表6.6常用的CSS 样式属性_其他杂项例6.6:代码运行结果如图6.6 所示。图6.6例6.6 的运行结果说明鼠标移动到
上方时,光标显示为移动状。图6.9表格2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。图6.11横向导航菜单提示图6.11 所示导航效果,是采用列表布局,其参考代码如下:鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。......2023-10-19
对齐方式属性用于设置元素的内容在容器的元素内部的对齐方式,有水平方向的对齐方式和垂直方向的对齐方式,见表7.7。
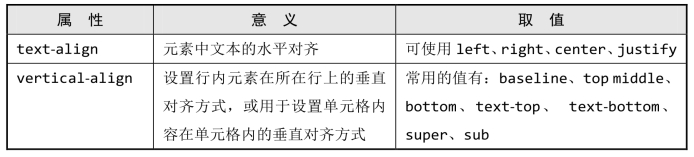
表7.7 常用的CSS 样式属性_对齐方式

其中text-align 属性已经在上一章介绍过。这里只介绍vertical-align 属性。
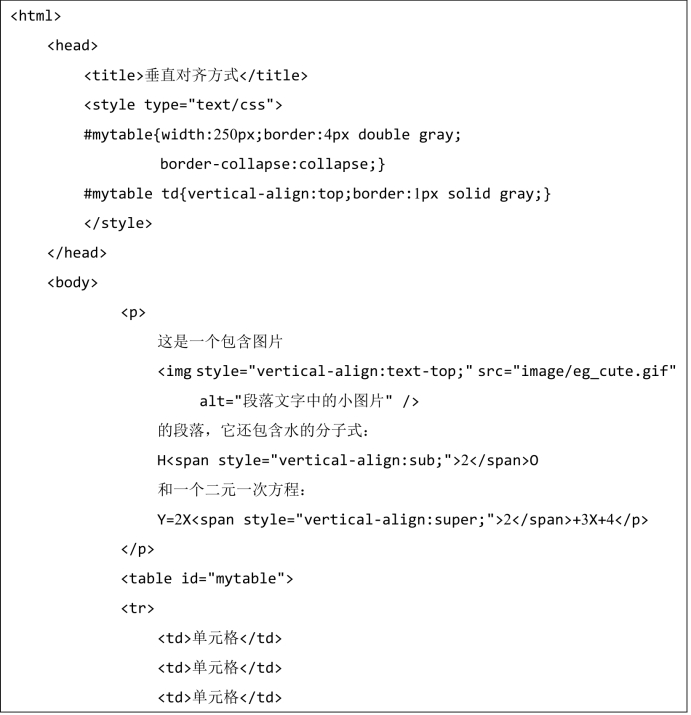
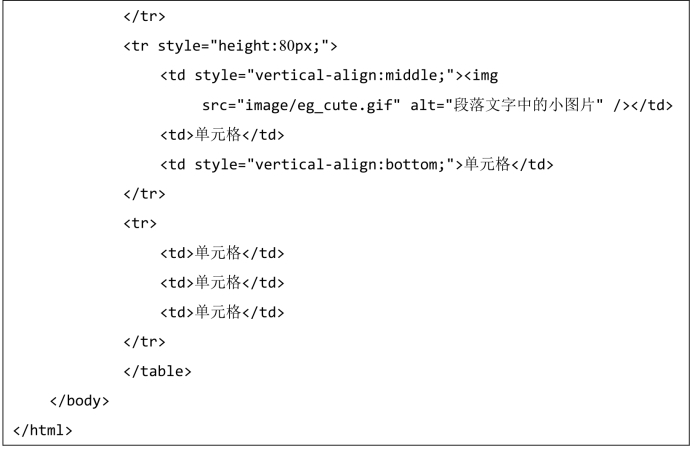
以下代码演示了垂直对齐方式。
例7.10:


