运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21
利用CorelDRAW软件中的“手绘工具”、“填充工具”、“位图效果”等,进行壁纸图案设计。
1.设计效果
壁纸图案设计组合如图5-13所示。

图5-13 壁纸图案设计组合王建芬作
2.设计构思
以淡暖色调为主色调,花卉搭配几何图形,设计成四方连续形式的图案,色调淡雅。
3.设计步骤
(1)图案底纹设计
打开CorelDRAW软件,单击“新建”,打开默认文档,设置图案尺寸为10cm×10cm。
按<F6>快捷键选用“矩形工具”,轮廓线宽度为 ,轮廓线默认颜色为黑色100%,按<Ctrl>键拖动鼠标,画出一个正方形;按<Shift+F11>组合键,打开“均匀填充”对话框,设置颜色数值为C=2、M=0、Y=27、K=0,如图5-14a所示。
,轮廓线默认颜色为黑色100%,按<Ctrl>键拖动鼠标,画出一个正方形;按<Shift+F11>组合键,打开“均匀填充”对话框,设置颜色数值为C=2、M=0、Y=27、K=0,如图5-14a所示。
填充完成后,单击“位图”,选择“转换为位图”,打开“转换为位图”对话框,设置颜色为CMYK(32位),分辨率为300dpi,进行光滑处理,设计透明背景,如图5-14b所示。
把转换成位图的底图进行底纹效果设计。单击“位图”,选择“艺术笔触”,打开“调色刀”对话框,设置底纹数值,如图5-15c所示;“调色刀”效果如图5-14d所示。

