图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
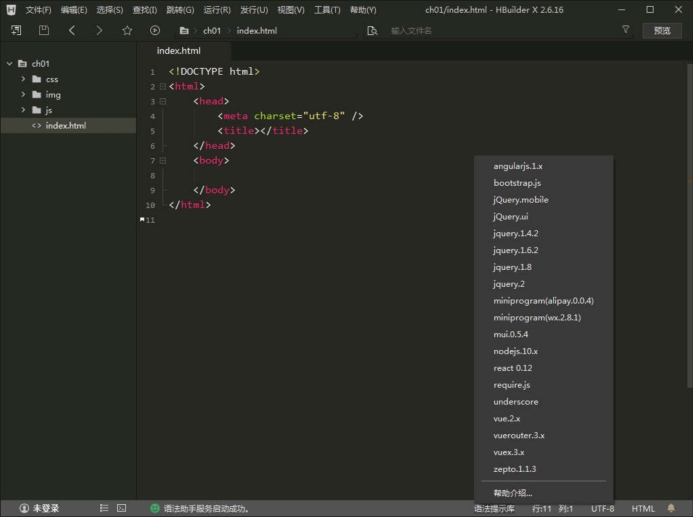
拥有自研的世界级语法分析引擎一直是HBuilder 系列产品傲视业内的资本。但前端框架众多,框架的语法提示需要加载单独的语法提示库。框架语法提示库是在页面的右下角选择,如图9.36 所示。

图9.36 语法提示库
框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有JS文件或HTML 文件都会在代码助手提示这个框架的语法。但如果一个文件是单独从硬盘被打开,不是整个项目被拖入HBuilderX,那么此时无法加载框架语法库。
1.代码助手
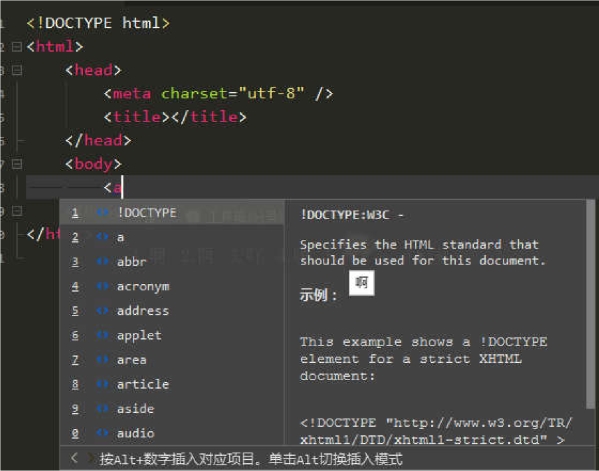
HBuilderX 的代码助手,可以按“Alt+数字”选择直接选择某个项目,类似中文输入法数字选词,如图9.37 所示。

图9.37 代码助手
2.编辑器与项目管理器的同步
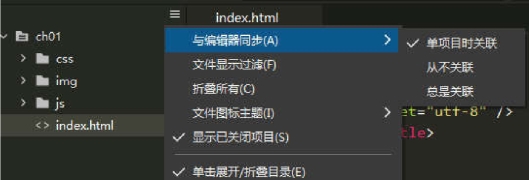
HBuilderX 默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化。如不需要此功能,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以取消“与编辑器同步”,如图9.38 所示。

图9.38 编辑器同步
一般多项目时建议取消同步功能。
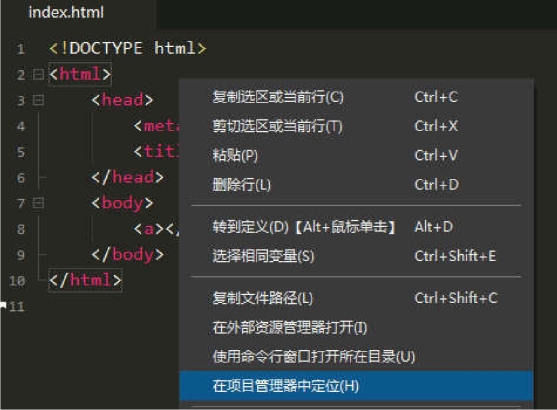
取消同步后,如需手动定位标签卡所在的项目,可以在编辑器中点击右键选择“在项目管理器中定位”,如图9.39 示例。(www.chuimin.cn)

图9.39 取消同步
总结
➢Dreamweaver 是被业界广泛使用的站点管理和页面制作的可视化工具。
➢一般应先创建站点,再编辑页面,这样方便使用站点内的各种资源。
➢可以使用Dreamweaver 方便地在网页中创建链接、图像、表格、表单及表单元素等网页中的元素。
➢HBuilderX 工具的使用
作业
1.总结Dreamweaver 的各项优点。
2.描述Dreamweaver 新建站点的步骤。
3.总结Dreamweaver 创建超链接的几种方式。
拓展练习
将之前各章节编写代码实现的链接、图像、表格、列表、表单及表单元素,用Dreamweaver 实现。
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

例1.17:在网页中的显示结果如图1.19 所示。图1.19例1.17 的运行结果注意浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。大部分浏览器识别标签,但仍有少部分浏览器只将标签视作嵌入网页的多媒体。其中object 标签的属性见表1.4。图1.22球员信息4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。图1.32腾讯首页其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。......
2023-10-19

完成本任务所用到的主要知识点:标签标签标签问题已经制作了一个FLASH 动画,就像电视里的音乐MV 那样精致。这个动画的文件名为“gaoxyjni.swf”。分析FLASH 动画是网页中常见的多媒体类型。解决方案 新建网页文档3.html。 使用EditPlus 打开3.html 网页,在其中编写以下代码。图上机1.4弹出警告对话框单击按钮,浏览器将显示FLASH 动画,如图上机1.5 所示。图上机1.5FLASH 动画 使用chrome 浏览器测试这个网页,发现不能正常显示这个FLASH 动画。......
2023-10-19

position 属性可以设置默认定位方式之外的其他3 种方式。表7.5常用的CSS 样式属性_定位以下代码演示了绝对定位。图7.10例7.7 的运行结果_定位_relative说明为position 属性赋值为relative 时,页面元素仍将处于正常的文档流中,但会相对于自己在上级元素中的初始位置进行偏移,偏移量由left、right、top、bottom 属性中的一个或两个值来确定。例7.8:代码运行结果如图7.11 所示。......
2023-10-19
相关推荐