A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19
其他常用的CSS 样式属性见表6.6。
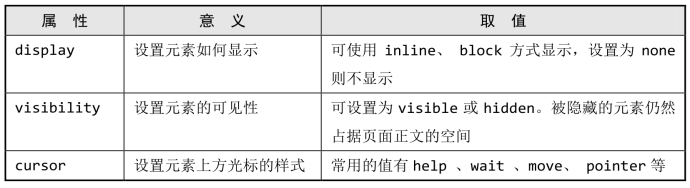
表6.6 常用的CSS 样式属性_其他杂项

例6.6:

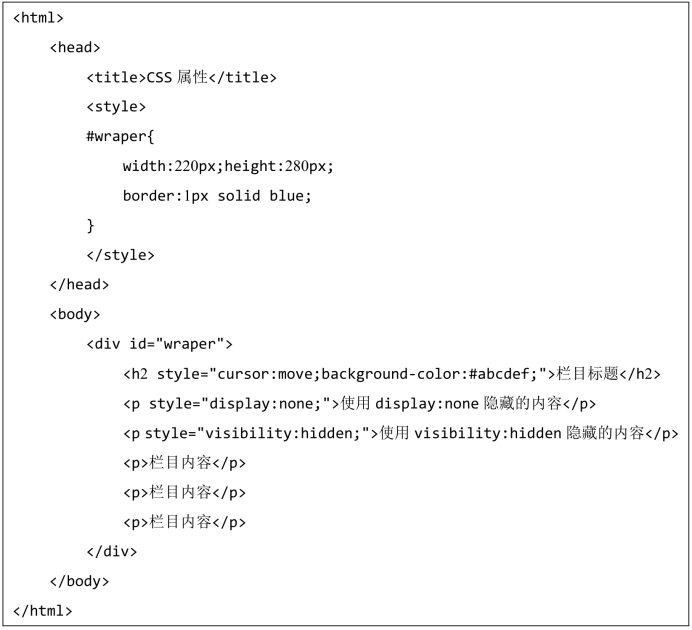
代码运行结果如图6.6 所示。

图6.6 例6.6 的运行结果
说明
鼠标移动到<h2></h2>上方时,光标显示为移动状。
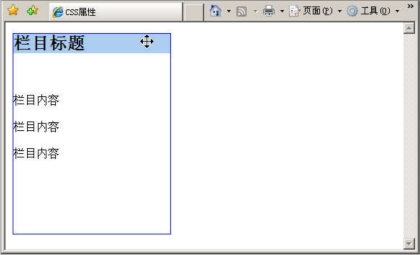
修改代码,将第一个段落显示出来(将display 属性设置为block 或空字符串),重新运行,可以看到使用visibility:hidden 隐藏的第二个段落仍然占据页面的空间,如图6.7 所示。

图6.7 将display 属性设置为block 或空字符串
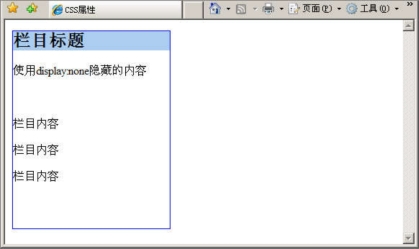
再次修改代码,将第一个段落隐藏(将display 属性设置为none),让第二个段落显示(将visibility 属性设置为visible),重新运行,可以看到使用display:none隐藏的第一个段落不会占据页面空间,如图6.8 所示。

图6.8 将display 属性设置为none
总结
➢设置背景可使用 background 属性,它包含 background-color 、background-image 、background-repeat 、background-attachment 、background-position 几个方面的值。
➢设置边框可使用 border 属性,它包含 border-width、border-style、border-color 几个方面的值;还可以使用 border-top、border-right、border-bottom、border-left 属性对4 个边框分别设置。
➢设置文本可使用一系列text-*属性、两个*-spacing 属性以及color 属性。
➢设置字体可使用 font 属性,它包含 font-style 、font-variant 、font-weight、font-size、font-family 几个方面的值;还可以使用line-height 属性设置行高(行间距)。(www.chuimin.cn)
➢设置列表可使用 list-style 属性,它包含 list-style-type 、list-style-position、list-style-image 几个方面的值。
➢有两种设置元素是否可见的属性;还可以对元素上方的光标样式进行设置。
作业
1.在HTML 页面中显示一个两行两列的表格,在其中编写CSS 样式代码。表格的背景颜色为“yellow”,文字靠右对齐,右边框线显示为虚线,如图6.9 所示。

图6.9 表格
2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。使用图片替换无序列表的符号,并显示下边框线,如图6.10 所示。

图6.10 文章列表
拓展练习
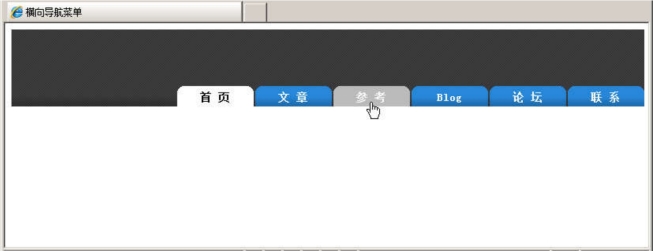
1.创建HTML 页面,制作横线导航菜单,如图6.11 所示。

图6.11 横向导航菜单
提示
图6.11 所示导航效果,是采用列表布局,其参考代码如下:

鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。
2.模拟实现天涯社区的登录页面,如图6.12 所示。

图6.12 登录页面
有关基于HTML与CSS网页设计的文章

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

表7.7常用的CSS 样式属性_对齐方式其中text-align 属性已经在上一章介绍过。以下代码演示了垂直对齐方式。例7.10:代码运行结果如图7.13 所示。图7.13例7.10 的运行结果_垂直对齐说明为vertical-align 属性赋值为super、sub,可以实现文字的上标、下标格式。这种形式在购物网站是非常多见的,使用CSS 样式实现购物网物品展示效果,如图7.15 所示。图7.16圆角矩形样式提示圆角矩形样式可以使用图片来实现,分为有圆角图片和无圆角图片,其设计的原理源于九宫格技术。......
2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19

不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表3.7表单的属性以下代码演示了表单的属性。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。将例3.13 中的表单改为get 方式提交。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。图3.26发表新话题的表单......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19
相关推荐