图5-14 图案底纹设计
a)填充颜色 b)转换位图后的颜色变化 c)“调色刀”底纹数值设置 d)“调色刀”效果
(2)虚光效果设计
设计好底纹后,再设计底纹上的图形。
按<F7>快捷键选用“椭圆形工具”,轮廓线为 ,按<Ctrl>键,单击,画出一个圆形;按<Shift+F11>组合键,打开“均匀填充”对话框,设置填充颜色数值为C=8、M=14、Y=39、K=0;轮廓线颜色数值为C=27、M=36、Y=70、K=2,如图5-15a所示。
,按<Ctrl>键,单击,画出一个圆形;按<Shift+F11>组合键,打开“均匀填充”对话框,设置填充颜色数值为C=8、M=14、Y=39、K=0;轮廓线颜色数值为C=27、M=36、Y=70、K=2,如图5-15a所示。
单击“位图”,选择“杂点”,打开“添加杂点”对话框,设置杂点类型为“高斯式”、层次为100、密度为10、颜色模式为“强度”、颜色为黑色100%,如图5-15b所示。
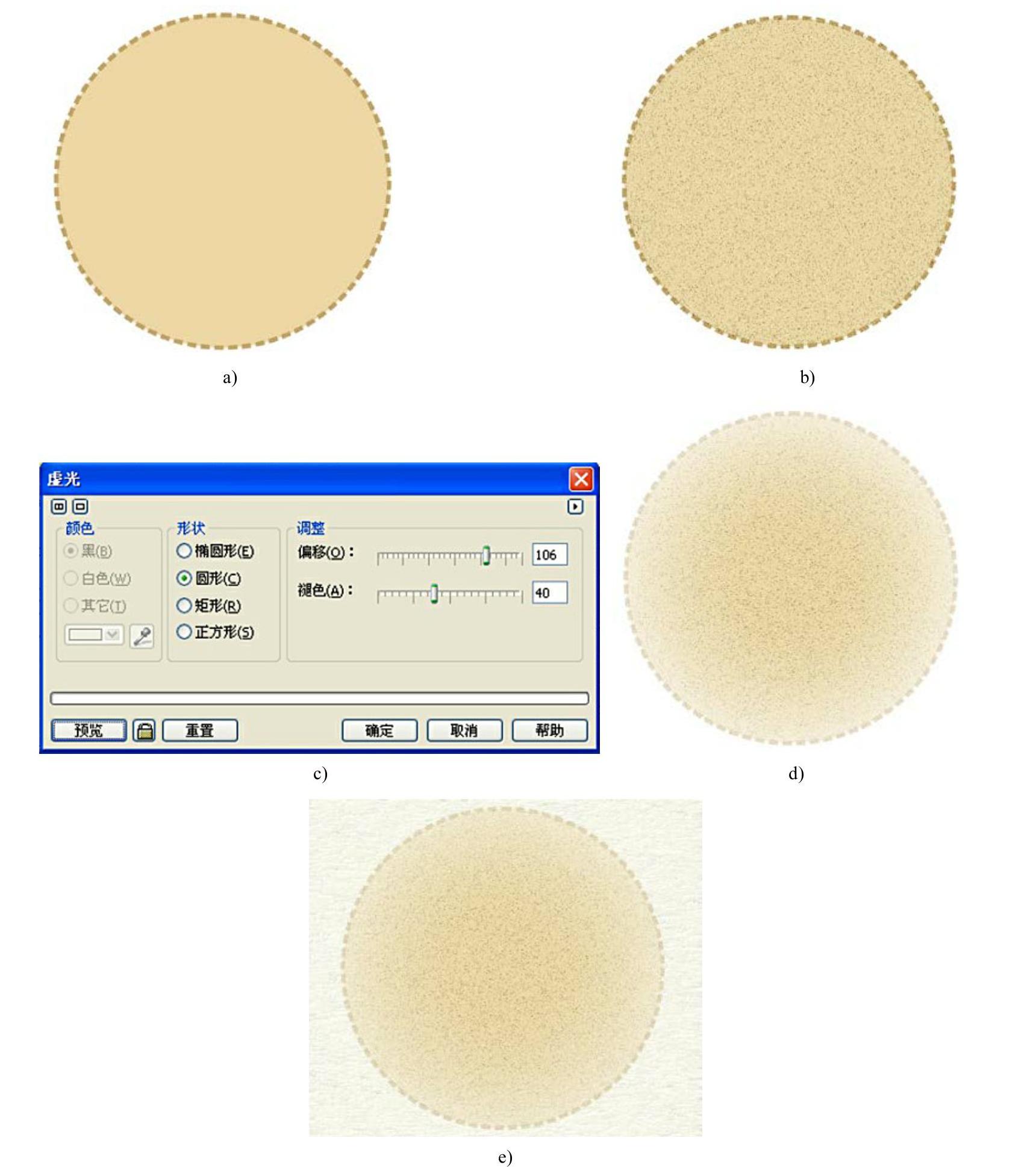
单击“位图”,选择“创造性”,打开“虚光”对话框,如图5-15c所示,设置虚光形状为圆形、调整偏移为106、褪色为40,单击“确定”按钮完成虚光设计,效果如图5-15d所示。
把设计的虚光效果图形放在底纹图形的中心位置,如图5-15e所示。

