特殊填充主要包括图案填充、底纹填充、PostScript填充、交互式网格填充等。2)单击对话框上的“确定”按钮,将图形对象以双色图案填充。PostScript填充不但纹路细腻,而且占用的空间也不大,非常适用于大面积的花纹设计。......
2023-10-21
1.字体和字号的设置
对于美术字文本和段落文本,都可以指定字体和字号的属性。
下面以美术字文本为例,讲述设置文本字体和字号属性的方法,具体操作步骤如下。
1)利用工具箱中的“文本工具” ,在工作区中输入美术字文本。
,在工作区中输入美术字文本。
2)利用工具箱中的“挑选工具” ,选择要设置格式的文本对象。
,选择要设置格式的文本对象。
3)执行菜单中的“文本”→“文本格式”命令,打开“格式化文本”对话框,如图3-133所示。
4)在“字符”选项卡“字体”列表中选择一种字体,然后分别对字号大小、字距调整、脚本、位移等参数进行设置,还可以设置下画线、删除线、上画线、大小写等字符效果。
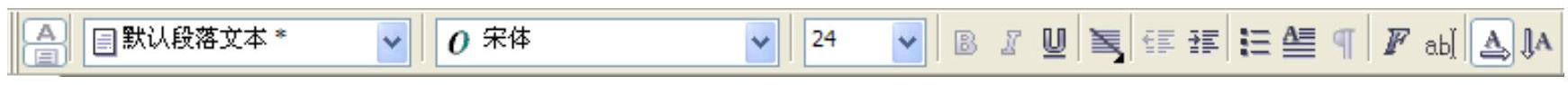
提示:对于文本的字体、字号、粗体、斜体、下画线等属性,也可以直接在属性栏中进行设置,如图3-134所示。

图3-133 “格式化文本”设置

图3-134 “文本格式”属性栏
2.文本的对齐方式
(1)段落文本的对齐方式
段落文本对齐的操作步骤如下。
1)利用工具箱中的“文本工具” ,在工作区中输入一段段落文本。
,在工作区中输入一段段落文本。
2)利用工具箱中的“挑选工具” ,选择输入的段落文本对象,然后单击文本属性栏中的按钮,从弹出的如图3-135所示的按钮中选择一种对齐方式。
,选择输入的段落文本对象,然后单击文本属性栏中的按钮,从弹出的如图3-135所示的按钮中选择一种对齐方式。
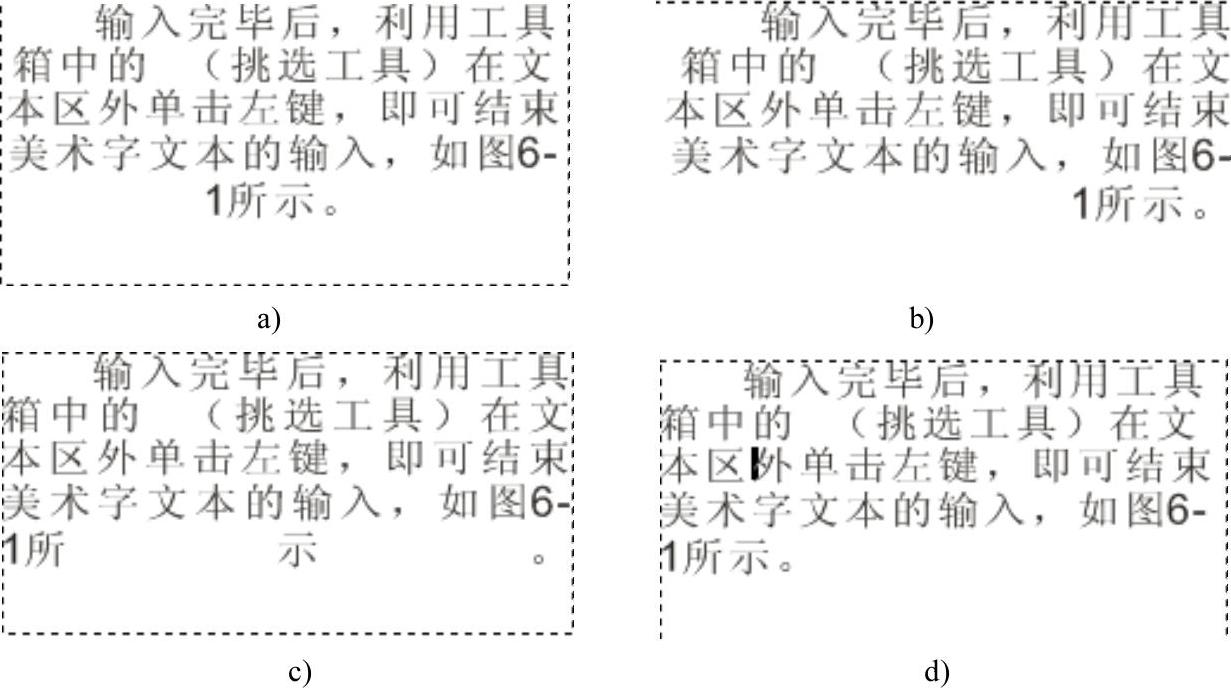
图3-136a、b、c、d分别为居中、右对齐、强制全部对齐和左对齐的效果比较。

