图3-47 椭圆形变形为饼形或弧形a)饼形 b)弧形图3-48 任意角度的椭圆形3.多边形工具不规则多边形的绘制选择“多边形工具”,在页面中拖曳鼠标,可以绘制多边形,如图3-49所示。3)复制图形并移动图形位置,完成卡通图标绘制。......
2023-10-21
自CorelDRAW问世以来,“调和”工具就在图像制作中扮演着重要的角色。使用调和功能可以在对象之间产生形状、颜色、轮廓及尺寸上的平滑变化。
1.交互式调和工具
使用“交互式调和工具”可以快捷的创建调和效果,在两个形状(图形、线、文字)之间产生平滑过渡效果,如图3-123所示。基本操作步骤如下。
1)先绘制两个用于制作调和效果的对象。
2)在工具箱中选定“交互式调和工具” 。
。
3)在调和的起始对象上按住鼠标左键不放,然后拖动到终止对象上,释放鼠标即可。
2.交互式轮廓工具
轮廓图效果是指由一系列对称的同心轮廓线圈组合在一起,所形成具有深度感的效果。
轮廓效果与调和效果相似,也是通过过渡对象来创建轮廓渐变的效果,但轮廓效果只能作用于单个对象,而不能应用于两个或多个对象,如图3-124所示。基本操作步骤如下。
1)选中欲添加效果的对象。
2)在工具箱中选择“交互式轮廓工具” 。
。
3)用鼠标向内(或向外)拖动对象的轮廓线,在拖动的过程中可以看到提示的虚线框。
4)当虚线框达到满意的大小效果时,释放鼠标即可完成轮廓效果的制作。

