A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19
之前的范例中,样式规则声明都是编写在网页头部<head></head>中的<style> </style>标签内部,在这里声明的样式规则称为内部样式表,或叫内嵌样式表,它们将对整个页面全局有效。
实际上,样式规则声明还可以写在需要这个样式的特定的标签内部,或者写在HTML 网页文档之外。
以下代码演示了在特定的页面元素标签内编写内联样式表。
例5.10:


代码运行结果如图5.13 所示。

图5.13 例5.10 的运行结果_内联样式表
说明
代码中有4 处标签设置了style 属性,此属性的值实际上也是样式规则,它们以内联的方式直接为这处标签制定样式。内联样式仅由多个CSS 属性的名/值对构成,没有{}(大括号),也不需要选择器名称说明它的适用范围。
如果某些样式规则需要在一个WEB 站点内的多个网页文档之间共享,则应考虑把它们声明在外部的样式文件中。这种情况叫外部样式表。
如下代码片段来自于网站首页的源代码:

在页面头部<head></head>中使用<link />标签链接了外部样式表文件。
样式表文件以css 作为扩展名,在其中编写了WEB 站点多个页面公用的一些样式规则。在具体的页面中使用<link />标签链接了这些样式表文件后,就像这些样式表文件中的样式规则写在具体的页面中一样。这样做的目的是为了实现样式规则在整个WEB 站点内跨页面的重用,有了这种机制后,当需要对一批页面的外观进行修改时,不再需要修改具体页面的源代码,只要修改这些页面共享的样式表文件即可。
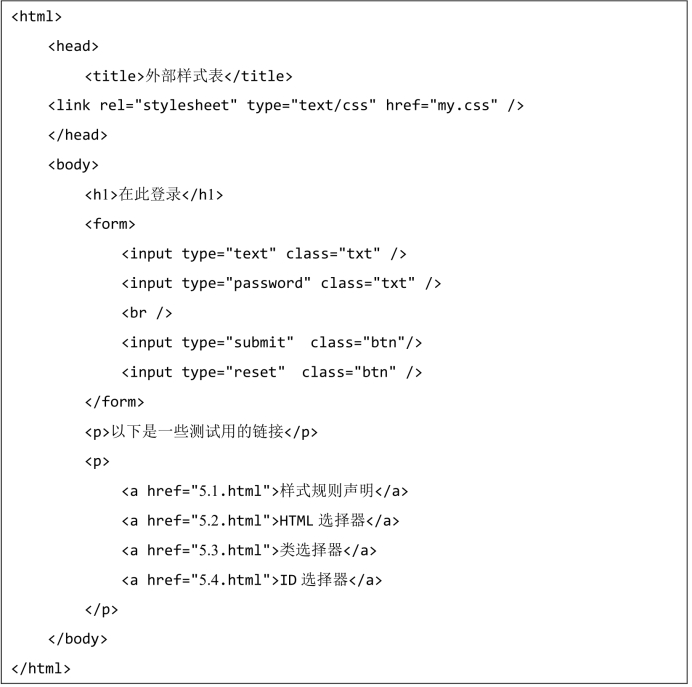
例5.11:

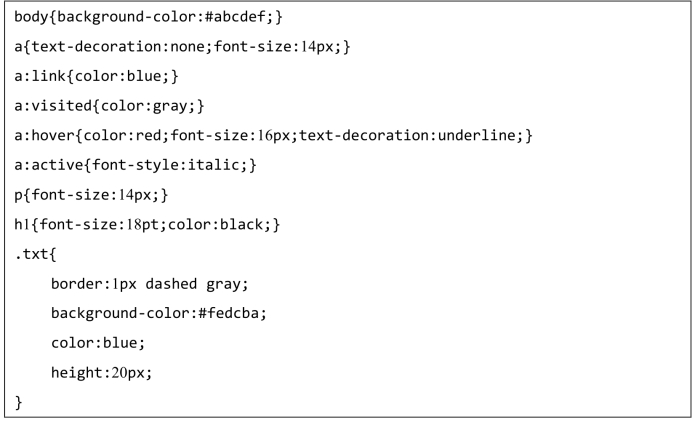
外部样式表文件my.css 的源代码如下:


运行结果如图5.14 所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图5.14 例5.11 的运行结果_外部样式表
总结
➢CSS 层叠样式表对页面元素外观风格可实现全面、精确地控制,CSS 可实现网页的结构与表现分离,即网页的内容结构由HTML 标签负责,网页的外观风格由CSS 负责。
➢CSS 层叠样式表的代码体现为多条样式规则,样式规则除对样式进行定义之外,还说明此规则的适用范围。样式规则由选择器和大括号内的一组样式定义构成。样式定义是样式属性的名/值对集合,选择器说明此规则定义的样式作用于页面中的哪些元素。
➢选择器包含了HTML 标签选择器、类选择器、ID 选择器、伪类选择器、伪元素选择器、上下文选择器、群组选择器等。
➢样式代码可以放置在当前网页的头部,也可放置在网页之外独立的样式文件中,还可以内联在标签的style 属性中。
➢常用的样式属性包含:background、border、font、color、letter-spacing、list-style、word-spacing、text-align、text-transform、text-indent、text-decoration 等。
作业
1.在HTML 页面中显示一首古诗,在其中编写CSS 样式代码。所有字体均加粗显示,标题行背景颜色为“yellow”,如图5.15 所示。

图5.15 古诗词
2.在HTML 页面中显示两行四列的表格,在其中编写CSS 样式代码。“诺基亚”“摩托罗拉”“联想”“戴尔”均为超链接,未使用的超链接显示蓝色,没有下划线;鼠标悬停时,显示橘红色,有下划线;鼠标点下时,显示绿色,没有下划线;点过以后,显示红色,有上划线,如图5.16 所示。

图5.16 超链接
拓展练习
1.在HTML 页面中显示登录界面,在其中编写CSS 样式代码。文本框和密码框均使用细边框样式,按钮使用背景图片,如图5.17 所示。

图5.17 登录
2.在HTML 页面中编写CSS 样式代码,为超链接显示图标样式。使用伪类样式实现鼠标移上超链接,链接样式改变;鼠标离开,链接样式恢复,如图5.18 所示。

图5.18 伪类样式的引用效果
有关基于HTML与CSS网页设计的文章

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

如前所述,XHTML 是HTML 的替代者,它是从HTML 继承而来,但使用了XML 的规则进行严格规范。XHTML 与传统的HTML 的不同之处,主要来自于XML 语法规范的格式要求,即要求“格式良好”。这些要求统称为XHTML 文档的有效性。万维网联盟为XHTML 制定了3种DTD,分别适用于不同场景。过渡的:要求非常宽松的DTD,允许继续使用HTML4.01 的标签和属性,但要求格式良好。为确保XHTML 文档是有效的,应在文档第一行添加DOCTYPE即文档类型声明。DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">严格的:
2023-10-19

表6.6常用的CSS 样式属性_其他杂项例6.6:代码运行结果如图6.6 所示。图6.6例6.6 的运行结果说明鼠标移动到
上方时,光标显示为移动状。图6.9表格2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。图6.11横向导航菜单提示图6.11 所示导航效果,是采用列表布局,其参考代码如下:鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。......2023-10-19

HTML是为“网页创建和其他可在网页浏览器中看到的信息”设计的一种标记语言。HTML 语言由蒂姆·伯纳斯·李给出原始定义,IETF用简化的SGML语法进行进一步发展,后来成为国际标准,目前由万维网联盟维护。使用XML 的严格规则的XHTML是W3C 计划中的HTML 的接替者。注意W3C 目前的建议是使用XHTML 1.1、XHTML 1.0 或HTML 4.01 进行网络出版。HTML 语法的核心是由W3C 定义的一些标记。图1.1例1.1 的运行结果说明HTML 文件中的第一个标签是 。这个标签告诉浏览器,这是 HTML 文件的结束点。......
2023-10-19

图8.1例8.1 的运行结果_未使用浮动说明目前并没有使用浮动,4 个div 块作为块级元素在文档流中从上到下一次排列。图8.3例8.3 的运行结果_向右浮动说明secondDiv 因为浮动而脱离了正常的文档流之后,在它之后的thirdDiv 和forthDiv依次向上流动,填补了secondDiv 让出的空间,与之前的firstDiv 形成新的文档流。图8.6运行结果将secondDiv,thirdDic,forthDiv 都设置为向右浮动后的结果如图8.7 所示。......
2023-10-19
相关推荐