图3-135 文本对齐方式

图3-136 段落文本对齐方式
a)居中 b)右对齐 c)强制全部对齐 d)左对齐
(2)美术字文本对齐
美术字文本对齐的操作步骤如下。
1)利用工具箱中的“文本工具” ,在工作区中输入美术字文本。
,在工作区中输入美术字文本。
2)利用工具箱中的“挑选工具” ,选择输入的美术字文本对象。
,选择输入的美术字文本对象。
3)执行菜单中的“排列”→“对齐和分布”命令进行对齐。
3.字符间距的设置
无论是美术字文本还是段落文本,都可以用精确的数值来指定文本中字符之间的间距。具体操作步骤如下。
1)利用工具箱中的“挑选工具” ,选择美术字文本并选中,此时文本显示灰色背景。
,选择美术字文本并选中,此时文本显示灰色背景。
2)在“字符”选项卡中“字距调整范围”右侧输入数值,也可以调整字符间距。
4.移动和旋转字符
对字符进行移动和旋转,可以进一步美化版面,创造出倾斜的特殊效果。对字符进行移动和旋转的具体操作步骤如下。
1)利用工具箱中的“文本工具” ,在绘图区中输入文本,然后将光标移动到文本前端,此时光标变为“十字”形状,按住鼠标左键并拖动,从而选择文本,此时文本显示灰色背景。
,在绘图区中输入文本,然后将光标移动到文本前端,此时光标变为“十字”形状,按住鼠标左键并拖动,从而选择文本,此时文本显示灰色背景。
2)在“字符”选项卡中的“旋转”选项 输入数值,即可旋转文字。
输入数值,即可旋转文字。
在CorelDRAW 12中,用户还可以对创建的段落文本设置缩进、添加制表位、分栏等操作,请自行练习。
5.编辑文本
利用CorelDRAW 12提供的“编辑文本”对话框可以对文本进行编辑。
编辑文本的操作步骤如下。
1)利用工具箱中的“文本工具” ,在绘图区中输入美术字文本或段落文本。
,在绘图区中输入美术字文本或段落文本。
2)利用工具箱中的“挑选工具” 或“文本工具”
或“文本工具” ,选择输入的文本对象。
,选择输入的文本对象。
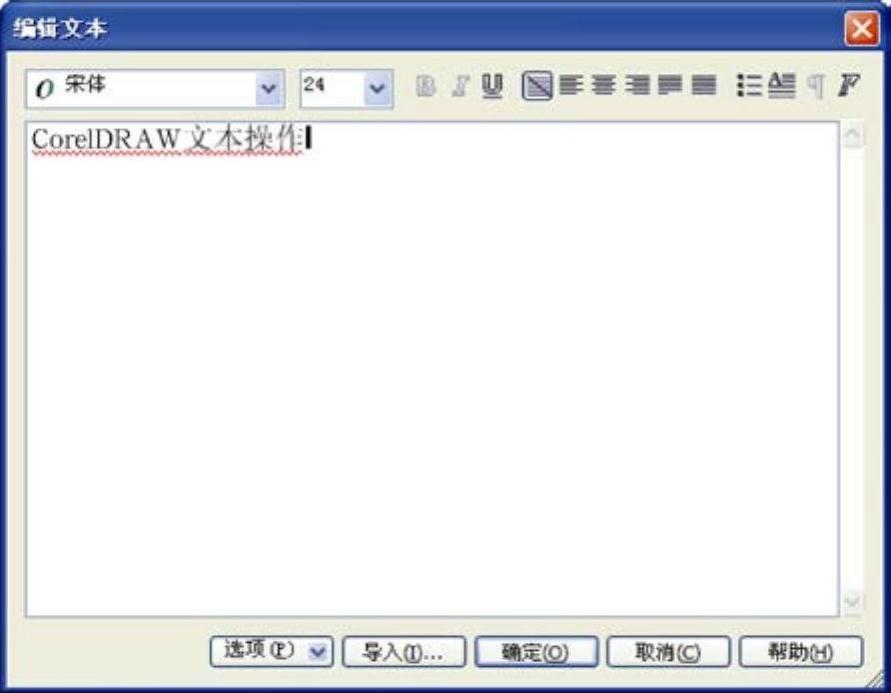
3)执行菜单中的“文本”→“编辑文本”命令,在弹出的如图3-137所示的“编辑文本”对话框中对文本进行“字体”、“字号”等编辑,然后单击“确定”按钮进行确定。