代码运行结果如图7.13 所示。

图7.13 例7.10 的运行结果_垂直对齐
说明
为vertical-align 属性赋值为super、sub,可以实现文字的上标、下标格式。
总结
➢margin 属性描述元素的外边距,padding 描述元素的内容与边框之间的间隙。
➢width 属性和height 属性描述元素内容的尺寸。
➢position 属性描述元素的定位方式,默认为 static,其他定位方式还有absolute、relative、fiexed。
➢页面上的一个元素即是一个盒子,盒子由内容、间隙、边框、边距组成。盒状模型描述盒子的各个组成部分之间的关系。(www.chuimin.cn)
➢多个元素可以在垂直于浏览器平面的方向上层叠,z-index 属性描述它们的层叠顺序。
作业
1.在网页中显示边框为蓝色实线的两个层,将两个层重叠,如图7.14 所示。

图7.14 重叠的层
2.我们在浏览网页时,看到有很多图片展示效果。通常在一张图片下面有一段说明文字,这是对这张图片内容的详细介绍。这种形式在购物网站是非常多见的,使用CSS 样式实现购物网物品展示效果,如图7.15 所示。

图7.15 物品展示效果
提示
可以使用无序列表来显示图片和文字内容。其中的每一个元素都由三个内容组成:图片、标题文字和价格。我们将三者都放入a 标签中,当鼠标移上去时,均可以点击,而把a元素置入li 标签中即可。
作业
在网页中实现圆角矩形样式,如图7.16 所示。

图7.16 圆角矩形样式
提示
圆角矩形样式可以使用图片来实现,分为有圆角图片和无圆角图片,其设计的原理源于九宫格技术。分别在4 个DIV 中的左上、右上、右下、左下4 个位置设置图片。最后在中间放入内容即可。
有关基于HTML与CSS网页设计的文章

表6.6常用的CSS 样式属性_其他杂项例6.6:代码运行结果如图6.6 所示。图6.6例6.6 的运行结果说明鼠标移动到
上方时,光标显示为移动状。图6.9表格2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。图6.11横向导航菜单提示图6.11 所示导航效果,是采用列表布局,其参考代码如下:鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。......2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19

不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19

1)油润滑润滑方式及装置润滑油的润滑方法有间歇供油和连续供油两种。浸油润滑和飞溅润滑如图1.28 所示,将零件的一部分浸入油中,利用零件的转动,把油带到摩擦部位使零件进行润滑的方式,称为浸油润滑。图1.27油环润滑图1.28浸油润滑压力润滑用外接设备将润滑油以一定的压力送到摩擦部位润滑的方式,称为压力润滑。......
2023-06-24

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

之前的范例中,样式规则声明都是编写在网页头部
中的标签内部,在这里声明的样式规则称为内部样式表,或叫内嵌样式表,它们将对整个页面全局有效。实际上,样式规则声明还可以写在需要这个样式的特定的标签内部,或者写在HTML 网页文档之外。CSS 层叠样式表的代码体现为多条样式规则,样式规则除对样式进行定义之外,还说明此规则的适用范围。样式规则由选择器和大括号内的一组样式定义构成。......2023-10-19

定位销是长度较短的圆柱形定位元件,其工作部分的直径可根据工件定位基面的尺寸和装卸的方便设计,与工件定位孔的配合按g5、g6、f6、f7 制造。图5-6所示为常用定位销结构,定位销的结构和尺寸已标准化,一般可分为固定式和可换式两种。定位销头部应有15°倒角,以便工件顺利装入。一般采用孔与端面联合定位方式,消除了工件的五个自由度。在夹具设计中,除通用夹具外,常用于外圆表面定位的定位元件有V 形块、定位套和半圆孔......
2023-06-29

如图2-22、图2-23所示为上下扣弯命令的操作结果。01按Ctrl+O组合键,打开配套光盘提供的“第2章/2.1.5上下扣弯.dwg”素材文件。扣弯的绘制样式有弧形和圆形两种;执行“初始设置”命令后,在系统弹出的对话框中选择“天正设置”选项卡,在其中的“扣弯设置”选项组中可以对扣弯样式进行设定,如图2-24所示;圆形扣弯的绘制结果如图2-25所示。图2-24 “扣弯设置”选项组图2-25 圆形扣弯平面显示......
2023-08-22
相关推荐