首先创建一系列矩形,它们是明信片图稿的开始。拖动直到矩形显示为宽约l.25英寸且高为1.5英寸时为止,如图4.3所示。图4.3矩形精确绘制拖动以创建形状时,鼠标指针旁边出现的工具提示被称为度量标签,它是智能参考线的一部分,本课稍后会介绍智能参考线。接下来,将通过输入值而不是绘制来创建另一个矩形。单击“确定”以创建一个与之前绘制的形状大小完全相同的新矩形。保持选中矩形,为下一步做准备。它应该仍位于上方矩形的下方。......
2023-11-20
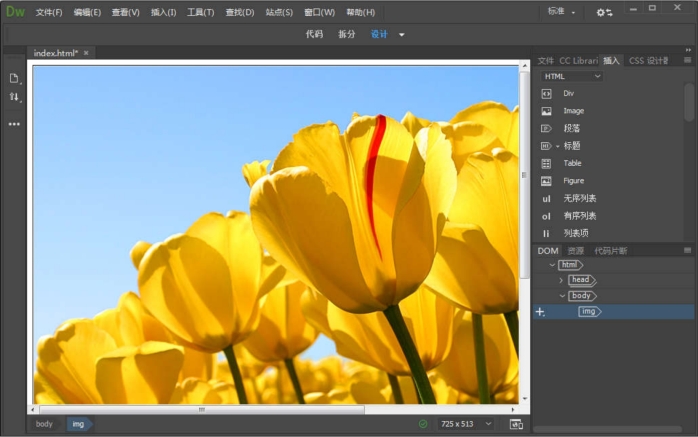
在【文件】面板中双击某个网页文档的文件名,可以看到Dreamweaver 将在文件编辑区内打开这个文档,如图9.16 所示。

图9.16 “代码”视图
可单击视图切换工具栏中的【实时视图】按钮,点击【实时视图】右边的三角形按钮,选择设计,如图9.17 所示。

图9.17 “设计”视图
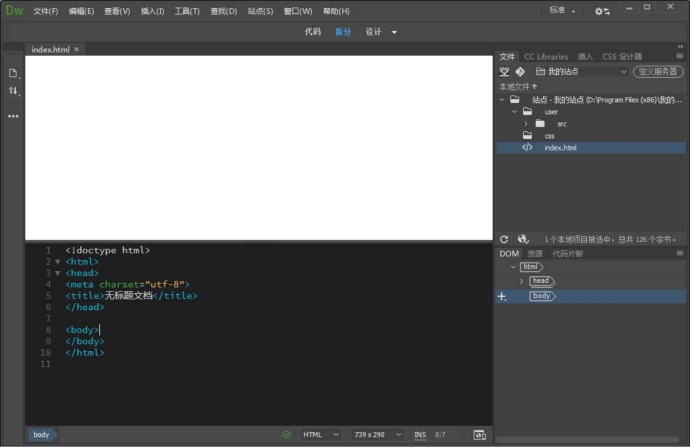
可单击【拆分】按钮,使文档同时显示设计界面和代码,如图9.18 所示。

图9.18 “拆分”视图
以下简单介绍常见页面元素操作:
在文档的【设计】视图中,回车即可产生新的段落<p></p>。按住shift 键的同时回车即可在插入点的当前位置产生换行<br />。
在【插入】面板中,提供一系列按钮,用于向网页中添加常见的页面元素,如图9.19所示。

图9.19 “插入”面板
1.插入图像
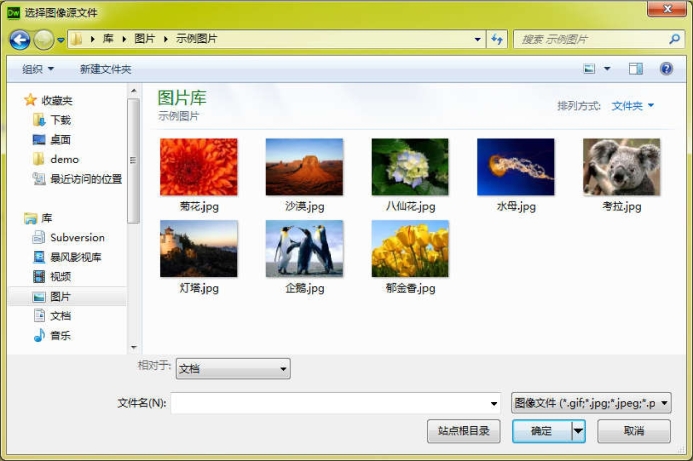
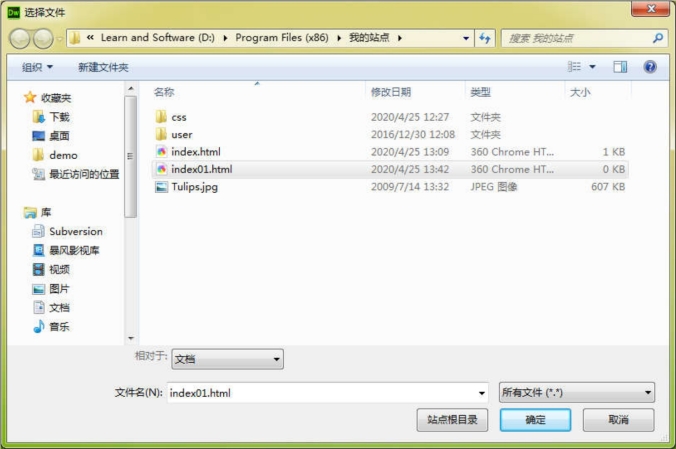
如果要插入图像,应先在文档中将光标插入点定位在要插入图像的位置,再单击【插入】面板中的【Image】按钮,将弹出【选择图像源文件】对话框,在其中选择要添加到页面中的图像文件,如图9.20 所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图9.20 “选择图像源文件”对话框
单击【确定】按钮后,将弹出对话框,询问是否将该文件复制到站点根文件夹中,选择是,如图9.21 所示。

