【摘要】:清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。
块级元素浮动之前,在标准流中,是从上到下竖向排列的,而浮动之后可以理解为从左到右或从右到左横向排列。清除浮动可以理解为打破横向排列。
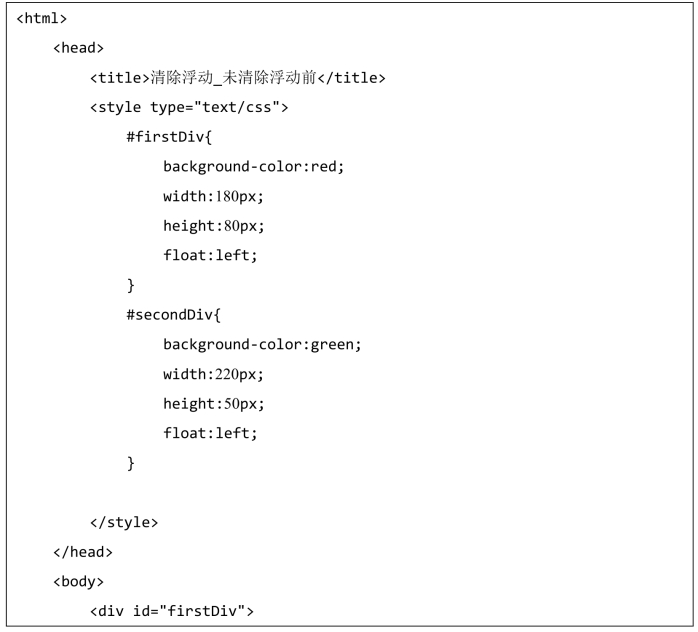
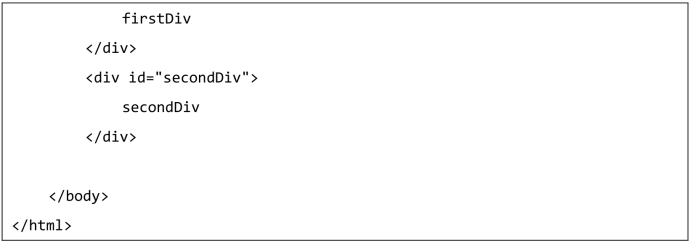
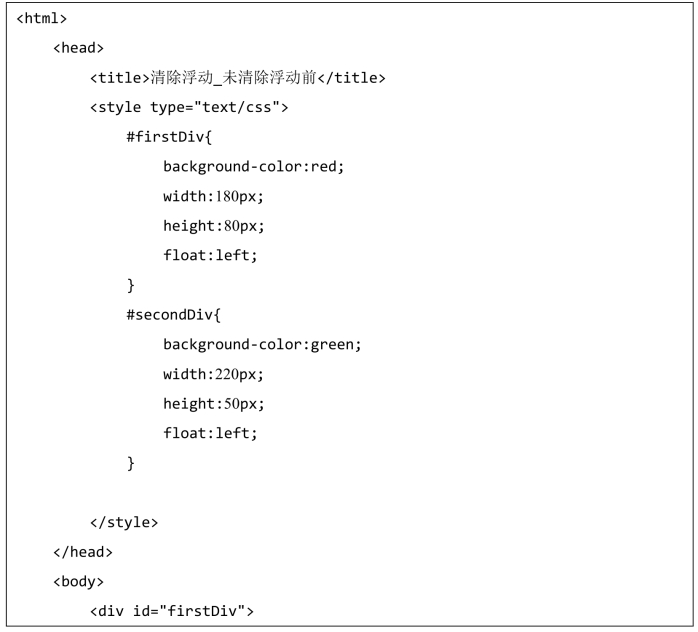
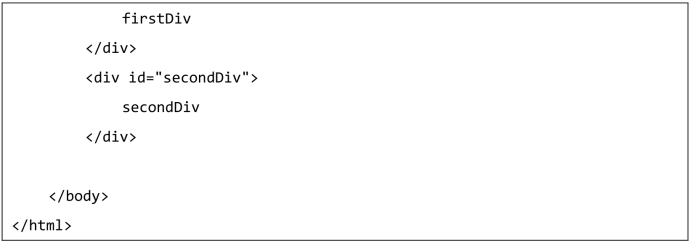
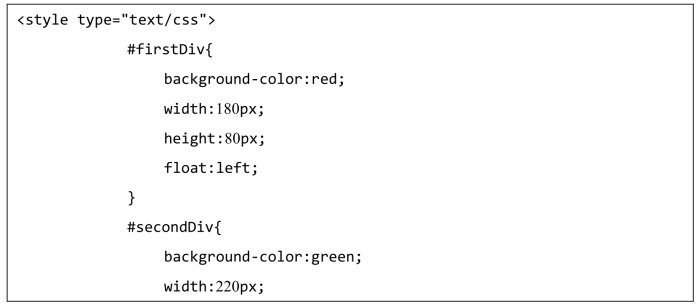
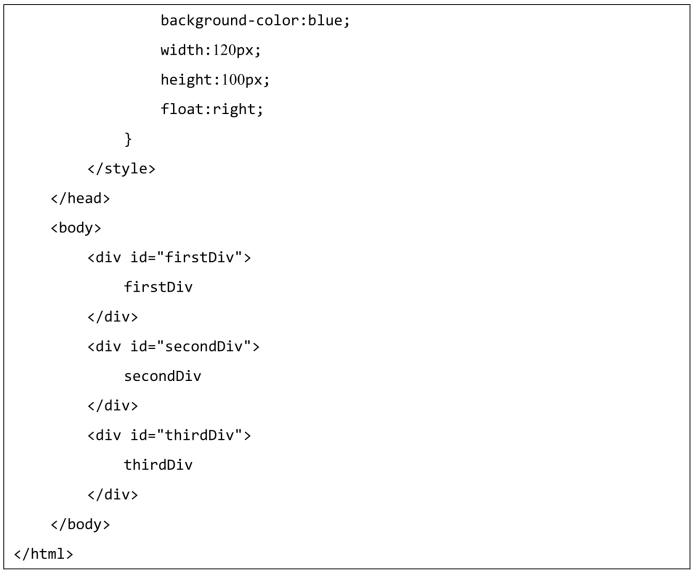
以下代码包含两个设置了向左浮动的div 块。
例8.6:


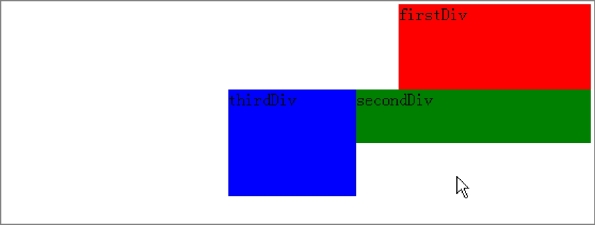
代码运行结果如图8.10 所示。

图8.10 例8.6 的运行结果_未清除浮动前
说明
按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。
假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。
这一需求实际上可以这样描述:对于secondDiv 而言,它的左侧不要存在其他浮动的元素。
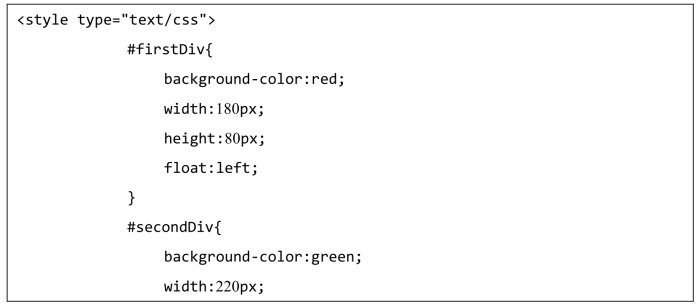
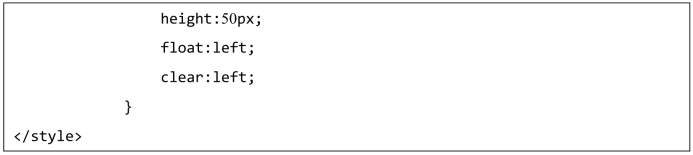
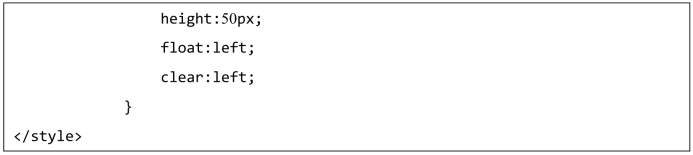
可以在元素上设置CSS 的清除浮动属性来实现这一点。修改上例CSS 代码。
例8.7:

 (www.chuimin.cn)
(www.chuimin.cn)
代码运行结果如图8.11 所示。

图8.11 例8.7 的运行结果_清除左侧浮动
说明
在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。
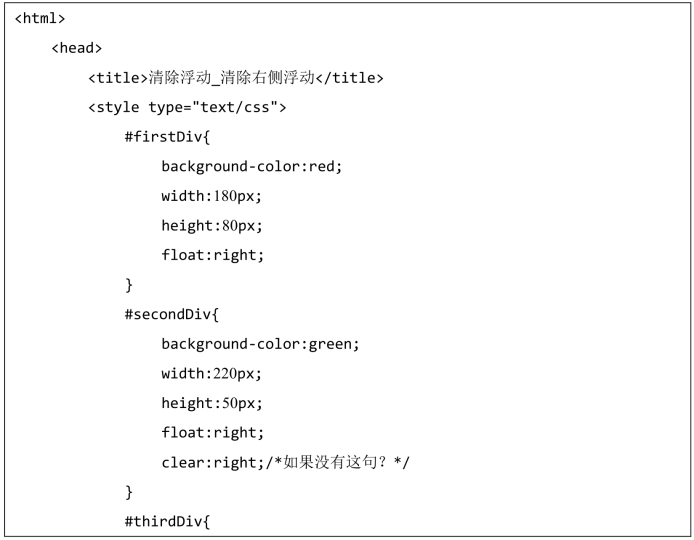
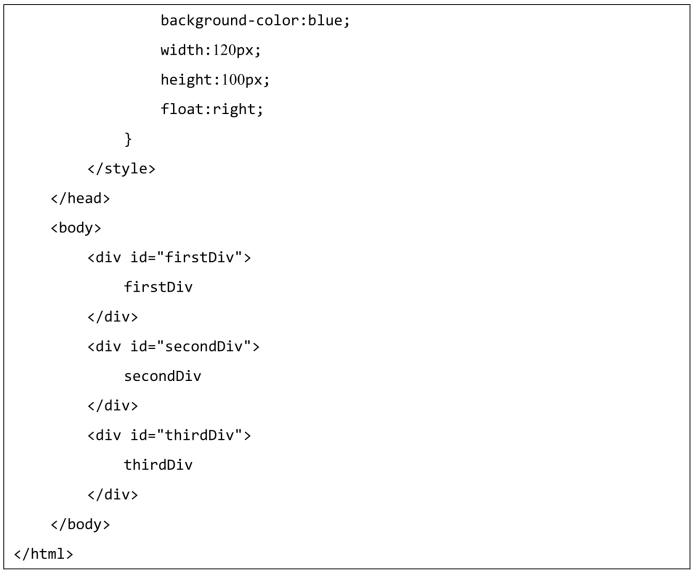
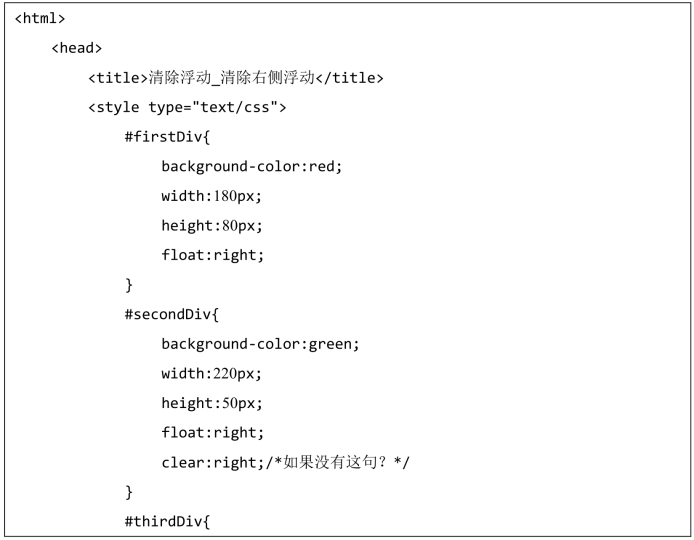
以下代码演示了清除右侧浮动的场景。
例8.8:


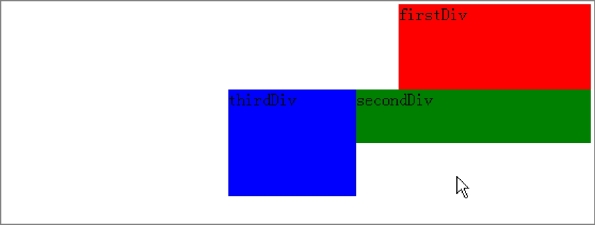
代码运行结果如图8.12 所示。

图8.12 例8.8 的运行结果_清除右侧浮动
说明
由于secondDiv 清除右侧浮动,也就是说他的右侧不能有浮动元素,所以它自己不得不主动换行来满足这一规则。





 (www.chuimin.cn)
(www.chuimin.cn)









相关推荐