图5-15 虚光效果设计
a)填充颜色 b)添加杂点 c)“虚光”对话框 d)虚光效果 e)将虚光效果图放在底纹图形中心位置(www.chuimin.cn)
(3)“叶子”与花形组合设计
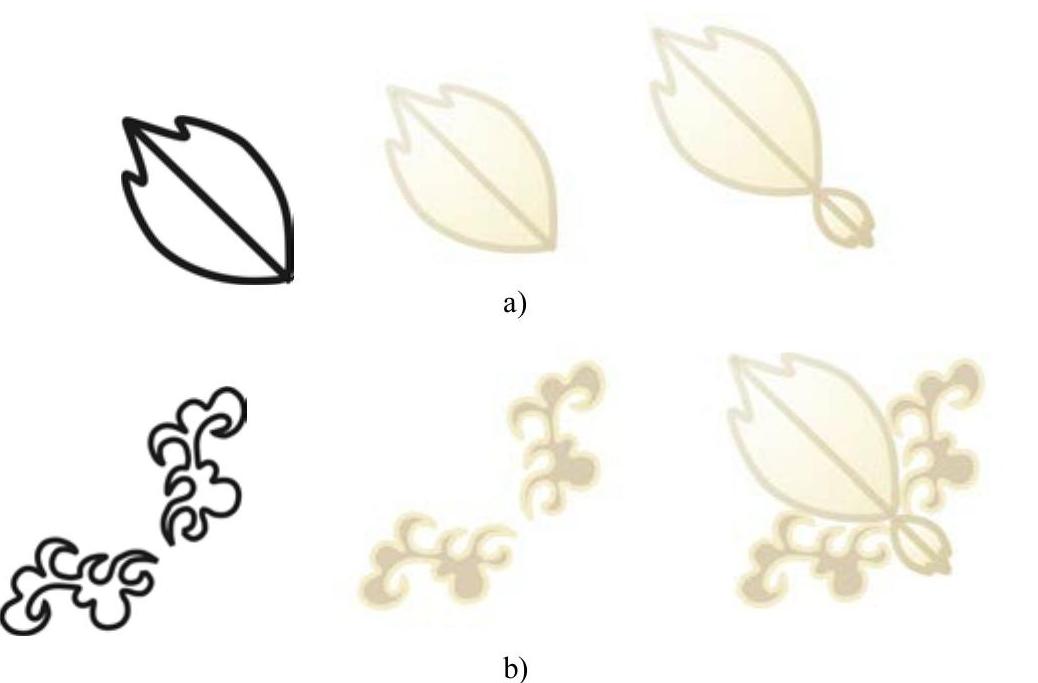
设计“叶子”。按<F5>快捷键,选用“手绘工具”,轮廓线为 ,设置轮廓线颜色数值为C=15、M=17、Y=30、K=0,画出“叶子”的形状;按<F11>快捷键,打开“渐变填充”对话框,选择渐变类型为线性、双色,设置颜色数值为C=5、M=6、Y=25、K=0和白色,角度为129.6°;填充完成后,选择“叶子”图形,把鼠标放在选择框的边角,当鼠标变成双向箭头时,向中心位置拖动鼠标,拖动鼠标的同时单击鼠标右键,选择“复制”命令复制图形,缩小“叶子”,将缩小后的“叶子”放在原“叶子”下面,按
,设置轮廓线颜色数值为C=15、M=17、Y=30、K=0,画出“叶子”的形状;按<F11>快捷键,打开“渐变填充”对话框,选择渐变类型为线性、双色,设置颜色数值为C=5、M=6、Y=25、K=0和白色,角度为129.6°;填充完成后,选择“叶子”图形,把鼠标放在选择框的边角,当鼠标变成双向箭头时,向中心位置拖动鼠标,拖动鼠标的同时单击鼠标右键,选择“复制”命令复制图形,缩小“叶子”,将缩小后的“叶子”放在原“叶子”下面,按 群组;选用“交互式透明工具”,选择透明类型为线性,使“叶子”的边缘变虚,如图5-16a所示。
群组;选用“交互式透明工具”,选择透明类型为线性,使“叶子”的边缘变虚,如图5-16a所示。
设计“花瓣”。按<F5>快捷键选用“手绘工具”,设置轮廓宽度为 ,轮廓线颜色数值为C=5、M=6、Y=25、K=0,画出“花瓣”的形状;选用“填充工具”,设置填充颜色数值为C=15、M=17、Y=30、K=0。