图3-123 交互式调和工具
a)两个对象 b)使用“交互式调和工具” c)使用后效果

图3-124 交互式轮廓工具
a)添加效果对象 b)向内使用“交互式轮廓工具” c)使用后效果
3.交互式变形工具
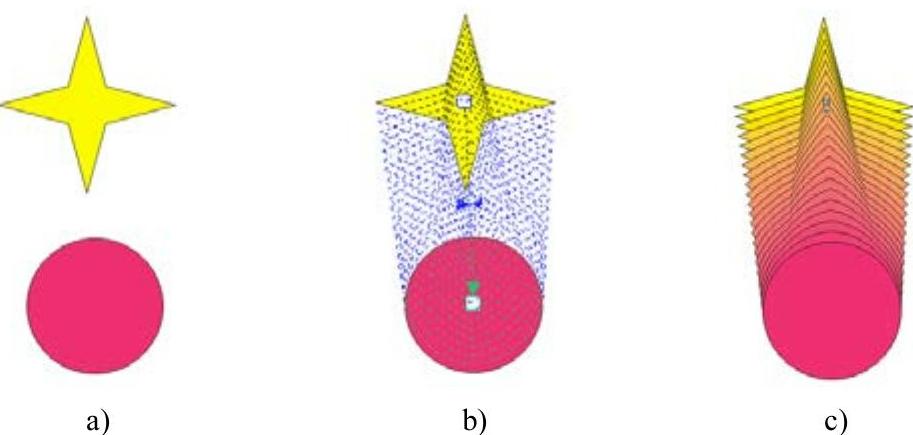
变形效果是指不规则地改变对象的外观,使对象发生形变,“交互式变形工具”中有推拉变形、拉链变形和扭曲变形等几种方式,如图3-125a、b、c所示。基本操作步骤如下。
1)选中对象。
2)在工具箱中选择“交互式变形工具” 。
。
3)在属性栏中选择变形方式(推拉、拉链、扭曲) 。
。
4)将鼠标移动到需要变形的对象上,按住左键拖动鼠标到适当位置时,可看见蓝色的变形提示虚线。
5)释放鼠标即可完成变形。
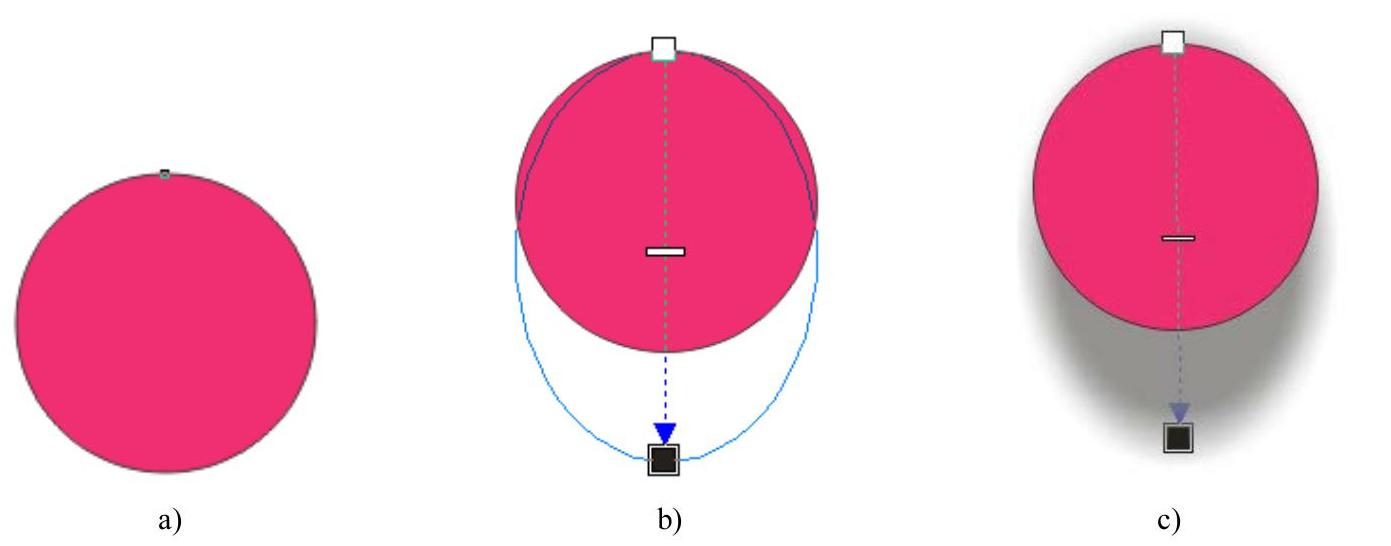
4.交互式阴影工具
阴影效果是指为对象添加下拉阴影,使对象具有一个逼真的外观效果。
制作好的阴影效果与选定对象是动态链接在一起的,如果改变对象的外观,阴影也会随之变化。基本操作步骤如下。
1)选中对象,如图3-126a所示。

图3-125 交互式变形工具
a)推拉变形 b)拉链变形 c)扭曲变形
2)在工具箱中选择“交互式阴影工具” 。
。
3)在对象上面按下鼠标左键,然后往阴影投影方向拖动鼠标,此时会出现对象阴影的虚线(蓝色线)轮廓框,如图3-126b所示。
4)至适当位置,释放鼠标即可完成阴影效果的添加,如图3-126c所示。(www.chuimin.cn)