图3-137 “编辑文本”对话框
6.转换文本
段落文本和美术字文本可以进行相互转换,也可以将段落文本和美术字文本转换为曲线进行编辑。
转换文本可以将一种文本类型转换为另外一种文本类型,以便更加方便地处理文本对象。
(1)美术字文本转换为段落文本
将美术字文本转换为段落文本的操作步骤如下。
1)利用工具箱中的“文本工具” ,在绘图区中输入美术字文本。
,在绘图区中输入美术字文本。
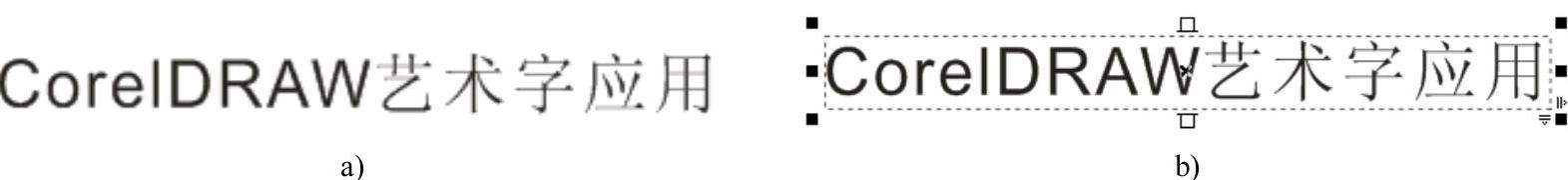
2)利用工具箱中的“挑选工具” ,选择输入的文本对象,然后执行菜单中的“文本”→“转换为段落文本”命令,或按<Ctrl+F8>组合键,即可将美术字文本转换为段落文本,如图3-138所示,此时文字边缘会出现代表段落文本的文本框。(www.chuimin.cn)
,选择输入的文本对象,然后执行菜单中的“文本”→“转换为段落文本”命令,或按<Ctrl+F8>组合键,即可将美术字文本转换为段落文本,如图3-138所示,此时文字边缘会出现代表段落文本的文本框。(www.chuimin.cn)

