【摘要】:站点是一个网站在由Dreamweaver 管理时的本机副本,它表示这个网站内所有资源的集合。Dreamweaver 可同时管理多个站点,在使用Dreamweaver 管理网站或编辑网站内的网页之前,应先在Dreamweaver 中创建站点。图9.4“文件”面板将弹出对话框,如图9.5 所示。
站点是一个网站在由Dreamweaver 管理时的本机副本,它表示这个网站内所有资源的集合。Dreamweaver 可同时管理多个站点,在使用Dreamweaver 管理网站或编辑网站内的网页之前,应先在Dreamweaver 中创建站点。
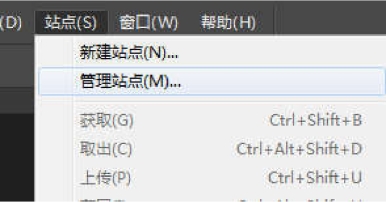
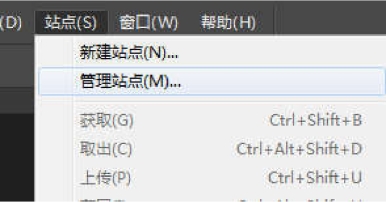
在【站点】菜单中单击【管理站点】菜单,如图9.4 所示。

图9.4 “文件”面板
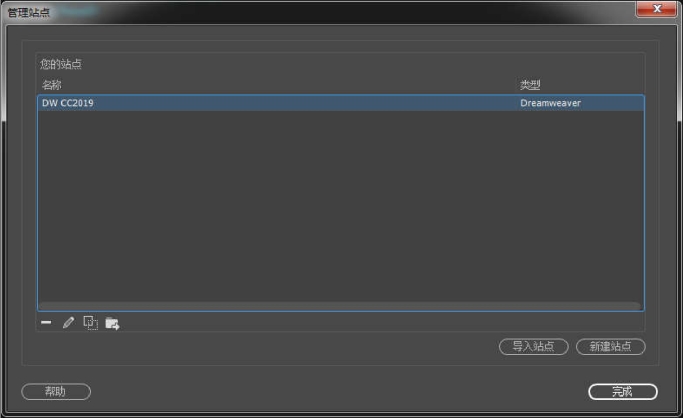
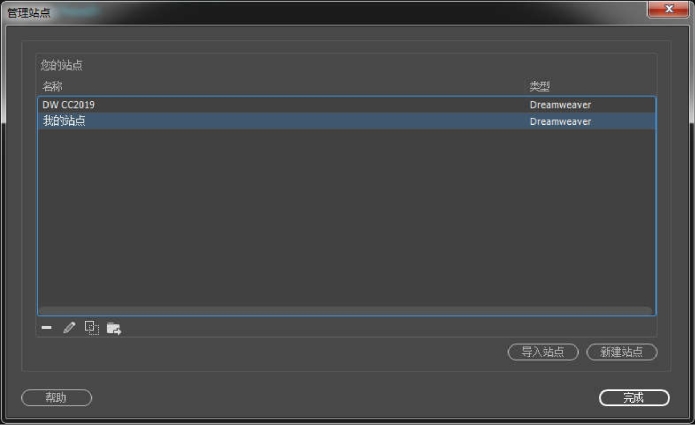
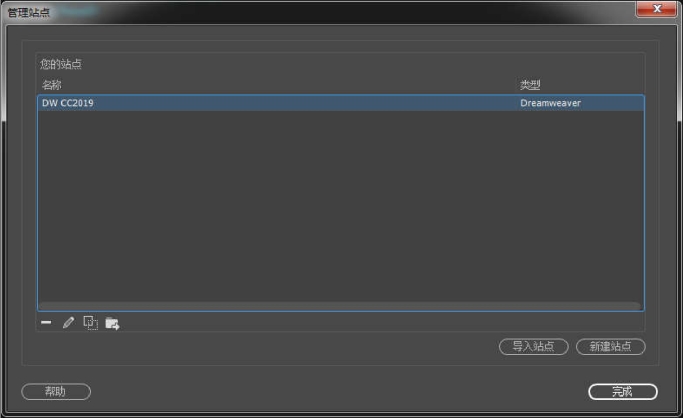
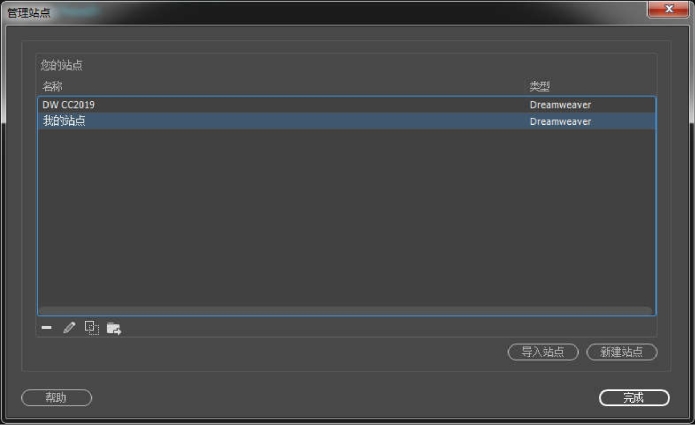
将弹出【管理站点】对话框,如图9.5 所示。