,轮廓线颜色数值为C=5、M=6、Y=25、K=0,画出“花瓣”的形状;选用“填充工具”,设置填充颜色数值为C=15、M=17、Y=30、K=0。
“叶子”与“花瓣”组合设计。单击鼠标左键,拖动鼠标的同时,单击鼠标右键,选择“复制”命令复制图形;调整图形,放在“叶子”的两边,使图形对称,如图5-16b所示。
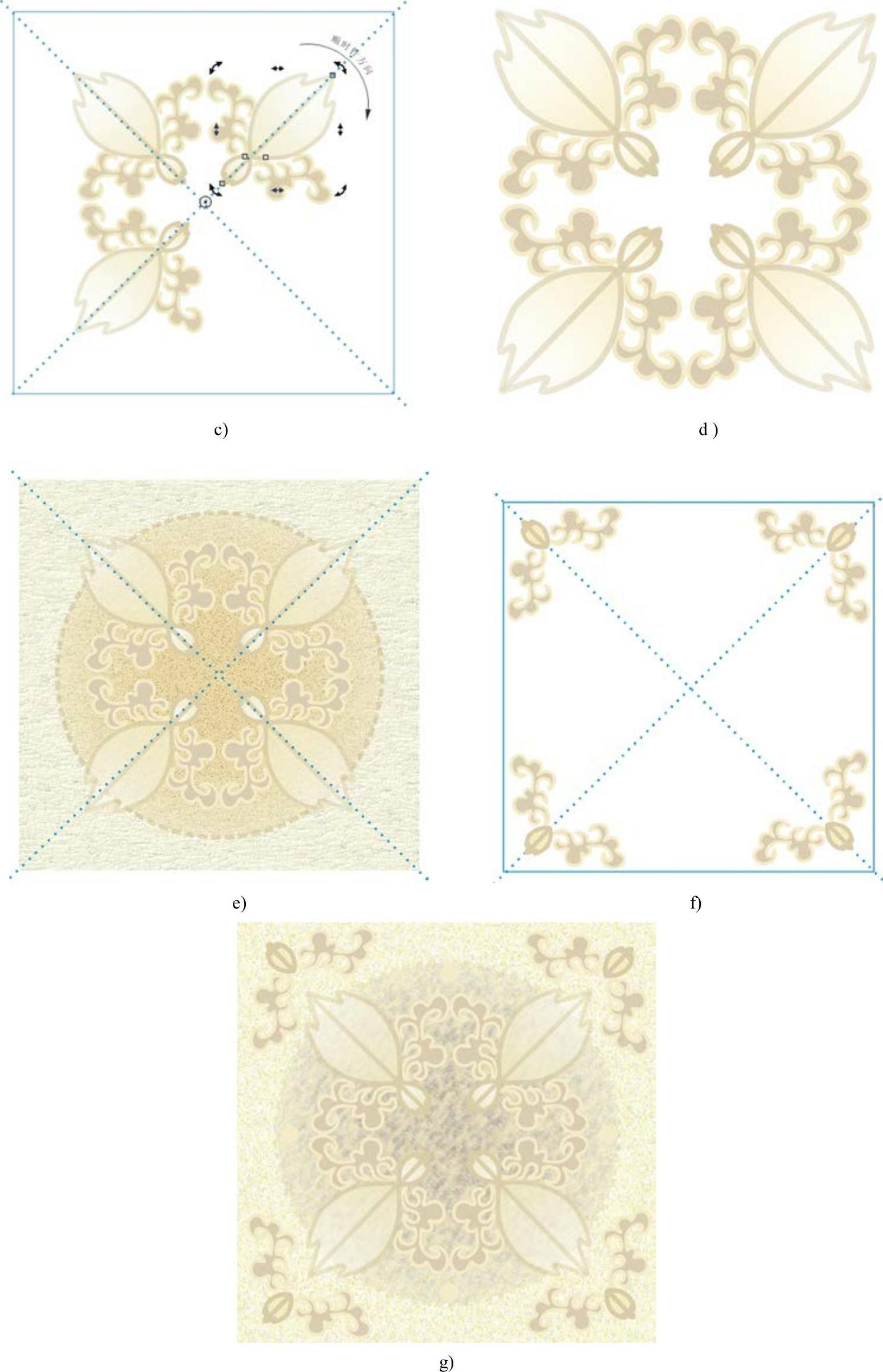
把“叶子”与“花瓣”组合设计好的图形放在对角的辅助线上,双击图形,形成旋转双向箭头,把中心旋转点放在中间位置,顺时针方向旋转图形的同时,单击鼠标右键,选择“复制”命令再复制3个图形,如图5-16c所示。
群组“叶子”与“花瓣”组合图形。顺时针方向旋转复制“叶子”与“花瓣”组合图形,按 群组图形,如图5-16d所示。
群组图形,如图5-16d所示。
把群组好的“叶子”与“花瓣”组合图形放在底图的中心位置,如图5-16e所示。
壁纸4个角的图形设计。选择“叶子”与“花瓣”的组合图形,取消组合,删除“花瓣”图形中的大叶子,把图形和小叶子进行组合;复制图形,单击镜像按钮 ,按群组图标
,按群组图标 ;再复制图形,单击镜像按钮
;再复制图形,单击镜像按钮 ,放在底图的四个角,如图5-16f所示。
,放在底图的四个角,如图5-16f所示。
添加椭圆图形。按<F7>快捷键,选用“椭圆形工具”,按<Ctrl>键,单击,画出一个圆形;按<Shift+F11>组合键,选用“均匀填充”,设置填充颜色数值为C=4、M=5、Y=25、K=0;选择右侧调色板上方的图标 ,单击鼠标右键去掉椭圆形轮廓线,放在虚光圆形边缘位置;再复制3个椭圆形,放在底图的左、右、下方的位置,如图5-16g所示。
,单击鼠标右键去掉椭圆形轮廓线,放在虚光圆形边缘位置;再复制3个椭圆形,放在底图的左、右、下方的位置,如图5-16g所示。

