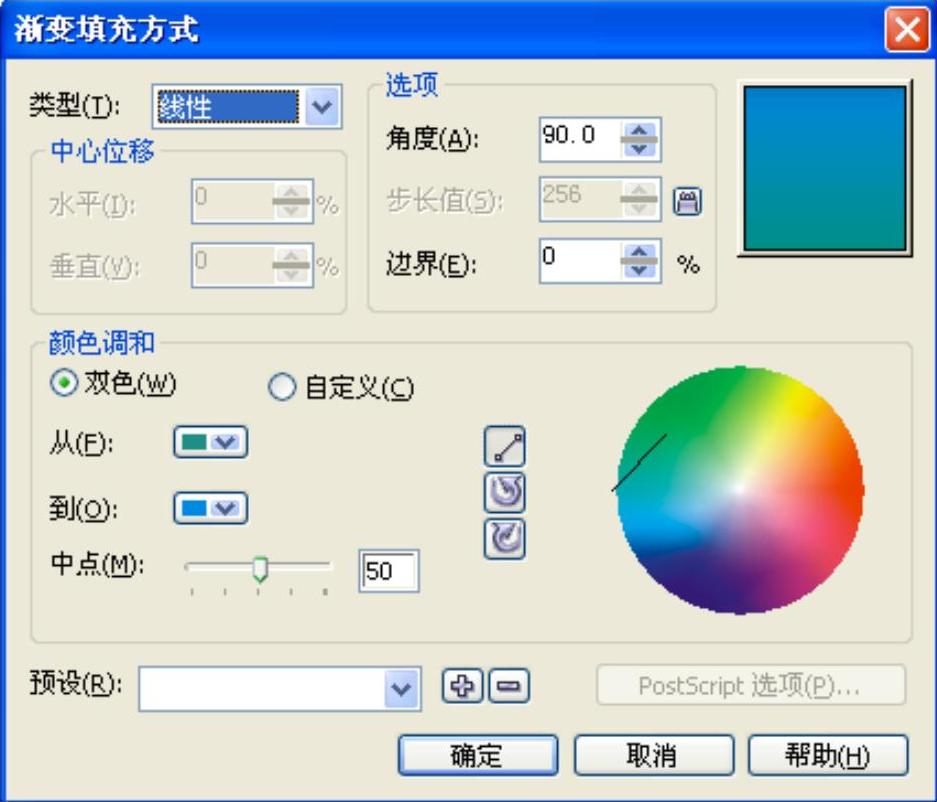
选用“填充工具”的“渐变填充方式”对话框,参数设置如图7-4所示。

图7-4 “渐变填充方式”对话框
设置渐变填充的颜色为浅绿色,数值为C=60、M=0、Y=40、K=20和蓝绿色,数值为C=100、M=0、Y=0、K=0,效果如图7-5所示。

图7-5 渐变填充效果
(4)画第三个圆角矩形C
第三个圆角矩形C作为整体按钮的高光部分修饰按钮。选用“矩形工具”,采用画第一个矩形的方法,在上方画一个相似的圆角小矩形C,并去掉边线,如图7-6所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图7-6 添加高光修饰按钮效果
(5)填充背景色
为外边的圆角矩形填充背景色,灰度为30%,如图7-7和图7-8所示。