图9.5 “管理站点“对话框
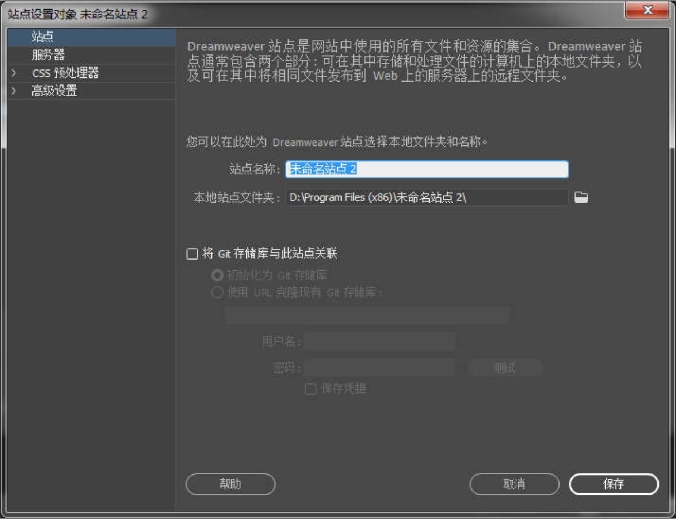
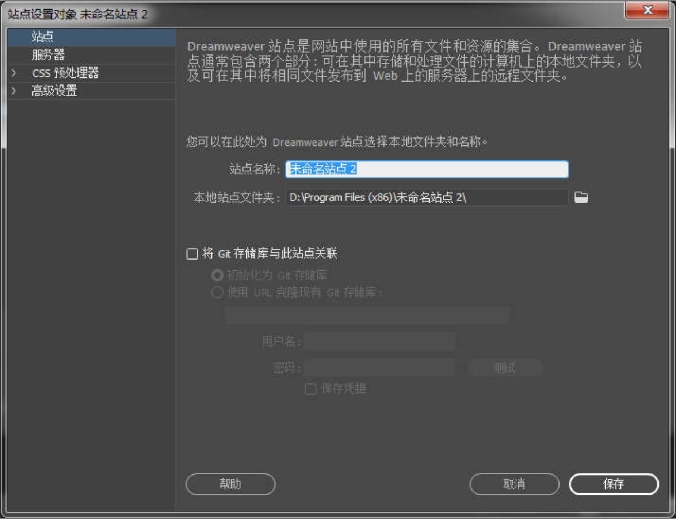
单击【新建站点】按钮,将弹出【站点设置对象】向导对话框,如图9.6 所示。