图9.21 “Dreamweaver”对话框
单击【保存】后,将会把图像复制到站点中图像,将插入到文档中,并位于之前光标所在插入点的位置,如图9.22 所示。

图9.22 插入图像
图像插入后,如果需要更改为其他图像文件,或者将其作为链接,或者要设定图像的显示尺寸等,可拖动图片边框或双击图片使用【属性】面板。
2.插入链接
选中【文字】或【图片】右键选择面板中的【创建连接】,可向页面中的文字或图片添加超链接。在弹出的【选择文件】对话框中设置要链接的网页,如图9.23 所示。

图9.23 “选择文件”对话框
添加链接成功后,可以双击打开【属性】面板修改为外部链接,如图9.24 所示。

图9.24 “属性”面板
有关基于HTML与CSS网页设计的文章

首先创建一系列矩形,它们是明信片图稿的开始。拖动直到矩形显示为宽约l.25英寸且高为1.5英寸时为止,如图4.3所示。图4.3矩形精确绘制拖动以创建形状时,鼠标指针旁边出现的工具提示被称为度量标签,它是智能参考线的一部分,本课稍后会介绍智能参考线。接下来,将通过输入值而不是绘制来创建另一个矩形。单击“确定”以创建一个与之前绘制的形状大小完全相同的新矩形。保持选中矩形,为下一步做准备。它应该仍位于上方矩形的下方。......
2023-11-20

对象是构成幻灯片的基本元素。③此时系统将自动启动Excel,让用户在工作表的单元格中直接输入数据,如图7.7所示,如果更改了工作表中的数据,PowerPoint的图表将自动更新。图7.7插入图表④输入数据后,可以单击Excel窗口右上角的“关闭”按钮,再单击PowerPoint窗口右上角的“最大化”按钮。在PowerPoint中插入表格的操作与Word类似,操作步骤如下:①单击内容占位符上的“插入表格”按钮,出现“插入表格”对话框。......
2023-11-16

无论是参数化几何体还是参数化样条,除了对其整体使用移动、旋转、缩放工具进行编辑,还可对其元素进行编辑。图3-52 对点、边、面进行编辑进行有效而精准的建模操作离不开对对象元素准确而灵活的选择,Cinema 4D为我们提供了大量高效的选择工具,这些工具都集中在“主菜单>选择”中,如图3-53所示。在对象编辑器中选择胶囊,按住Shift键创建“膨胀”变形器,在“膨胀”的对象属性中将“强度”调节为80%。......
2023-11-21

如果需要编辑该表面结构要求符号的放置位置,则可再次执行“标注编辑”命令调整其标注点位置。图5-147 “表面粗糙度”对话框图5-148 修改表面结构要求标注2.编辑基准代号1)在功能区“标注”选项卡的“标注编辑”面板中单击按钮。图5-149 编辑基准代号时的立即菜单a)修改基准代号的立即菜单b)输入新的基准代号字串4)指定新的标注点位置,右击结束“标注编辑”命令。......
2023-11-23

恒定截面扫描曲面特征是将一个截面沿着一个给定的轨迹扫掠而成。9)单击按钮完成扫描截面的创建,单击控制板中的按钮完成如图4-32所示的开放端扫描曲面。图4-32 开放端扫描曲面图4-33 封闭端扫描曲面11)若要重新编辑扫描截面,则需右击并选择重新进入扫描曲面创建界面,单击控制板中的按钮,并配合使用中的按钮,重新编辑扫描截面并确定,即可完成对扫描截面的修改。......
2023-06-19

如果明确知道需要创建的图表类型,则在“插入”功能区“图表”组中单击相应图表类型按钮并进一步选择子图表类型,Excel将以默认的布局和样式创建选定类型的图表。图4-47打开“插入图表”对话框2.编辑图表由于Excel是按照系统默认的布局和样式创建新图表,因此在创建图表之后还有可能对图表的各组成要素进行调整,如调整图例和数据系列的位置、添加或删除图表及坐标轴标题,或者更改图表类型和数据源。......
2023-11-01

在道路和桥梁的设计与绘图过程中,三维图形的应用越来越广泛,甚至出现了很多专业的道路与桥梁三维设计、建模软件。而实际上AutoCAD所提供的三维实体创建、编辑命令已基本能满足一般的道路、桥梁建模和展示工作。圆柱体底面位于当前UCS的XY平面上。沿路径曲线拉伸,大大扩展了创建实体的范围。......
2023-09-18

算法所具有的确定性、可终止性和可执行性,奠定了用计算机执行算法的基础。要解决算法的表示问题,第一步需要确定算法的基本元素。所谓算法的基本元素包含两个方面的含义,一个方面是描述算法的基本单词,另一个方面是每个基本单词的语义含义。算法中的这种结构称作循环结构。设符号WHILE和DO是算法中表示循环结构的符号,循环语句的格式为WHILEDO activity其中,condition表示条件,activity表示一种处理方法。......
2023-11-18
相关推荐