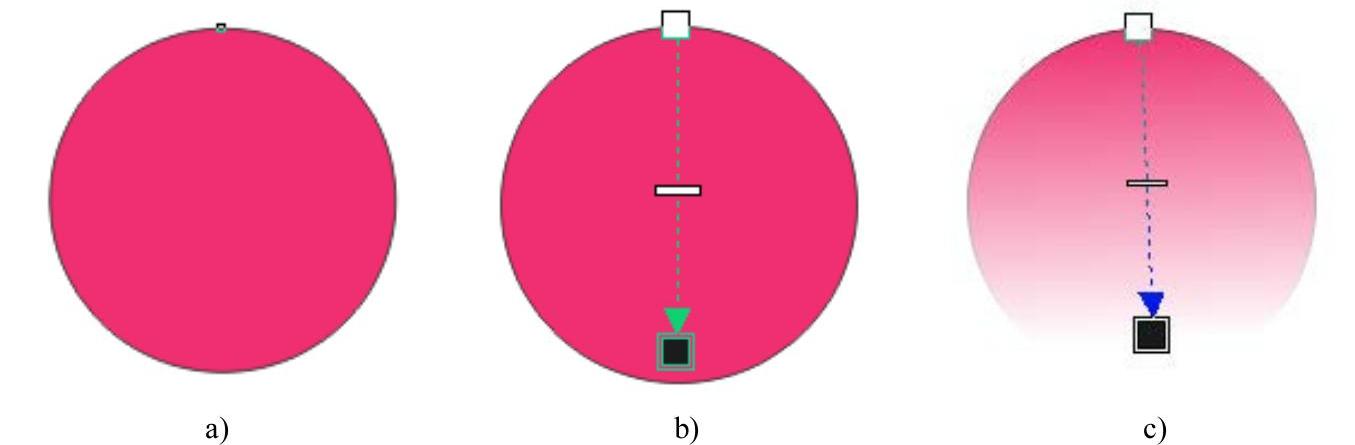
图3-126 交互式阴影工具
a)添加效果对象 b)对象阴影的虚线(蓝色线)轮廓框 c)向下拖动形成阴影效果
注意事项:
① 拖动阴影控制线中间的调节钮,可以调节阴影的不透明程度。
② 用鼠标从调色板中将颜色色块拖到黑色方块中,方块的颜色则变为选定色,阴影的颜色也会随之改变为选定色。
5.交互式封套工具
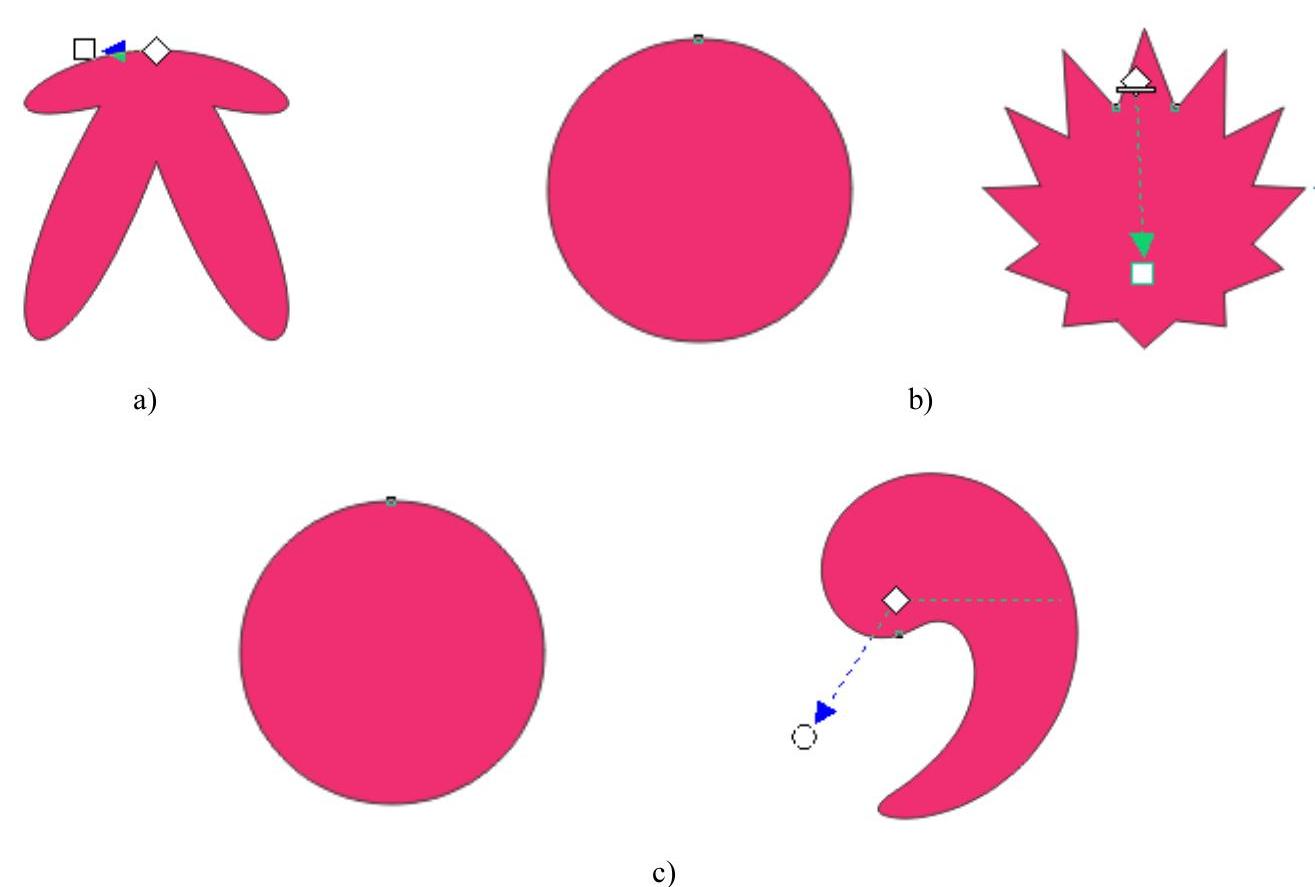
封套主要用于对图形、文字或组合的对象进行整体的变形处理。基本操作步骤如下。
1)选中对象,如图3-127a所示。
2)选择“交互式封套工具” 。
。
3)在属性栏中选择要应用的封套类型(直线、单弧、双弧) ,如图3-127b所示。
,如图3-127b所示。
4)在对象上单击鼠标并拖动节点编辑封套,形状会随之发生改变,如图3-127c所示。