图9.6 “站点设置对象”对话框
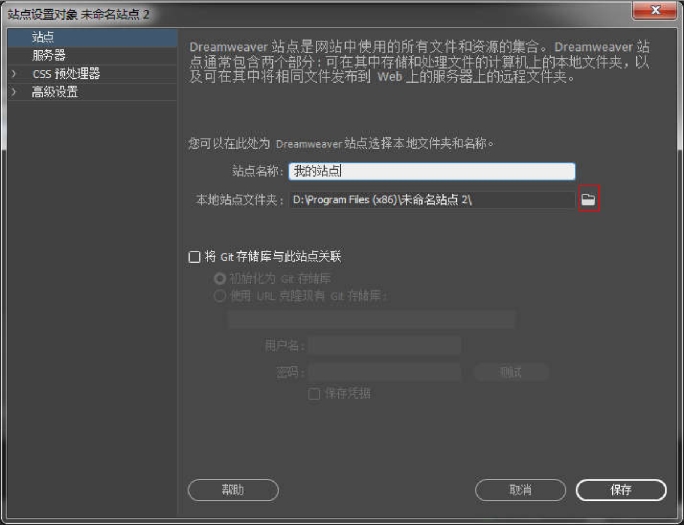
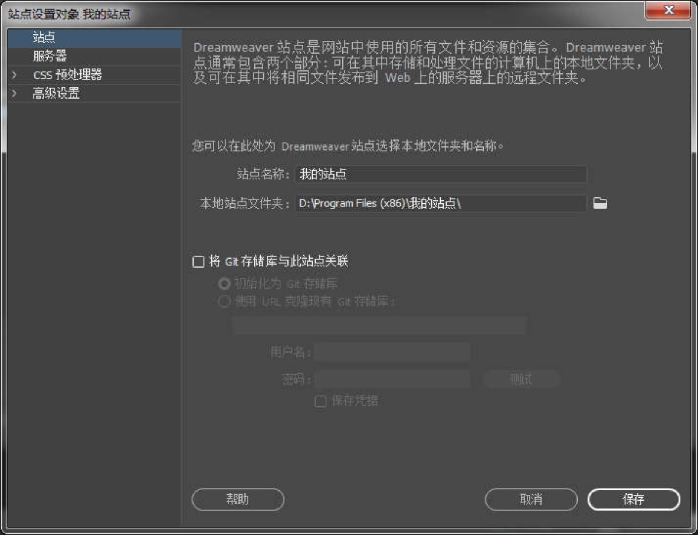
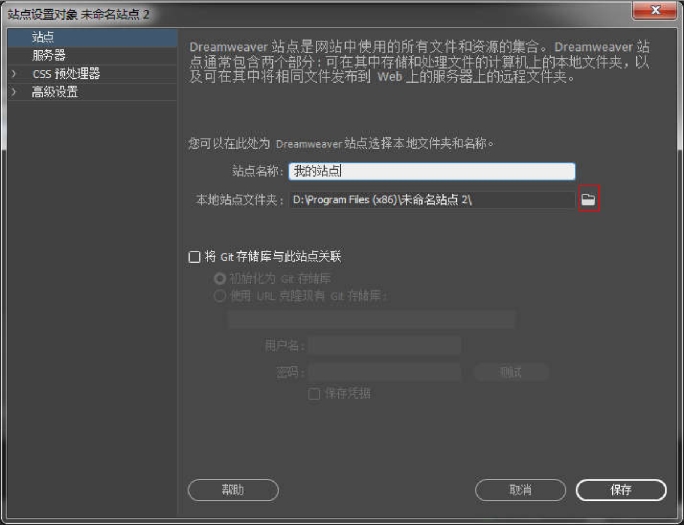
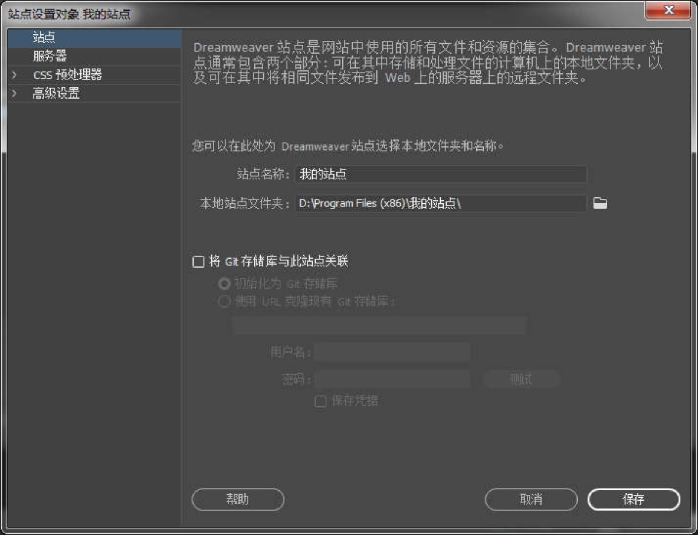
在【站点名称】右方的文本框输入站点名称,如“我的站点”,然后点击 【文件夹】图标,如图9.7 所示。
【文件夹】图标,如图9.7 所示。

