一列式布局是最简单的布局方式,是所有布局的基础。下面的代码片段表明网页正文只直接包含一个div,这说明我们准备实现一列式布局,将网页的内容都放入这一列中。图8.13一列式布局代码中对border,height 属性的设置不是必需的,这样做只是为了方便观察结果。图8.15居中我们发现:不仅布局用的div 自身在body 内居中,而且它的内容也在内部居中,这不是我们想要的。图8.16使用margin 属性margin 属性用于设置四个方向的外边距。......
2023-10-19
一列式布局是最简单的布局方式,是所有布局的基础。
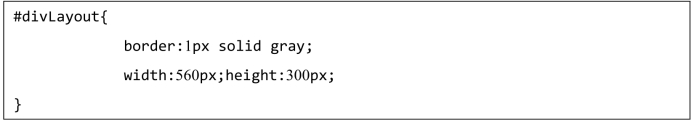
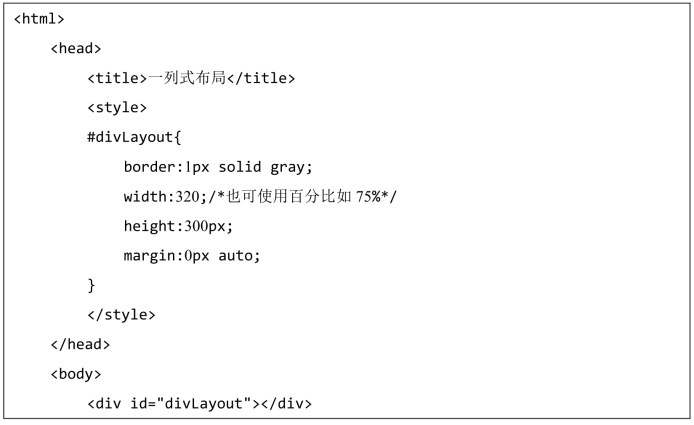
下面的代码片段表明网页正文只直接包含一个div,这说明我们准备实现一列式布局,将网页的内容都放入这一列中。

接下来编写CSS 样式规则,声明名为# divLayout 的ID 选择器,为这个实现布局的div 设置样式。

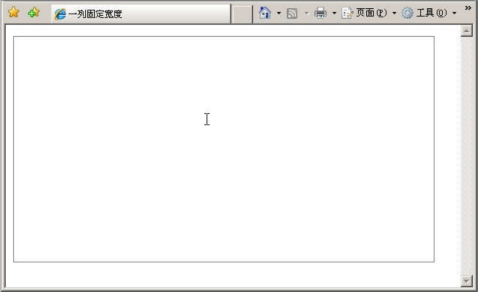
此时代码的运行结果如图8.13 所示。

图8.13 一列式布局
代码中对border,height 属性的设置不是必需的,这样做只是为了方便观察结果。
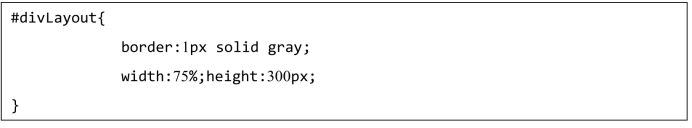
实际上,如果不设置width 宽度属性,div 作为块级元素将占满整行的空间,即宽度将是它所在的容器(body)宽度的100%。也可以认为设置宽度属性为百分数,这样div的宽度能动态地自适应。
修改上面的CSS 代码。

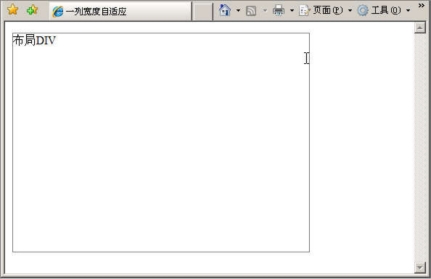
此时代码运行的结果如图8.14 所示。

图8.14 宽度动态地自适应
此时改变浏览器窗口的宽度(实际上是改变了div 所在的容器也就是body 网页正文的宽度),div 的宽度也会随之改变。
网页内容整体居中是中文网页通常的要求。为div 的容器即body 标签设置水平对齐属性可以使div 在body 中居中显示。修改上述代码,在CSS 中添加针对body 的HTML标签选择器。
 (www.chuimin.cn)
(www.chuimin.cn)
此时代码运行结果如图8.15 所示。

图8.15 居中
我们发现:不仅布局用的div 自身在body 内居中,而且它的内容也在内部居中,这不是我们想要的。
正确的做法应该是使用margin 属性,让浏览器自动计算左右两侧的外边距。
修改CSS 代码如下:
![]()

此时代码运行结果如图8.16 所示。

图8.16 使用margin 属性
margin 属性用于设置四个方向的外边距。如果提供四个值给它,则依次表示顶、右、底、左外边距。如果只提供两个值,则第一个值表示顶外边距和底外边距,第二个值表示左外边距和右外边距。代码中我们提供的第二个值是auto,告诉浏览器让它自动计算出相等的左外边距和右外边距。可想而知,左外边距和右外边距要相等,必然要求居中。
完整代码如下:
例8.9:


有关基于HTML与CSS网页设计的文章

一列式布局是最简单的布局方式,是所有布局的基础。下面的代码片段表明网页正文只直接包含一个div,这说明我们准备实现一列式布局,将网页的内容都放入这一列中。图8.13一列式布局代码中对border,height 属性的设置不是必需的,这样做只是为了方便观察结果。图8.15居中我们发现:不仅布局用的div 自身在body 内居中,而且它的内容也在内部居中,这不是我们想要的。图8.16使用margin 属性margin 属性用于设置四个方向的外边距。......
2023-10-19

综合上述内容,可实现更复杂的三行三列式布局,如图8.23 所示。图8.23三行三列式布局与前一个案例中的三列式布局相比,现在增加了顶部独立的行和底部的页脚行。图8.25向左浮动注意divMain 包含的三个div 的宽度总和并不足以充满布局容器的宽度,这是因为我们打算在三个div 之间留一点间隙。图8.26设置左右两边的外边距最后我们人为地为这些div 设置高度模拟最终效果。图8.28竖排的层2.在HTML 中显示三行三列的表格,使用层给表格添加背景图片。......
2023-10-19

更常见的是三列式布局,具体而言就是整个页面分为左中右3 栏。按照这个思路,首先设置布局容器divLayout 使用绝对定位。添加CSS 代码如下:代码运行结果如图8.22 所示。图8.22自适应左外边距设置为202 像素是来自于4 个部分:左侧divNav 与divLayout 左边界距离10 像素;左侧divNav 宽度是180 像素;divContent 与divNav 的距离10 像素;divNav两条边框线各1 像素。......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

如前所述,XHTML 是HTML 的替代者,它是从HTML 继承而来,但使用了XML 的规则进行严格规范。XHTML 与传统的HTML 的不同之处,主要来自于XML 语法规范的格式要求,即要求“格式良好”。这些要求统称为XHTML 文档的有效性。万维网联盟为XHTML 制定了3种DTD,分别适用于不同场景。过渡的:要求非常宽松的DTD,允许继续使用HTML4.01 的标签和属性,但要求格式良好。为确保XHTML 文档是有效的,应在文档第一行添加DOCTYPE即文档类型声明。DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">严格的:
2023-10-19

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19
相关推荐