图7-7 填充30%灰度背景参数设置

图7-8 按钮填充背景效果
(6)添加一个圆环
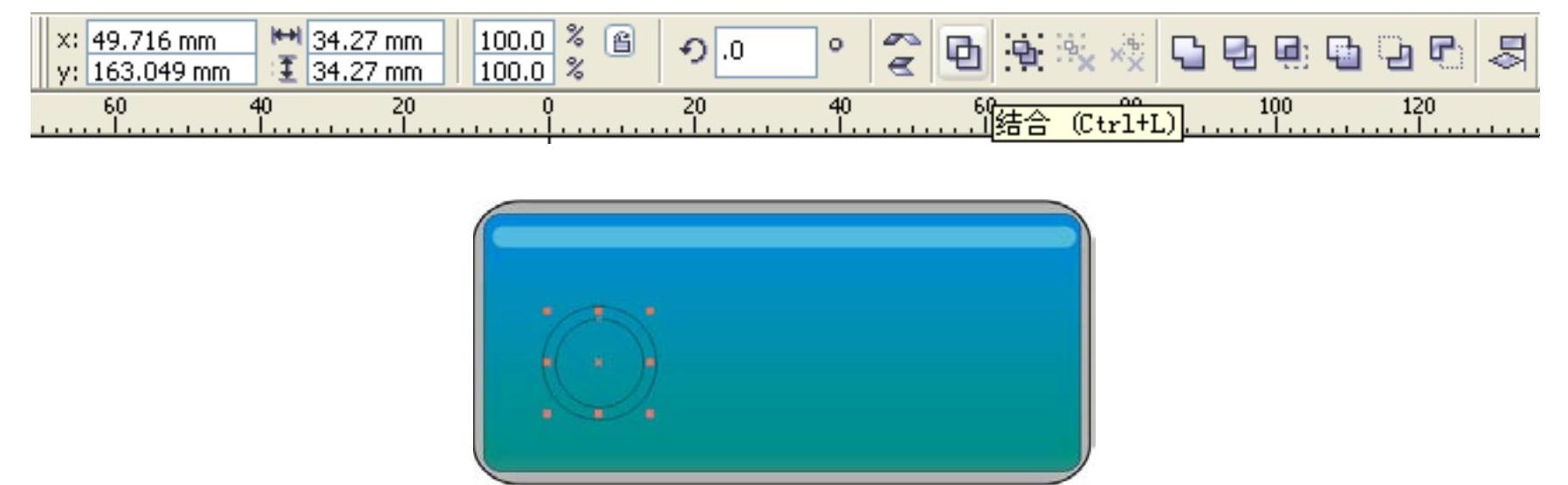
参照步骤(1)、(2),在图的左下方画一个圆环,并按<Ctrl+L>组合键,将圆环进行结合,属性参数设置及效果如图7-9所示。

图7-9 圆环结合参数设置及效果
(7)圆环填充颜色
将圆环填充为白色,效果如图7-10所示。

图7-10 圆环背景填充效果
(8)添加一个五星
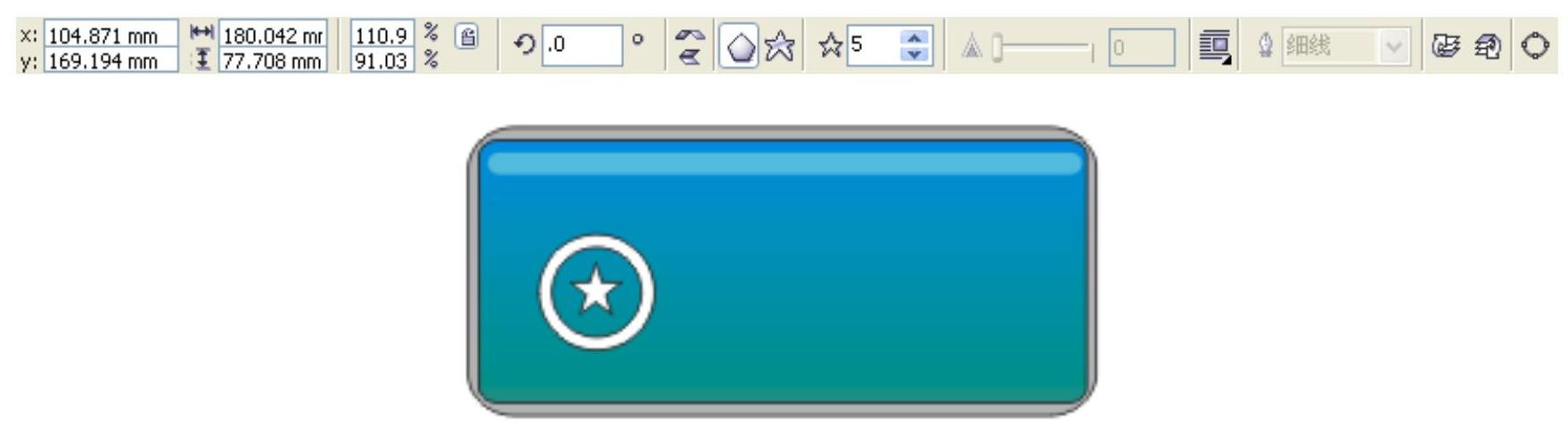
选择“图纸工具”中的“多边形工具”,设置属性参数,选择“形状工具”后,进行终点调节,属性参数设置及效果如图7-11所示。