图9.7 “站点定义”对话框
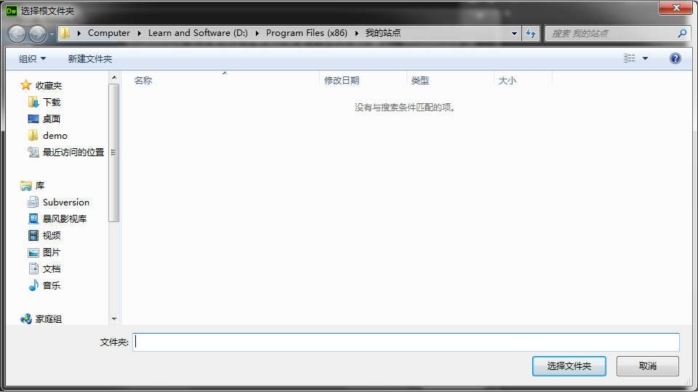
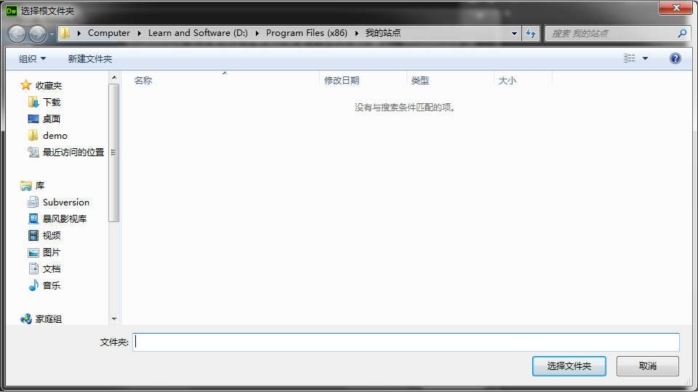
选择储存位置后,点击选择文件夹,如图9.8 所示。

图9.8 “选择根文件夹”对话框
确认把站点名称和存储位置设置好后,点击右下角的【保存】,如图9.9 所示。

图9.9 “站点定义”对话框
站点创建完成后,将回到【管理站点】对话框,如图9.10 所示。(www.chuimin.cn)

图9.10 “管理站点”对话框
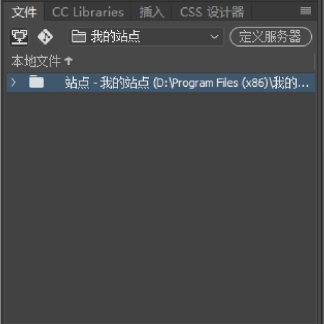
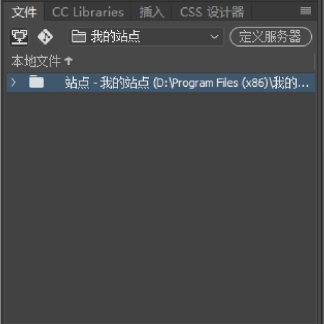
单击【完成】按钮。此时可在【文件】面板中看到刚刚创建的站点【我的站点】及它的目录,如图9.11 所示。

图9.11 “文件”面板
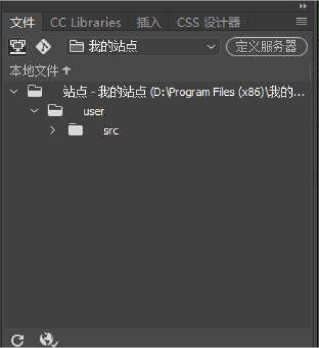
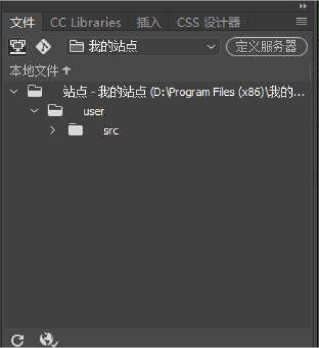
如果在站点根文件夹即【D:\Program Files (x86)\我的站点】中存在子文件夹或文件,在【文件】面板中可以看到站点的目录结构,如图9.12 所示。