图3-127 交互式封套工具
a)添加效果对象 b)选择封套类型 c)拖到中间点向下后的效果
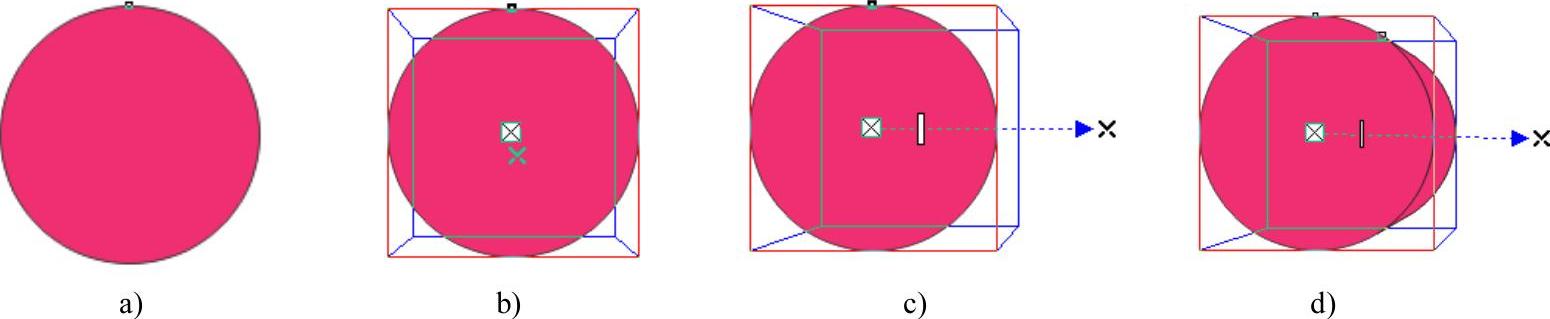
6.交互式立体化工具
立体化效果是利用三维空间的立体旋转和光源照射的功能,为对象添加上产生明暗变化的阴影,从而制作出逼真的三维立体效果。基本操作步骤如下。
1)选中对象,如图3-128a所示。
2)在工具箱中选中“交互式立体化工具” 。
。
3)在对象中心按住鼠标左键向添加立体化效果的方向拖动,此时对象上会出现立体化效果的控制虚线,如图3-128b所示。
4)拖动到适当位置后释放鼠标,即可完成立体化效果的添加,如图3-128c所示。
5)拖动控制线中的调节钮可以改变对象立体化的深度,如图3-128d所示。

图3-128 交互式立体化工具
a)添加效果对象 b)按住中心形成的控制虚线 c)向左拖动变化控制点 d)向左拖动形成的立体效果
7.交互式透明工具
透明效果是通过改变对象填充颜色的透明程度来创建独特的视觉效果。基本操作步骤如下。
1)选中对象,如图3-129a所示。
2)在工具箱中选择“交互式透明工具” 。
。
3)在对象上按下鼠标左键,然后往透明变化方向拖动鼠标,此时会出现透明效果,如图3-129b所示。
4)至适当位置,释放鼠标即可完成透明效果的添加,如图3-129c所示。