图3-138 美术字文本转换为段落文本
a)美术字文本 b)转换成段落文本
(2)将段落文本转换为美术字文本
将段落文本转换为美术字文本的操作步骤如下。
1)利用工具箱中的“文本工具” ,在绘图区中输入段落文本,此时文字边缘会出现代表段落文本的虚边框。
,在绘图区中输入段落文本,此时文字边缘会出现代表段落文本的虚边框。
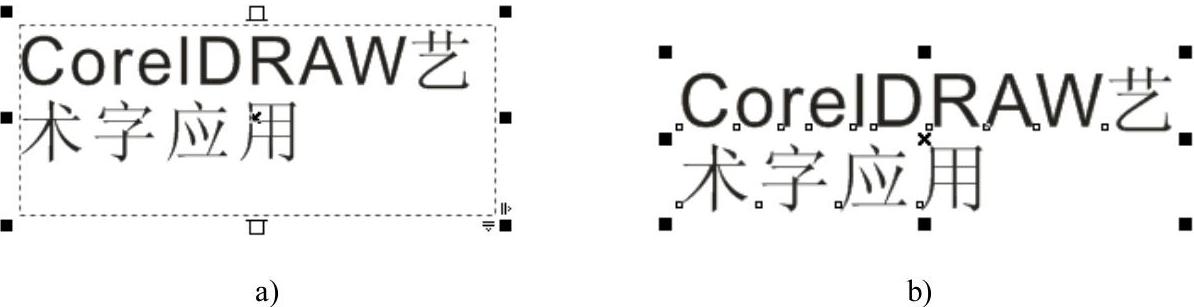
2)利用工具箱中的“挑选工具” ,选择输入的文本对象,然后执行菜单中的“文本”→“转换为美术字”命令,或按<Ctrl+F8>组合键,即可将段落文本转换为美术字文本,此时文字边缘的文本框将会消失,如图3-139所示。
,选择输入的文本对象,然后执行菜单中的“文本”→“转换为美术字”命令,或按<Ctrl+F8>组合键,即可将段落文本转换为美术字文本,此时文字边缘的文本框将会消失,如图3-139所示。

图3-139 段落文本转换为美术字文本
a)段落文本 b)转换成美术字文本
7.路径文字
在很多标志和徽标上都有文字绕在某一形状上,这种文字叫路径文字。
路径文字的排列分为沿开放路径排列文本和沿闭合路径排列文本两种。
(1)沿开放路径排列文本
利用“使文本适合路径”命令,可以使文本沿着给出的路径进行排列。
沿开放路径排列文本的操作步骤如下。
1)利用工具箱中的“手绘工具” ,绘制一条路径或导入一个图形对象,然后利用工具箱中的“文本工具”
,绘制一条路径或导入一个图形对象,然后利用工具箱中的“文本工具” 在绘图区中输入文本,如图3-140所示。
在绘图区中输入文本,如图3-140所示。
2)利用工具箱中的“挑选工具” 或“文本工具”
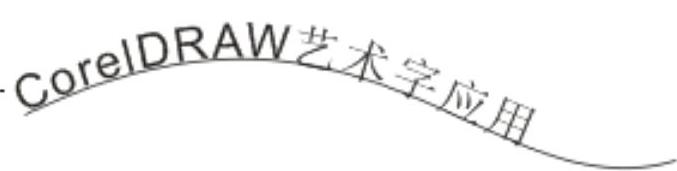
或“文本工具” ,选择输入的文本对象,执行菜单中的“文本”→“使文本适合路径”命令;然后将鼠标移动到绘制的路径或导入的图形对象上选择路径文本的放置位置;接着单击鼠标,即可将文本自动沿着路径进行排列,如图3-141所示。
,选择输入的文本对象,执行菜单中的“文本”→“使文本适合路径”命令;然后将鼠标移动到绘制的路径或导入的图形对象上选择路径文本的放置位置;接着单击鼠标,即可将文本自动沿着路径进行排列,如图3-141所示。

