【摘要】:图8.1例8.1 的运行结果_未使用浮动说明目前并没有使用浮动,4 个div 块作为块级元素在文档流中从上到下一次排列。图8.3例8.3 的运行结果_向右浮动说明secondDiv 因为浮动而脱离了正常的文档流之后,在它之后的thirdDiv 和forthDiv依次向上流动,填补了secondDiv 让出的空间,与之前的firstDiv 形成新的文档流。图8.6运行结果将secondDiv,thirdDic,forthDiv 都设置为向右浮动后的结果如图8.7 所示。
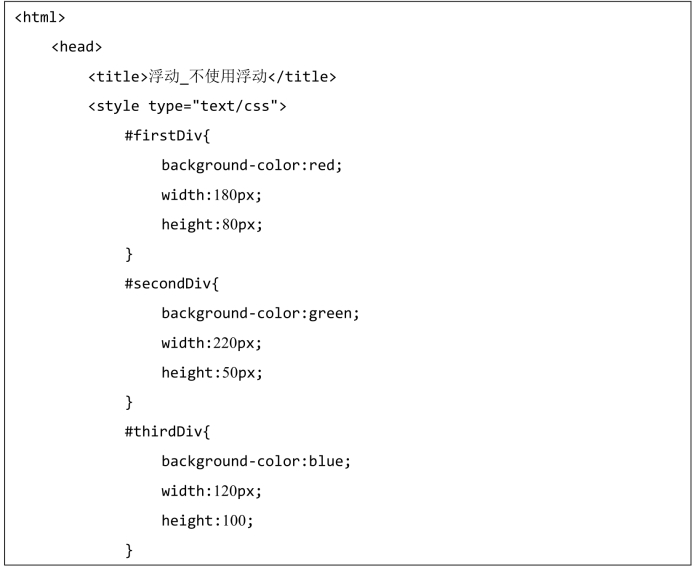
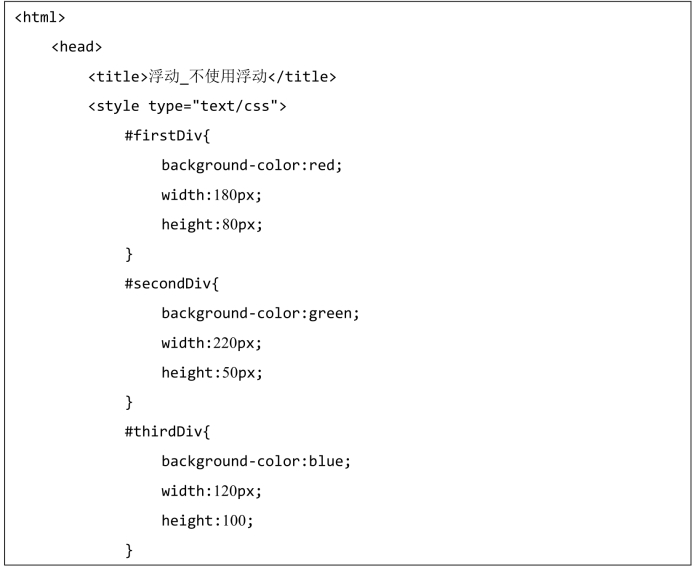
以下代码演示了未使用浮动时的场景。
在网页中放置4 个div 块,使用CSS 样式表分别设置它们的尺寸,另设置不同的背色以易于区分它们。
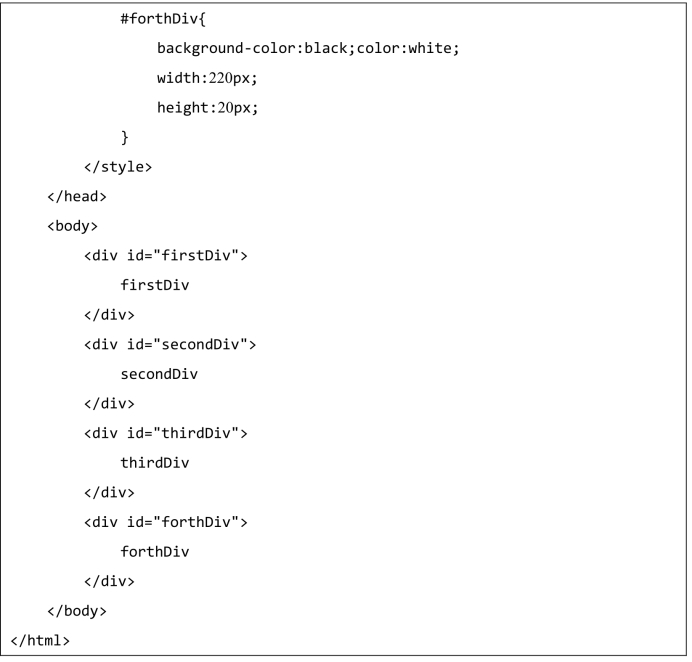
例8.1:


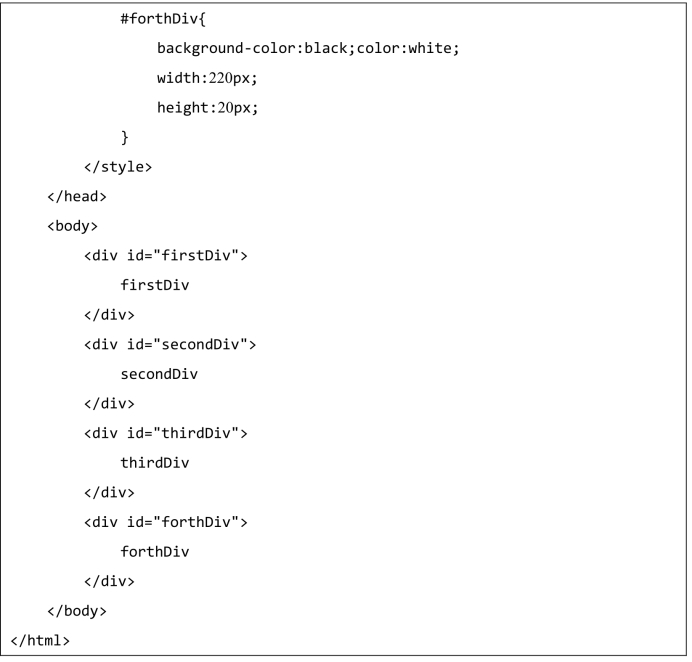
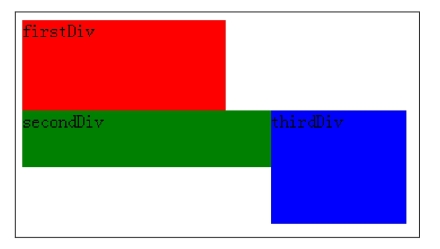
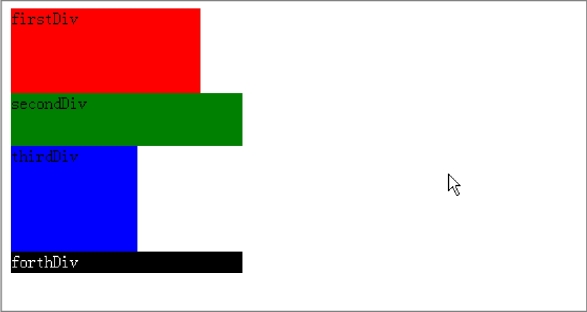
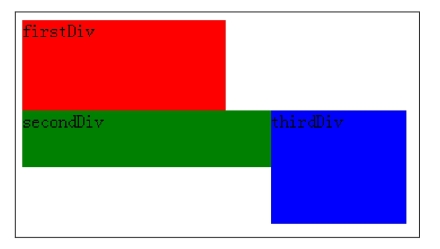
代码运行结果如图8.1 所示。