图9.12 “文件”面板
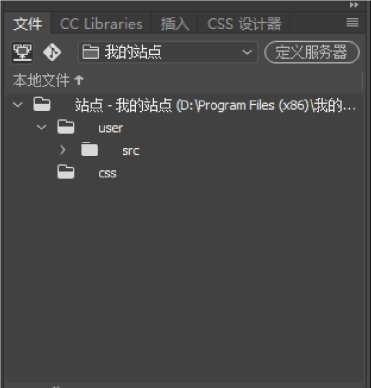
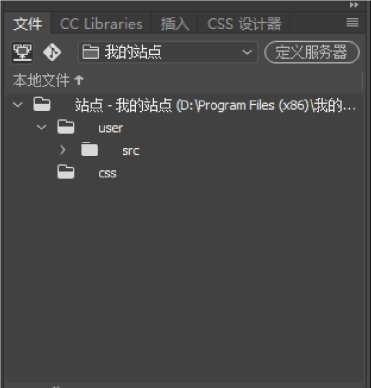
也可以在【文件】面板中直接新建文件或文件夹。鼠标右键站点,点击选择【新建文件夹】或【新建文件】即可,在此新建【css】文件夹,之后所有的CSS 样式表都存储在这个文件夹中,如图9.13 所示。

图9.13 “文件”面板
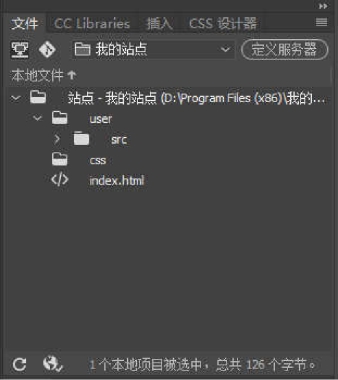
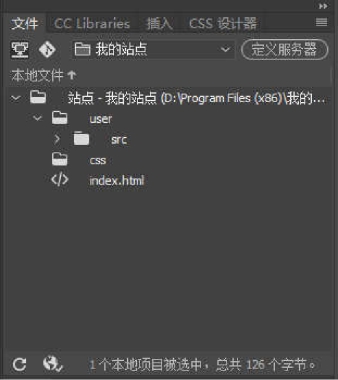
在站点名称上单击右键,执行【新建文件】。在此新建【index.html】页面,如图9.14所示。

图9.14 “文件”面板
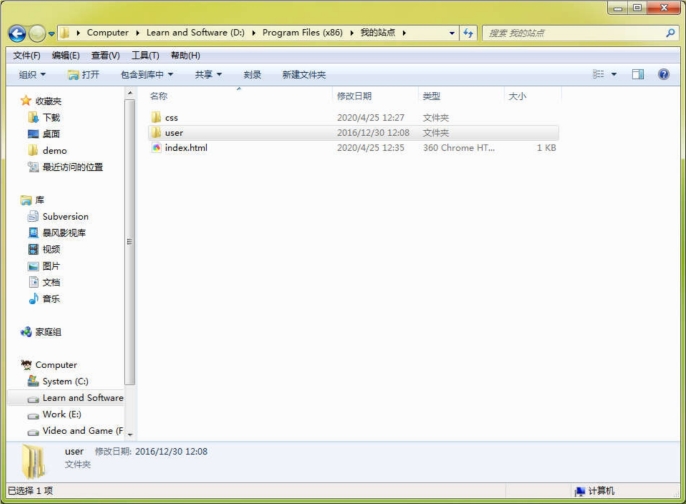
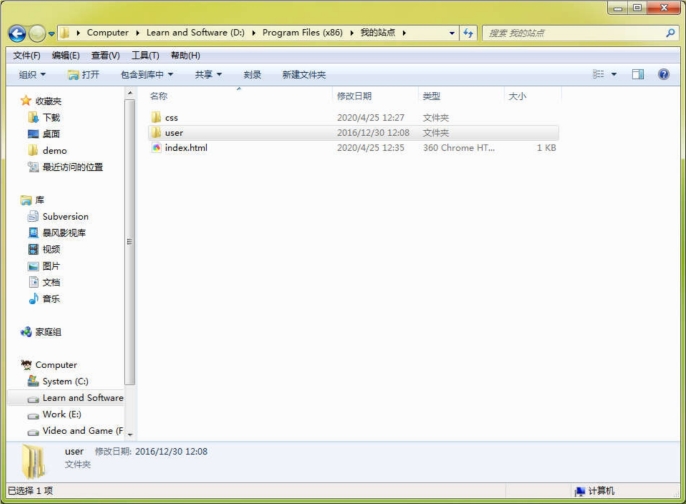
查看站点根文件夹【D:\Program Files (x86)\我的站点】,如图9.15 所示。

图9.15 查看站点根文件夹
说明
【文件】面板中的目录结构与此站点根文件夹内的目录结构是相同的。




 【文件夹】图标,如图9.7 所示。
【文件夹】图标,如图9.7 所示。














相关推荐