图3-140 绘制一条路径并输入文本

图3-141 文字沿开放路径
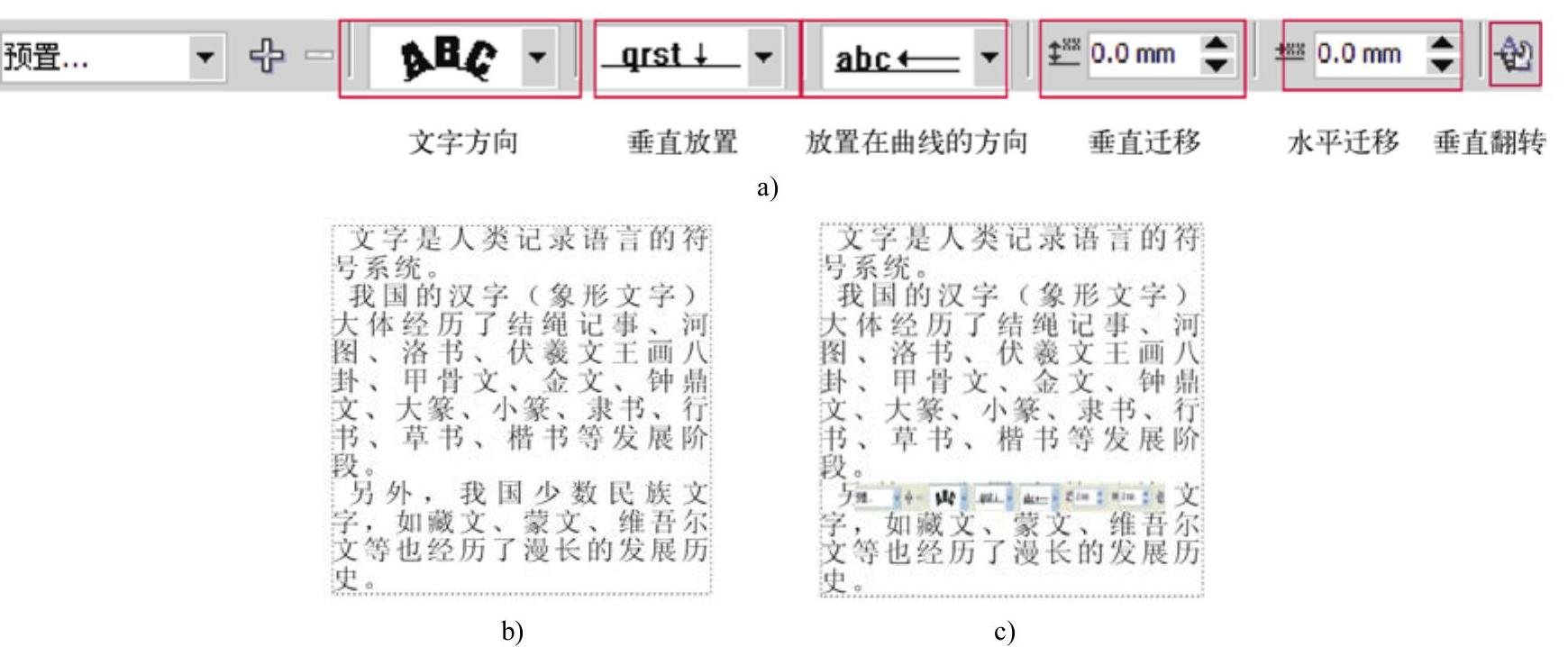
3)除此之外,还可通过文字路径属性栏,对路径进行文字方向等调节,如图3-142所示。

图3-142 “文字路径”属性栏
(2)沿闭合路径排列文本
沿闭合路径排列文本的操作步骤如下。
1)利用工具箱中的“椭圆形工具” ,在绘图区中绘制一个椭圆形。
,在绘图区中绘制一个椭圆形。
2)执行菜单中的“文本”→“使文本适合路径”命令,此时输入文字光标在椭圆形路径外面开始闪烁,然后输入文字即可创建路径的外部输入文本,如图3-143所示;向内拖动文字时,可以将文字调节至椭圆形内,或者使用属性栏中的“垂直放置”中的第2项,如图3-144所示。