图3-129 交互式透明工具
a)添加效果对象 b)向下拖动鼠标 c)向下拖动形成的透明效果
有关CorelDRAW艺术设计的文章

图3-47 椭圆形变形为饼形或弧形a)饼形 b)弧形图3-48 任意角度的椭圆形3.多边形工具不规则多边形的绘制选择“多边形工具”,在页面中拖曳鼠标,可以绘制多边形,如图3-49所示。3)复制图形并移动图形位置,完成卡通图标绘制。......
2023-10-21

运行CorelDRAW 12后,屏幕上将显示CorelDRAW 12的主界面,如图3-7所示。图3-7 CorelDRAW 12主界面1.标题栏标题栏位于文件窗口的顶部,其左侧显示当前的文件名,右侧是用于最小化、最大化及关闭窗口的几个按钮。图3-13 状态栏8.绘图页面绘图页面位于CorelDRAW 12窗口中间的矩形区域,可在其中进行绘制图形、编辑文本、编辑图形等操作,绘图页面之外的对象不会被打印。......
2023-10-21

利用CorelDRAW软件中的“智能绘图工具”、“形状工具”、“填充工具”、“椭圆形工具”,设计制作乌龟造型。图6-16 乌龟色稿设计乌龟组合设计选中小乌龟,用步骤的方法再复制一个小乌龟;把一只小乌龟放在大乌龟的背上,另一只放在大乌龟的后面。......
2023-10-21

相对于CorelDRAW以前的版本,CorelDRAW 12增加了一些新的特性。新的智能绘图工具当一个设计师要画一个草图时,CorelDRAW专有的“智能绘图工具”能帮助用户完成此项工作。CorelDRAW 12中新的文本属性增强了文本排列定义,用户控制文本如同控制图形那般优秀。新的Unicode支持Unicode即统一码、万国码。CorelDRAW 12图像软件包可同微软的Office或Wordperfect Office一同工作,将帮助用户创建令人印象深刻的商业文档。......
2023-10-21

渐变填充的主要作用是实现不同颜色之间的过渡变化效果,从而使被填充的对象符合日常的光照产生的色调变化,呈现出图形对象的立体感。2)在“渐变填充”对话框中设置“类型”、“颜色调和”等参数,单击“确定”按钮,即可将矩形以渐变方式填充。......
2023-10-21

图6-22 树干和枝杈底纹设计a)“底纹填充”对话框 b)树干和枝杈底纹填充效果树叶和树冠设计树叶设计。图6-23 树叶和树冠设计a)树叶 b)树冠设计 c)“颜色平衡”对话框及颜色设置 d)树形整体色彩效果树立体效果设计树的立体效果设计和前面讲的位图编辑设计的方法相同,先把树的图形转换为位图,再选择“编辑位图”中“绘画工具”的“自定义喷雾器”,用熟褐色,颜色数值为C=51、M=72、Y=72、K=68,加深树干和枝杈的颜色,使树有立体效果。......
2023-10-21

Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。下面,就针对Web网页界面设计中的几个主要问题做一简单介绍。界面元素的处理在用户界面设计中,简单是最重要的原则。图7-70 阴影“三维”效果按钮的“按下”状态许多Web应用程序有自定义的按钮样式。Web应用程序也受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,而并非显示所有的内容,如图7-72所示。......
2023-10-21

图3-150 3个圆形的填充效果图3-151 “足球运动会”徽标田磊作操作步骤如下。图3-152 绘制的同心圆图3-153 添加“足球”图片3)选中如图3-153所示的蓝色圆形,单击“文本工具”,将光标移至圆形的边缘,待鼠标变为时输入文字“第××届足球运动会”;拖动文字左边的红色菱形调整位置,单击“挑选工具”,文字上会出现两个方向箭头,拖动右向箭头改变字间距,即可得到如图3-151所示效果。......
2023-10-21
相关推荐