【摘要】:使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。
使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。
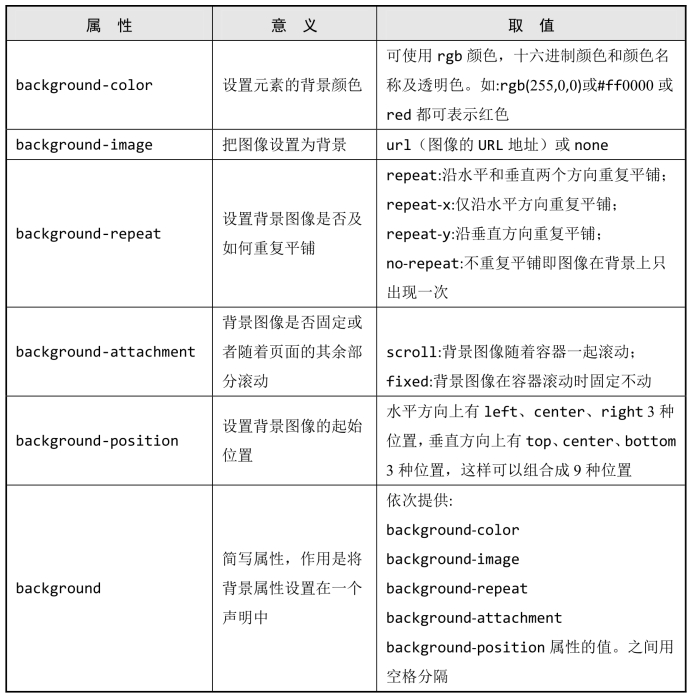
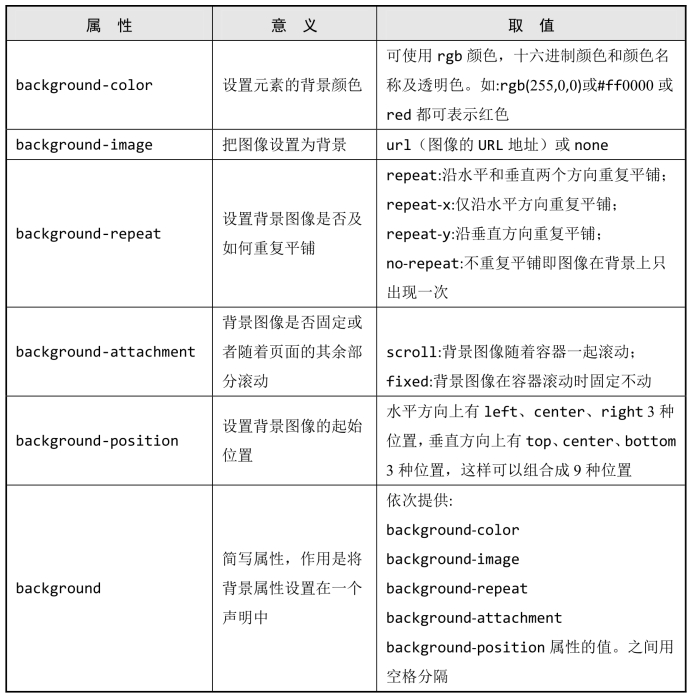
与背景相关的CSS 属性见表6.1。
表6.1 常用的CSS 样式属性_背景

例6.1:


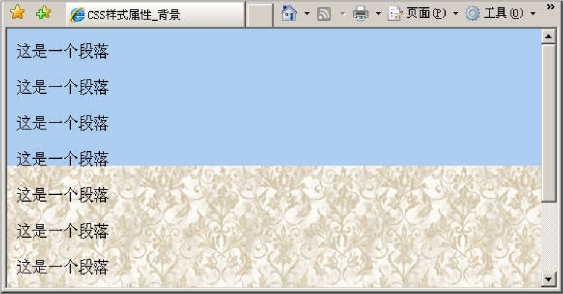
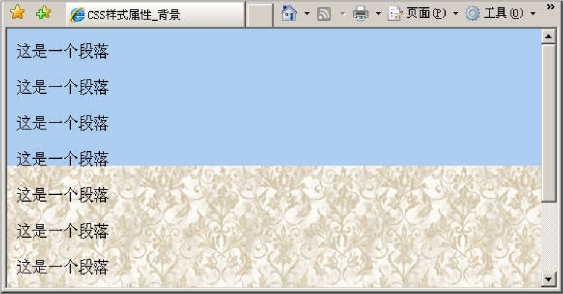
代码运行结果如图6.1 所示。

图6.1 例6.1 的运行结果_背景
说明(www.chuimin.cn)
网页元素的背景显示时,背景图像优先于背景颜色。background-color 属性设置为transparent 表示透明。
一般应为background-position 属性赋两个值,第一个值表示垂直方向,第二个值表示水平方向。如top left 表示顶部左侧,center right 表示中部右侧,bottom center表示底部中间。如果仅设置一个方向的位置关键字,则它表示垂直方向,而缺少的第二个水平方向默认为center。
此外,可使用两个像素值描述背景图像与容器左边界及顶边界的距离,如:50 px 100 px;也可使用百分数描述背景图像与容器左边界及顶边界的距离。
注意
此例中,网页的背景图像只在网页的底部显示,这是因为设置了从网页正文的左下角开始放置背景图像,而且只在水平方向上从左往右平铺。
当网页内容超过一屏时,向下拖动滚动条,网页的背景图像不会随着网页内容一起滚动,而是固定不动,这是因为设置了背景图像固定吸附。
提示
浏览器在解析到每个<img />标签时都需要向服务器发送请求,加载此图片。当网页中零星的小图片众多时,网页的性能将会受到影响。可使用称为css sprites(图片整合)的技术优化性能。原理是将同一个网页中使用的大量小图片整合为一张较大的图片,当页面中的某处需要显示其中某张小图片时,使用CSS 中的background-image、background-position、background-repeat 等属性,对作为背景的大图片进行定位,配合背景区域的width、height 属性限定背景的大小,从而显示需要的小图片区域。
可以在百度中查询关键字css sprit 来了解这一技术的详情。










相关推荐