【摘要】:图7.2CSS2.0 盒模型层次3D 示意图此外,盒子还有块级盒子和内联盒子之分。图7.3块级元素转变为内联元素说明以上代码中的div、p、ul、li 等元素都是块级元素,默认使用块级盒状模型。图7.4块级元素转变为内联元素说明将两个段落、三个列表项目、后两个div 块的display 属性为inline 后,它们将使用内联盒状模型,不再换行,而是从左往右依次排列,与其他内联元素共用一行。以下分别介绍其他和盒状模型相关的CSS 属性。
把页面中可放置内容的窗口元素称为盒子,即Box,盒子就是一个矩形区域。每个盒子都有内容Content、内边距Padding、边框Border、外边距Margin,盒状模型用于描述它们之间的层次、关系与相互的影响。
描述了一个盒子的构成,如图7.1 所示。

图7.1 盒子的构成
盒子由外向内依次是:
➢margin:外边距。
➢border:边框。
➢padding:内边距,又称内补丁或间隙。
➢content:内容。
其中:
➢CSS 外边距属性 (margin) 用来设置一个元素所占空间的边缘到相邻元素之间的距离。
➢CSS 边框属性 (border) 用来设定一个元素的边线。
➢CSS 内边距属性 (padding) 用来设置元素内容到元素边框的距离。
➢CSS 背景属性指的是 content 和 padding 区域。
➢CSS 属性中的 width 和 height 指的是 content 区域的宽和高。
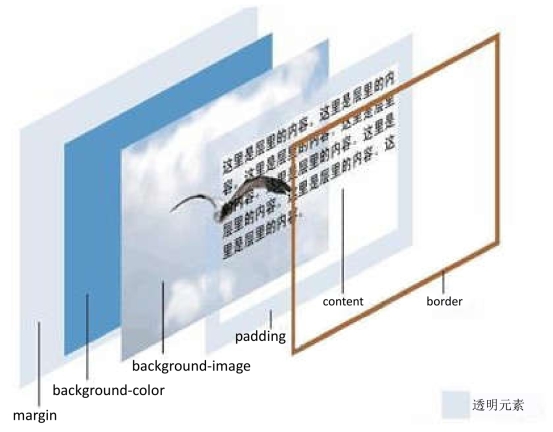
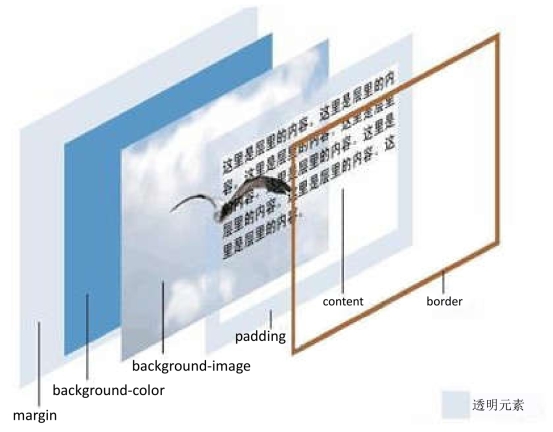
以3D 的方式更清晰地描述它们的关系,如图7.2 所示。