图5-16 “叶子”与花形组合设计
a)“叶子”设计 b)“叶子”与“花瓣”组合设计

图5-16 “叶子”与花形组合设计(续)
c)旋转复制“叶子”与“花瓣”组合图形 d)群组“叶子”与“花瓣”组合图形 e)将群组的图形放在底图的中心位置 f)4个角的图形设计 g)组合图形
(4)壁纸中心图案设计
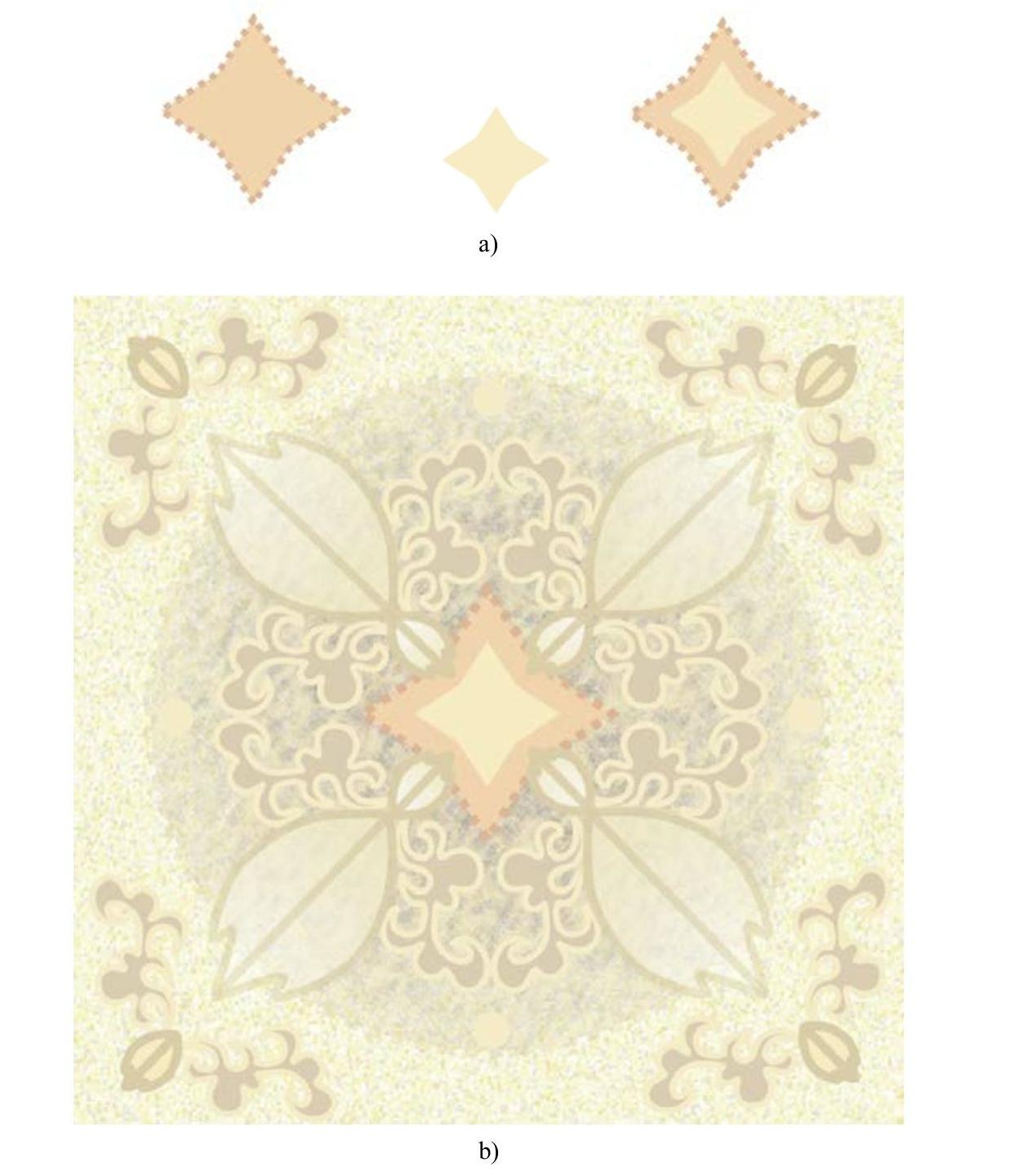
绘制“四边形”图形。按<Y>快捷键选用“多边形工具”,设置多边形的点数与边数为4,设置轮廓宽度为 ,轮廓线颜色数值为C=14、M=30、Y=40、K=0;画出“四边形”的形状,按<Shift+F11>组合键,打开“均匀填充”对话框,设置填充颜色数值为C=6、M=17、Y=33、K=0;再画出一个小“四边形”,以同样的方法填充颜色,设置数值为C=4、M=5、Y=26、K=0;选择右侧调色板上方的图标
,轮廓线颜色数值为C=14、M=30、Y=40、K=0;画出“四边形”的形状,按<Shift+F11>组合键,打开“均匀填充”对话框,设置填充颜色数值为C=6、M=17、Y=33、K=0;再画出一个小“四边形”,以同样的方法填充颜色,设置数值为C=4、M=5、Y=26、K=0;选择右侧调色板上方的图标 ,单击鼠标右键去掉轮廓线,把小“四边形”放在前面,如图5-17a所示。
,单击鼠标右键去掉轮廓线,把小“四边形”放在前面,如图5-17a所示。
按 群组图标,将群组好的壁纸图形放在底图的中心位置,如图5-17b所示。
群组图标,将群组好的壁纸图形放在底图的中心位置,如图5-17b所示。