图7-11 五星参数设置及效果
(9)添加文字
利用“文本工具”添加文字“在线咨询”,并设置颜色为白色,字体大小为36,如图7-1所示,完成设计。
有关CorelDRAW艺术设计的文章

按钮标准图形符号由同心的两个圆组成,如图7-52所示,其检索关键词为“建筑物装置”和“开关”,功能类别为S,将手动操作转变为信号,主要用于安装图。单击“圆心、半径”按钮,选择第一个圆的圆心作为新圆的圆心,再选择与圆心距离为2.5的一个栅格点来定义半径,从而绘制第二个圆以完成该按钮标准图形符号。图7-52 按钮标准图形符号图7-52 按钮标准图形符号图7-53 绘制两条直线段图7-53 绘制两条直线段图7-54 带指示灯的按钮图7-54 带指示灯的按钮......
2023-06-20

图1-10 LA系列按钮②按钮可做成单式、复式和三联式。③为便于区分各按钮不同的作用,将按钮帽做成不同颜色,以避免操作者发生误操作。在普通机床上,一般以红色表示停止按钮,绿色或黑色表示起动按钮。图1-11 按钮的图形符号和文字符号④在机床上有很多按钮,其用途除了用颜色区别以外,还可用文字来区别,具体作用详见表1-2。......
2023-06-15

对教学原则的认识也不能局限于表面,要深刻理解教学原则需要了解其理论背景,《物理教学论》一书从系统科学的反馈原理、有序原理、整体原理应用与研究教学原则出发,相应提出“明确意义,增强兴趣;循序渐进,周期跃迁;掌握结构,发展能力”的三个教学原则。因此,师范教育在培养和提高教师素质时,应努力适应时代发展,迎接挑战。......
2023-08-16

物理学是一门基础自然科学,它所研究的是物质的基本结构、最普遍的相互作用、最一般的运动规律,以及所使用的实验手段和思维方法。随着人类对物质世界认识的深入,物理学一方面带动了科学和技术的发展,另一方面推动了文化、经济和社会的发展。物理学是以实验为基础的科学,是严密的理论科学,是定量的科学,是带有方法论性质的科学,是应用十分广泛的基础科学。......
2023-08-16

可涉及较严重的心理问题,要求有完整的咨询计划,咨询追求中期以上疗效。对资历较浅的心理咨询师,除要求有详细咨询计划外,还要求写出案例分析报告。因此,它是心理咨询中最主要而且最有效的方法。咨询中心有专用的电话,心理咨询工作人员24小时轮流值班,并设有流动的应急小组。......
2023-11-07

物理学科核心素养是学科育人价值的集中体现,是学生通过学科学习而逐步形成的正确价值观念、必备品格和关键能力。物理学科核心素养主要包括“物理观念”“科学思维”“科学探究”“科学态度与责任”四个方面。“物理观念”主要包括物质观念、运动与相互作用观念、能量观念等要素。“科学思维”主要包括模型建构、科学推理、科学论证、质疑创新等要素。......
2023-08-16

确定物理学的教育目的,一般要综合考虑物理学本身的性质与特点、社会对人才的物理素养的要求、学习者的需求等因素来决定。以往对物理素养人才需求更多是从掌握一定的物理知识和技能来要求的,要求物理学教育重视基本的物理知识与技能。而物理教育是帮助他们实现自身发展需求的有效途径之一。物理学教育的目的确定,必须依据青少年的发展需求,要符合他们的生理和心理发展的特点。......
2023-08-16

培养学生的模型建构科学思维,需要加强物理基本模型的教学,注重与实际生活的联系。在一定条件下,引入抽象化、理想化模型是物理学中常用的一种研究方法,是为了更好地探讨实际问题。体会物理模型建构在探索自然规律中的作用,初步掌握科学抽象的理想化模型方法。所以,α粒子大角度散射说明枣糕模型不符合原子结构的实际情况。......
2023-08-16
相关推荐