图7.2 CSS2.0 盒模型层次3D 示意图
此外,盒子还有块级盒子(block box)和内联盒子(inline box)之分。这两种盒子分别是块级元素与内联元素的默认盒状模型。
常见的块级元素有div、table、form、fieldset、h1~h6、p、ol、ul、li、hr 等。
常见的内联元素有span、a、label、input、select、textarea、img、embed、br 等。
在显示时,块级元素显示为独立的一块(矩形区域),它的前后都会换行;内联元素不会导致换行,它会和其他内联元素一起在一行内显示。
一般来说,内联元素只能包含文本和其他内联元素;而块级元素则能包含内联元素和其他块级元素。(https://www.chuimin.cn)
所有被body 包含的元素,要么是块级的,要么是内联的,要么既是块级的又是内联的;不存在一个能被body 包含但既非块级也非内联的元素。
注意
浏览器在呈现网页时,默认按源代码的顺序,从上到下(块级元素),从左到右(内联元素),网页中的各个元素依次向浏览器窗口中的文档显示区域的顶部流动并排列,这称为文档流。每个元素在文档流中都有它自己特定的位置和面积,改变某个元素的布局将直接影响其他元素的布局。
使用CSS 属性display 可以设置网页元素使用的盒状模型。如为块级元素的display属性赋值为inline,那么这个块级元素转变为内联元素;为内联元素的display 属性赋值为block,则这个内联元素转变为块级元素。
以下示例演示了块级元素转变为内联元素后不同的显示方式。
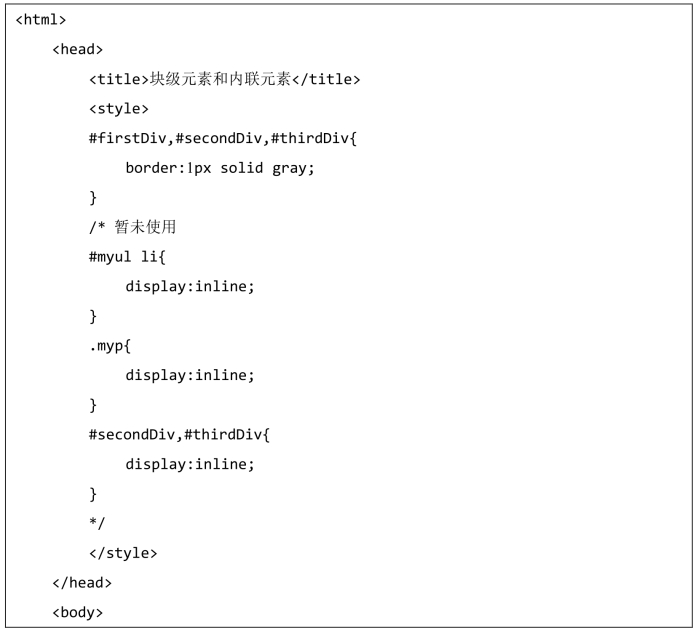
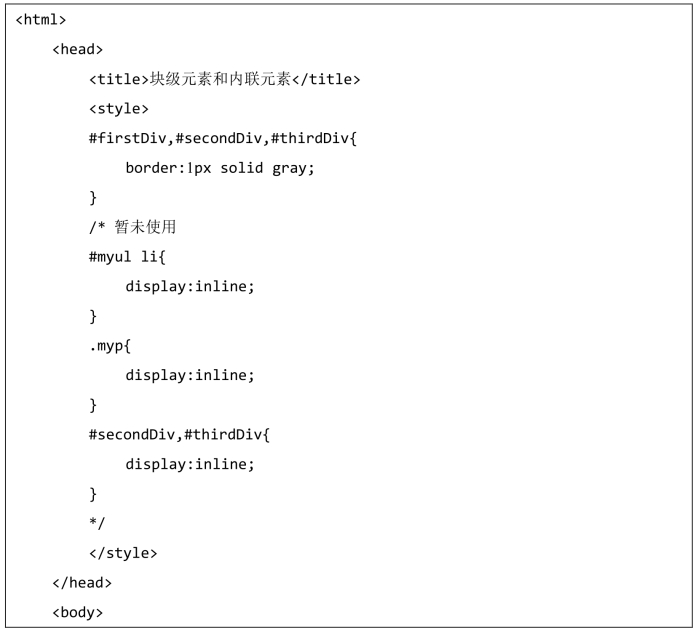
例7.1:


注意
CSS 代码中有部分样式规则被注释掉了,暂未使用。
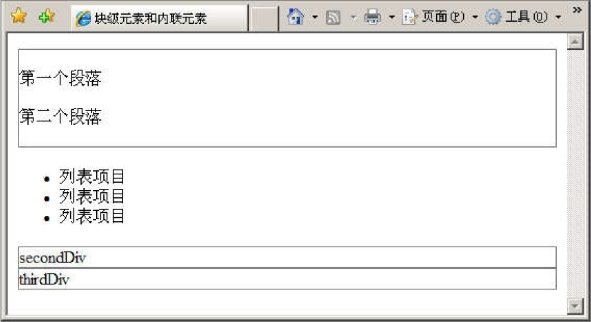
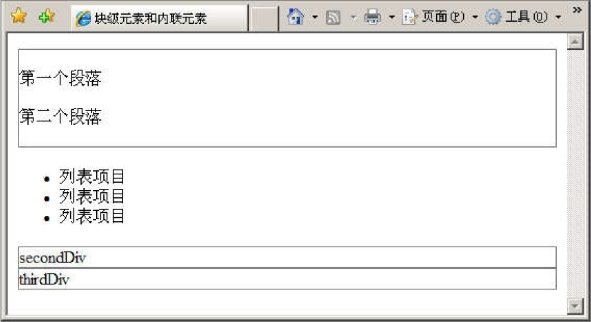
代码运行结果如图7.3 所示。

图7.3 块级元素转变为内联元素
说明
以上代码中的div、p、ul、li 等元素都是块级元素,默认使用块级盒状模型。所以它们在各自的容器内都独占一行,它们的前后各有一次换行。
将范例中被注释掉的样式规则启用,再次运行。
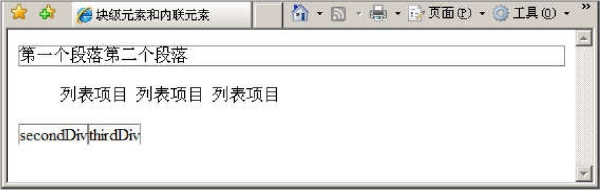
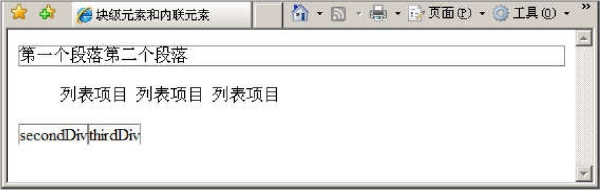
结果如图7.4 所示。

图7.4 块级元素转变为内联元素
说明
将两个段落、三个列表项目、后两个div 块的display 属性为inline 后,它们将使用内联盒状模型,不再换行,而是从左往右依次排列,与其他内联元素共用一行。
以下分别介绍其他和盒状模型相关的CSS 属性。其中border 边框属性和background背景属性已在前一章介绍过,本章省略。













相关推荐