图5-17 壁纸中心图案设计
a)“四边形”设计 b)组合效果
(5)壁纸图案拼图设计
打开壁纸中心图案,选中图案,单击鼠标左键,向右拖动鼠标的同时单击鼠标右键,在弹出的快捷菜单中选择“复制”命令复制图形,按<Ctrl+R>组合键,复制图案,按 群组;再选择图案,单击,向下拖动鼠标的同时,单击鼠标右键复制图形,按
群组;再选择图案,单击,向下拖动鼠标的同时,单击鼠标右键复制图形,按 群组,完成壁纸图案拼图设计。
群组,完成壁纸图案拼图设计。
壁纸图案设计最终效果如图5-13所示。
有关CorelDRAW艺术设计的文章

运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21

利用CorelDRAW软件中的“智能绘图工具”、“形状工具”、“填充工具”、“椭圆形工具”,设计制作乌龟造型。图6-16 乌龟色稿设计乌龟组合设计选中小乌龟,用步骤的方法再复制一个小乌龟;把一只小乌龟放在大乌龟的背上,另一只放在大乌龟的后面。......
2023-10-21

图6-22 树干和枝杈底纹设计a)“底纹填充”对话框 b)树干和枝杈底纹填充效果树叶和树冠设计树叶设计。图6-23 树叶和树冠设计a)树叶 b)树冠设计 c)“颜色平衡”对话框及颜色设置 d)树形整体色彩效果树立体效果设计树的立体效果设计和前面讲的位图编辑设计的方法相同,先把树的图形转换为位图,再选择“编辑位图”中“绘画工具”的“自定义喷雾器”,用熟褐色,颜色数值为C=51、M=72、Y=72、K=68,加深树干和枝杈的颜色,使树有立体效果。......
2023-10-21

相对于CorelDRAW以前的版本,CorelDRAW 12增加了一些新的特性。新的智能绘图工具当一个设计师要画一个草图时,CorelDRAW专有的“智能绘图工具”能帮助用户完成此项工作。CorelDRAW 12中新的文本属性增强了文本排列定义,用户控制文本如同控制图形那般优秀。新的Unicode支持Unicode即统一码、万国码。CorelDRAW 12图像软件包可同微软的Office或Wordperfect Office一同工作,将帮助用户创建令人印象深刻的商业文档。......
2023-10-21

渐变填充的主要作用是实现不同颜色之间的过渡变化效果,从而使被填充的对象符合日常的光照产生的色调变化,呈现出图形对象的立体感。2)在“渐变填充”对话框中设置“类型”、“颜色调和”等参数,单击“确定”按钮,即可将矩形以渐变方式填充。......
2023-10-21

利用CorelDRAW软件中的“矩形工具”、“填充工具”、“文本工具”等进行音箱造型设计。图5-9 音箱造型设计效果王建芬作2.设计构思采用灰蓝色设计音箱。图5-10 音箱线稿及色彩设计a)音箱线稿设计 b)音箱色彩设计音箱正面网纹设计按
2023-10-21

在CorelDRAW 12中,颜色填充包括外部轮廓和对象内部的色彩填充。设置好颜色后,单击“确定”按钮,即可将选择的颜色填充到所选对象中。图3-118 “调色板”选项卡图3-119 吸管复制选项图3-120 油漆桶、吸管复制功能a)吸管吸附颜色 b)油漆桶填充后效果......
2023-10-21

Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。下面,就针对Web网页界面设计中的几个主要问题做一简单介绍。界面元素的处理在用户界面设计中,简单是最重要的原则。图7-70 阴影“三维”效果按钮的“按下”状态许多Web应用程序有自定义的按钮样式。Web应用程序也受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,而并非显示所有的内容,如图7-72所示。......
2023-10-21
相关推荐