图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
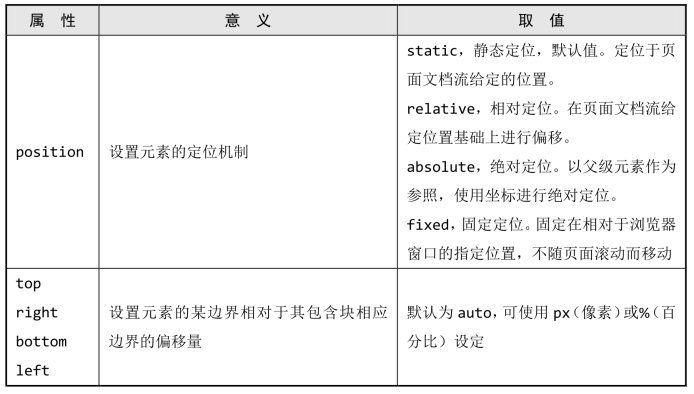
position 属性可以设置默认定位方式之外的其他3 种方式。top、right、bottom、left 用于设置定位坐标,见表7.5。
表7.5 常用的CSS 样式属性_定位

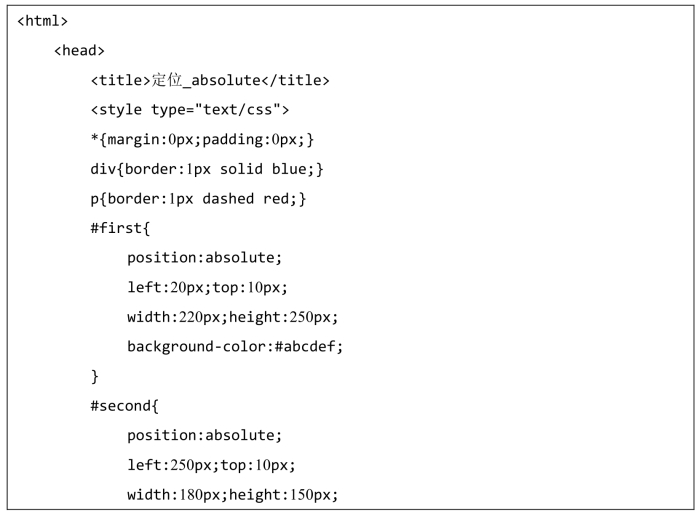
以下代码演示了绝对定位。
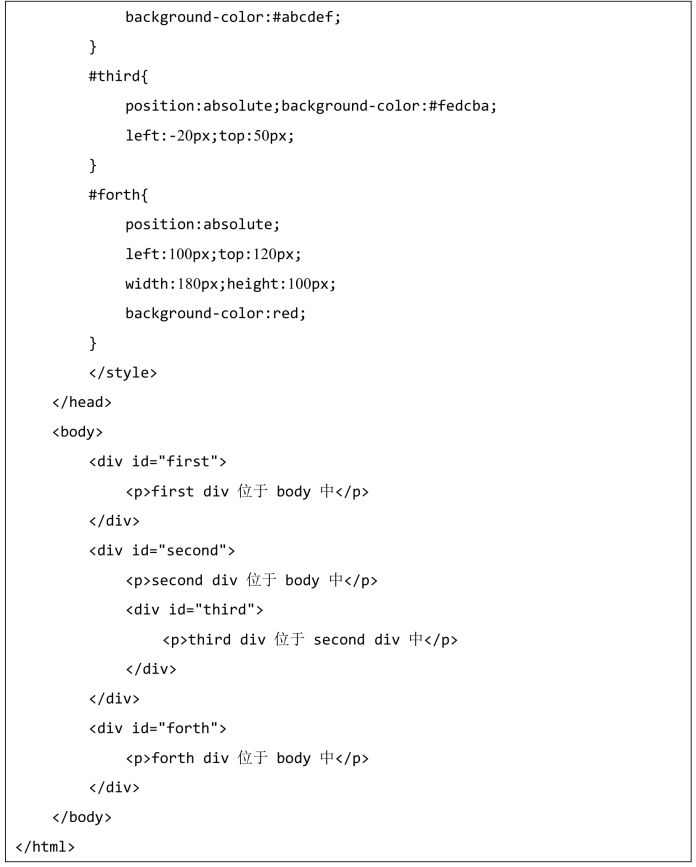
例7.6:


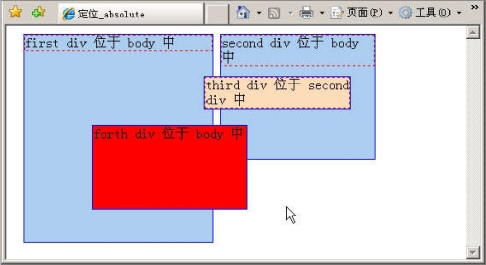
代码运行结果如图7.9 所示。

图7.9 绝对定位
说明
为position 属性赋值为absolute 时,页面元素将被拖离出正常的文档流,进行绝对定位而不考虑它周围内容的布局。
必须指定 left、right、top、bottom 属性中的至少一个来为页面元素提供坐标。
如果设置了绝对定位的页面元素的上级元素设置过position 属性,则坐标系以直接上级元素的左上角为坐标原点;如果上级元素没有设置过position 属性,则坐标系以文档正文区域的左上角为坐标原点。
以下代码演示了相对定位。
例7.7:(www.chuimin.cn)

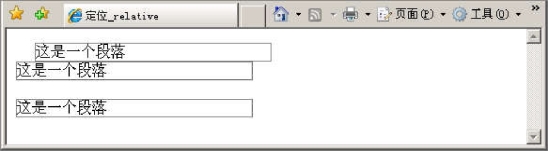
代码运行结果如图7.10 所示。

图7.10 例7.7 的运行结果_定位_relative
说明
为position 属性赋值为relative 时,页面元素仍将处于正常的文档流中,但会相对于自己在上级元素中的初始位置进行偏移,偏移量由left、right、top、bottom 属性中的一个或两个值来确定。
以下代码演示了固定定位。
例7.8:

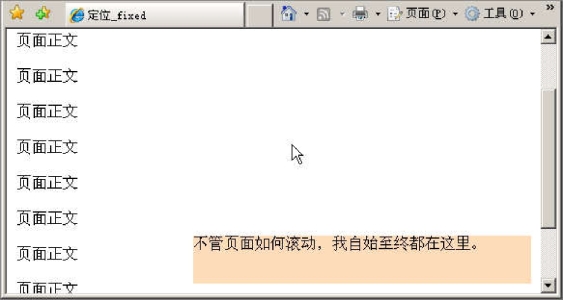
代码运行结果如图7.11 所示。

图7.11 例7.8 的运行结果_定位_fixed
说明
为position 属性设置了fixed 的页面元素,不随页面的滚动而移动。本例中,它自始至终位于页面的右下角。
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

图4.1框架集框架示例_猫扑大杂烩浏览者在浏览器窗口中所看到的画面,实际上是由多个页面一起形成的。图4.2框架集框架示例_华声论坛窗口左侧的导航区内显示众多版块分类的链接,它们可将用户导航到某个版块的帖子列表页面;窗口右侧的内容区则显示最热帖子或编辑推荐帖子等论坛的全局信息。当需要将多个网页组织到同一个窗口中同时显示时,需要使用框架集和框架。......
2023-10-19

例1.17:在网页中的显示结果如图1.19 所示。图1.19例1.17 的运行结果注意浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。大部分浏览器识别标签,但仍有少部分浏览器只将标签视作嵌入网页的多媒体。其中object 标签的属性见表1.4。图1.22球员信息4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。图1.32腾讯首页其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。......
2023-10-19

更常见的是三列式布局,具体而言就是整个页面分为左中右3 栏。按照这个思路,首先设置布局容器divLayout 使用绝对定位。添加CSS 代码如下:代码运行结果如图8.22 所示。图8.22自适应左外边距设置为202 像素是来自于4 个部分:左侧divNav 与divLayout 左边界距离10 像素;左侧divNav 宽度是180 像素;divContent 与divNav 的距离10 像素;divNav两条边框线各1 像素。......
2023-10-19
相关推荐