伪类用于向其他选择器指定适用范围内的特定元素或特定状态制定样式。用得比较多的场景是使用锚伪类为页面中的超链接制定在不同状态下不同的外观。例5.5:清除浏览器历史记录后运行此示例,结果如图5.5 所示。图5.6例5.5 的运行结果_锚伪类hover说明此时浏览者的鼠标位于样式规则声明链接的表面上方,这个链接处于hover 状态。它处于visited 状态,颜色变为灰色。这4 个锚伪类应按上述顺序依次编写。......
2023-10-19
上下文选择器又称为派生选择器,用于根据上下文关系来确定某个标签是否使用上下文选择器的样式规则。
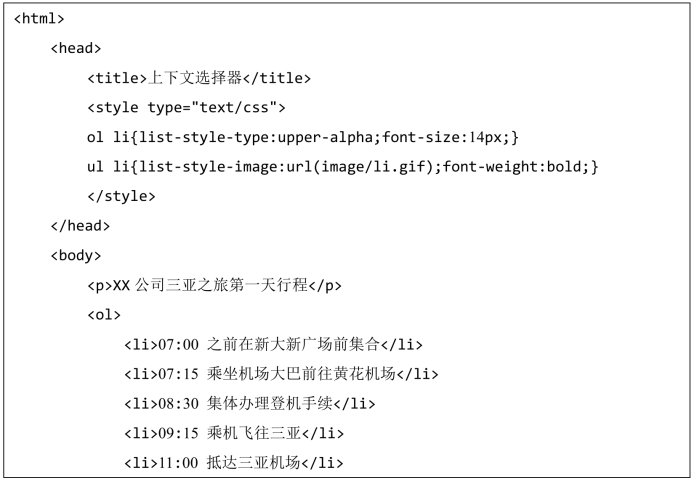
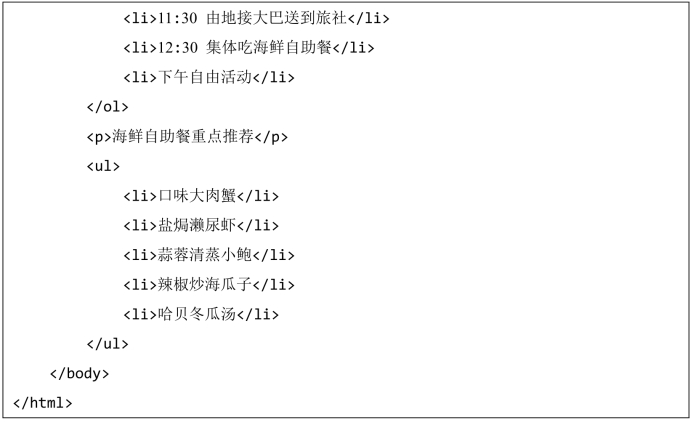
例5.7:


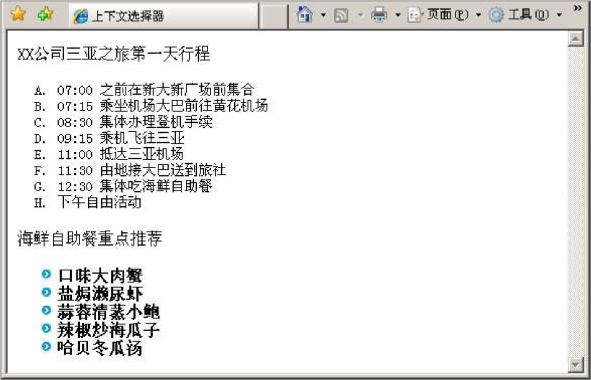
代码运行结果如图5.10 所示。

图5.10 例5.7 的运行结果_上下文选择器
注意
样式表中有两条上下文选择器的样式规则。第一条样式规则的选择器中包含两个标签即ol 和li,这两种标签的层级关系形成了上下文,只有被包含在有序列表中的列表项目才会使用这条样式规则。第二条样式规则则只适用于被包含在无序列表中的列表项目。
说明
CSS 样式规则声明代码中,list-style-type 属性用于设置有序列表的列表项目之前使用哪种类型的数字序号;list-style-image 属性设置无序列表的列表项目左侧作为项目符号使用的图片的地址。
除了父子标签可形成上下文关系之外,类选择器与标签以及ID 选择器与标签也可形成上下文关系。(www.chuimin.cn)
例5.8:


代码运行结果如图5.11 所示。

图5.11 例5.8 的运行结果_上下文选择器
注意
代码中有两条上下文选择器。
➢#mytable td 选择器名称说明由id 属性为mytable 的表格与这个表格内部的单元格形成上下文关系,符合这种上下文关系的单元格将使用此选择器的样式规则。
➢.myp span 选择器名称说明由class 属性为myp 的段落与这种段落内部的span文字块形成上下文关系,符合这种上下文关系的span 文字块将使用此选择器的样式规则。
有关基于HTML与CSS网页设计的文章

伪类用于向其他选择器指定适用范围内的特定元素或特定状态制定样式。用得比较多的场景是使用锚伪类为页面中的超链接制定在不同状态下不同的外观。例5.5:清除浏览器历史记录后运行此示例,结果如图5.5 所示。图5.6例5.5 的运行结果_锚伪类hover说明此时浏览者的鼠标位于样式规则声明链接的表面上方,这个链接处于hover 状态。它处于visited 状态,颜色变为灰色。这4 个锚伪类应按上述顺序依次编写。......
2023-10-19

在WEB 标准成为WEB 开发人员的共识以前,或者说在CSS 语言被广大WEB 开发人员掌握并广泛使用之前,网页布局大量使用表格来实现。其次,使用table、tr、td 等标签来实现布局,使得这些标签丧失了它们本来的语义。再次,大量使用表格实现布局,直接违反了结构和表现分离的原则,从而不符合WEB 标准。在目前的WEB 开发实践中,普遍采用CSS 结合div 标签来实现网页的布局。这样整个页面的版式就受到了控制,从而实现了网页的布局。......
2023-10-19

作为完整的页面往往包含很多个部分,例如Logo、导航、Banner、菜单、主体和版底等,使用Photoshop设计界面时,按照规定的准则命名图层或图层组,不仅有利于快速查找和修改页面效果,还可以大幅提高切图和后期制作的工作效率,如图1-32所示为一款结构完整的网页界面设计。图 1-32下面列举了一些常用的CSS标准化设计命名,在使用Photoshop设计页面时,可以用英文名来命名每个部分。头:he......
2023-11-17

网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17

网页程序设计要使用多种技术和计算机语言,包括HTML、脚本程序设计、CSS样式表及美工技术等。只用HTML和CSS编写的程序只能在浏览器窗口展示静态页面,不能响应如鼠标事件、对表单的输入验证、页面变化等。JSP是基于Java体系的Web开发技术,用它进行服务器端的应用程序开发,如连接并读取数据库等。本章实训的内容是使用HTML进行客户端的静态网页程序设计和使用JavaScript进行客户端的动态网页程序设计。......
2023-11-19

图2.14欧洲信息技术市场产值表2.在网页中显示两行三列的表格,展示八月份访客浏览器的数据,如图2.15 所示。图2.16不规则表格4.在网页中显示订单详细信息的表格,使用colspan 属性实现单元格的合并,如图2.17 所示。图2.18找不到网页6.在网页中实现图片和文字的布局,完成拍拍公告栏展示,如图2.19 所示。图2.20版权声明2.在网页中使用嵌套表格,完成一本图书信息的显示页面,如图2.21 所示。......
2023-10-19

图3.10例3.7 的运行结果_列表框及其选项说明要创建列表框及其选项,需要使用和标签嵌套。表示列表框中的一个选项,放置在这一对标签之间的文本是这个选项显示给浏览者看的文字。选项标签支持一些属性,可用于设置这个选项表示的数据,以及设定它是否在初始状态下被选中,见表3.4。表3.5标签的属性以下代码演示了可多选的列表框。例3.9:代码运行结果如图3.12 所示。......
2023-10-19

完成本任务所用到的主要知识点:标签标签标签问题已经制作了一个FLASH 动画,就像电视里的音乐MV 那样精致。这个动画的文件名为“gaoxyjni.swf”。分析FLASH 动画是网页中常见的多媒体类型。解决方案 新建网页文档3.html。 使用EditPlus 打开3.html 网页,在其中编写以下代码。图上机1.4弹出警告对话框单击按钮,浏览器将显示FLASH 动画,如图上机1.5 所示。图上机1.5FLASH 动画 使用chrome 浏览器测试这个网页,发现不能正常显示这个FLASH 动画。......
2023-10-19
相关推荐