图3-143 文字在闭合路径外部

图3-144 文字在闭合路径内部
a)垂直放置选项 b)应用后的效果
提示:只有美术字文本才能适配路径,路径可以删除,但效果仍保留,删除路径后才能继续更改文本的属性。
(3)文本与路径的分离
利用工具箱中的“挑选工具” 或“文本工具”
或“文本工具” ,选择已经应用了“使文本适合路径”命令的文本对象,然后执行菜单中的“排列”→“拆分在一路径上的文本”命令,即可将文本对象与路径分离,使之成为两个独立的对象。
,选择已经应用了“使文本适合路径”命令的文本对象,然后执行菜单中的“排列”→“拆分在一路径上的文本”命令,即可将文本对象与路径分离,使之成为两个独立的对象。
8.图文混排
CorelDRAW 12具有强大的图文混排功能,能制作出各种图文混排效果。
图文混排的操作步骤如下。
1)执行菜单中的“文件”→“导入”命令,导入图片,如图3-145a所示,然后利用工具箱中的“文本工具”创建一段段落文本,如图3-145b所示。
2)利用工具箱中的“挑选工具”将导入图片移动到文本上,如图3-145c所示。

图3-145 图文混排
a)导入图片 b)段落文本 c)文本与图片混排
3)在属性栏中单击“段落文本换行”按钮 ,然后从下拉菜单“段落文本换行”选项,如图3-146所示,中选择“跨式文本”,然后单击“确定”按钮,效果如图3-147所示。
,然后从下拉菜单“段落文本换行”选项,如图3-146所示,中选择“跨式文本”,然后单击“确定”按钮,效果如图3-147所示。

图3-146 “段落文本换行”选项

图3-147 最终效果
有关CorelDRAW艺术设计的文章

特殊填充主要包括图案填充、底纹填充、PostScript填充、交互式网格填充等。2)单击对话框上的“确定”按钮,将图形对象以双色图案填充。PostScript填充不但纹路细腻,而且占用的空间也不大,非常适用于大面积的花纹设计。......
2023-10-21

CorelDRAW 12提供了丰富的轮廓线和填充设置,可以制作精美的轮廓线和填充效果。图3-105 轮廓线颜色设置a)选中对象 b)“轮廓色”对话框 c)修改后效果3)对象属性管理器。图3-109 设置转角样式a)锐角 b)圆角 c)梯形角3.轮廓线操作示例示例:绘制水果插画,如图3-110所示。......
2023-10-21

图2.3.3设置字符格式效果2.“字体”对话框使用“字体”对话框设置字符格式的具体操作步骤如下:在文档中选定需要设置格式的文本。设置完成后,单击“确定”按钮,即可完成格式化段落的操作。......
2023-12-05

1.模型的外观在Pro/ENGINEER中,可以为产品赋予各种不同的外观,以表达产品材料的颜色、表面纹理、粗糙度、反射、透明度、照明效果及表面图案等。......
2023-06-20

如CNC参数PRM13118.2设定为“1”,则只能显示传统主轴设定参数输入显示页面。在主轴调整页面显示后,便可实施主轴设定引导操作,完成主轴驱动系统的快速、自动调整。图9.1-14 主轴监控显示......
2023-06-25

单击工具箱中的“缩放工具”按钮右下角的小黑三角,可显示出隐藏的缩放、平移工具组,此时可看到缩放工具与平移工具组,如图3-36所示,其属性栏如图3-37所示。图3-36 缩放、平移工具组图3-37 缩放、平移属性栏1.缩放工具使用“缩放工具”,不仅可以查看对象,还可对视图进行缩放。......
2023-10-21

图5-87 入口边界条件设定图5-88 输入入口速度3.出口边界条件图5-89 出口边界条件设定图5-90 出口压力条件设置为0出口处采用速度压力出口边界条件,如图5-89所示。图5-92 地面无滑移边界条件设定图5-93 移动壁面边界条件设定6.计算域侧面和顶面边界条件计算域两个侧面和顶面采用滑移边界条件。因为这三个面是虚拟的计算域表面,与壁面边界条件不同,故不用计及摩擦力。......
2023-10-17

图7-37 非彩色概念网页田磊作彩色的搭配在网页设计中,彩色的搭配,需要注意的是:●背景和正文的对比要大。图7-39 对比度较高的鲜明色调田磊作图7-40 对比度较低的灰暗色调田磊作同类色、类似色应用同类色、类似色,这样的色彩运用起来一般效果都很好,适合营造整齐统一的气氛,但应注意避免缺少对比,否则画面不够明亮。......
2023-10-21
相关推荐