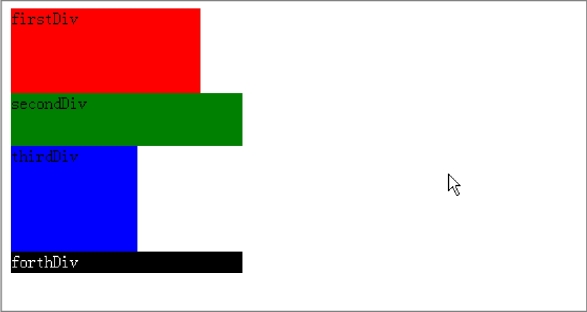
图8.1 例8.1 的运行结果_未使用浮动
说明
目前并没有使用浮动,4 个div 块作为块级元素在文档流中从上到下一次排列。
修改上例CSS 代码。为第二个div 块设置向左浮动。
例8.2:

代码运行结果如图8.2 所示。

图8.2 例8.2 的运行结果_向左浮动
说明
此时,第二个div 已经脱离了正常的文档流,漂浮在文档流之上了,第三个和第四个div 跟在第一个div 之后,重新组成了文档流。这也是第三个div 被遮挡了一部分的原因。
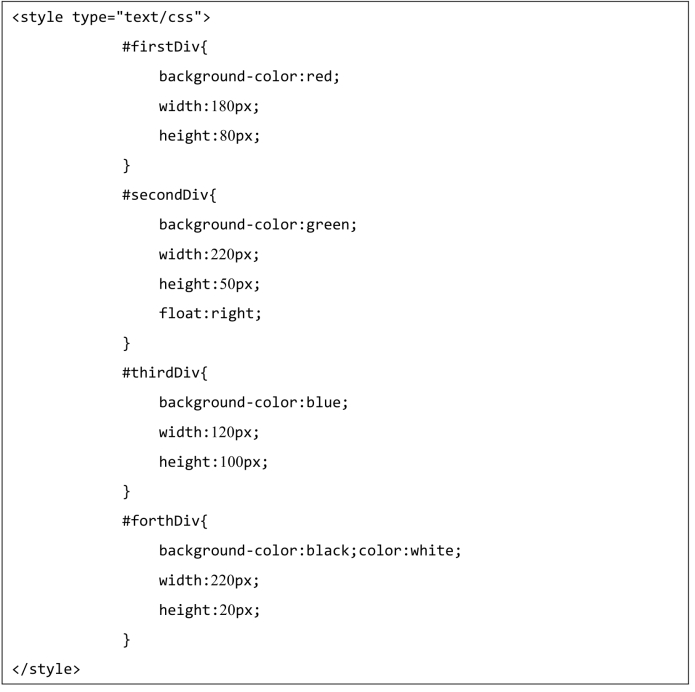
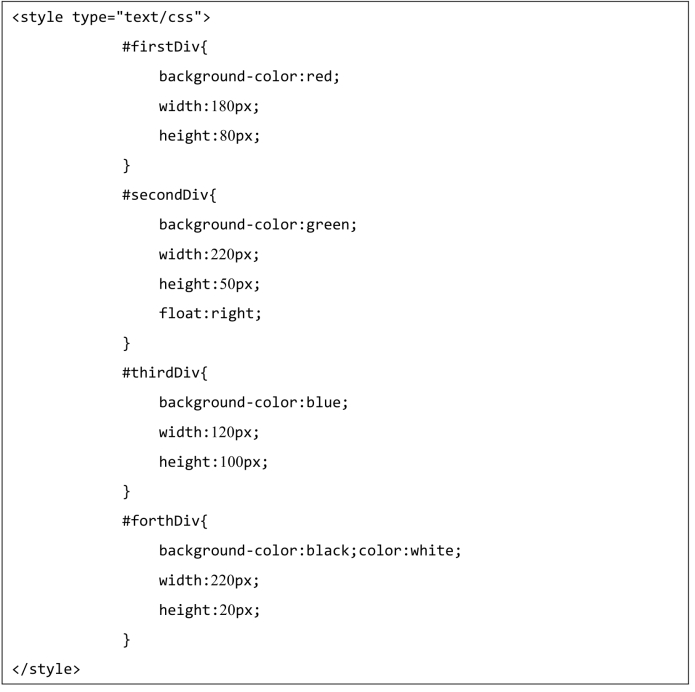
再次修改CSS 代码,将第二个div 设置为向右浮动。
例8.3:

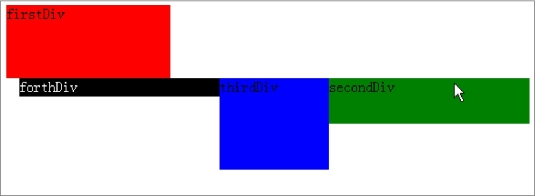
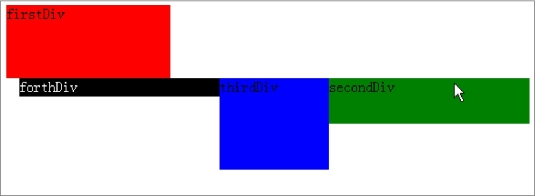
代码运行结果如图8.3 所示。

图8.3 例8.3 的运行结果_向右浮动
说明
secondDiv 因为浮动而脱离了正常的文档流之后,在它之后的thirdDiv 和forthDiv依次向上流动,填补了secondDiv 让出的空间,与之前的firstDiv 形成新的文档流。
再次修改CSS 代码,为第二个div 和第三个div 都设置向左浮动。
例8.4:(https://www.chuimin.cn)

代码运行结果如图8.4 所示。

图8.4 例8.4 的运行结果_向左浮动
说明
secondDiv 和thirdDiv 设置浮动后脱离了文档流漂浮在文档流之上,它们之后的forthDiv 就会向上流动,与firstDiv 一起形成新的文档流。由于forthDiv 高度较小,所以被secondDiv 完全遮挡看不到了。
让secondDiv 和thirdDiv 都向右浮动,将更能说明上面所述。再次修改CSS 代码。
例8.5:

代码运行结果如图8.5 所示。

图8.5 例8.5 的运行结果_向右浮动
上述多个范例中,为secondDiv 设置了浮动,但它从来就没有上浮到firstDiv 的右侧。这是因为:假定A 元素设置了浮动,则根据它的前一个元素是否也设置了浮动分为两种情况。
(1) 如果前一个元素也设置了浮动而脱离了文档流,那么A 元素将上浮到前一个元素同一行的后侧(靠近页面的边界为前,远离页面的边界为后。对于向左浮动,就是位于前一个元素的右边;对于向右浮动,就是位于前一个元素的左边。如果行内剩余的宽度无法容纳,则换到下一行);
(2) 如果前一个元素没有设置浮动仍然位于文档流中,那么A 元素将在前一个元素的下方显示(A 元素的顶边界与前一个元素的底边界平齐)。
将secondDiv,thirdDic,forthDiv 都设置为向左浮动后的结果如图8.6 所示。

图8.6 运行结果
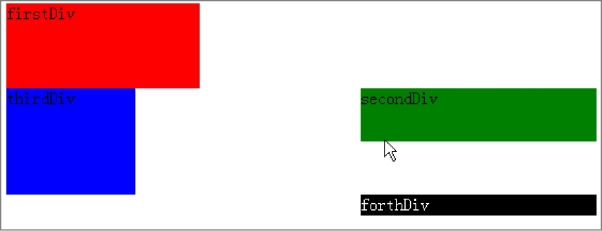
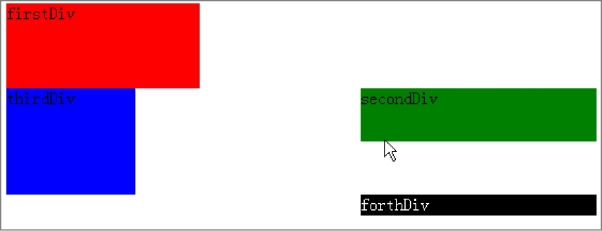
将secondDiv,thirdDic,forthDiv 都设置为向右浮动后的结果如图8.7 所示。

图8.7 运行结果
只为secondDiv 和forthDiv 设置向左浮动的结果如图8.8 所示。

图8.8 运行结果
只为secondDiv 和forthDiv 设置向右浮动的结果如图8.9 所示。

图8.9 运行结果




















相关推荐