图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
伪类用于向其他选择器指定适用范围内的特定元素或特定状态制定样式。用得比较多的场景是使用锚伪类为页面中的超链接制定在不同状态下不同的外观。
例5.5:

清除浏览器历史记录后运行此示例,结果如图5.5 所示。

图5.5 例5.5 的运行结果_锚伪类link
说明
此时4 个链接指向的页面都未被访问,它们处于link 状态。字号为14 像素,文字无修饰线,颜色为蓝色。
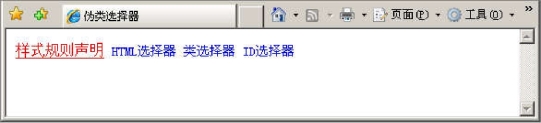
将鼠标移动到某个链接表面上方,结果如图5.6 所示。

图5.6 例5.5 的运行结果_锚伪类hover
说明
此时浏览者的鼠标位于样式规则声明链接的表面上方,这个链接处于hover 状态。字号为16 像素,文字有下划线修饰,颜色为红色。其他3 个链接仍处于link 状态。
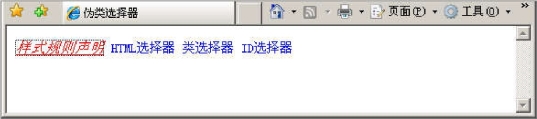
在某个链接表面上方按下鼠标,结果如图5.7 所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图5.7 例5.5 的运行结果_锚伪类active
说明
此时浏览者的鼠标按住了这个链接,这个链接被激活了,它处于active 状态。文字变为斜体。其他三个链接也处于link 状态。
单击某个链接,打开链接指向的页面,再回到5.5.html 页面,结果如图5.8 所示。

图5.8 例5.5 的运行结果_锚伪类visited
说明
样式规则声明这个链接指向的页面5.1.html 刚才被浏览者访问过。它处于visited 状态,颜色变为灰色。
注意
“a:link”“a:visited”“a:hover”“a:active”这4 个样式规则声明所使用的选择器是锚伪类。它们分别描述了页面上的所有链接在普通状态、已被访问状态、鼠标悬停状态、激活状态下4 种不同的样式。
这4 个锚伪类应按上述顺序依次编写。
说明
CSS 样式规则代码中,text-decoration 属性设置文字的装饰线;font-size 属性设置文字的字号大小;font-style 属性设置文字是否显示为斜体字。
CSS 伪类除了之前所述的四种锚伪类之外,还有:focus 伪类,:first-child 伪类,:lang(语言)等伪类,但因浏览器支持不够完善,应用较少,这里不做介绍。
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

例1.17:在网页中的显示结果如图1.19 所示。图1.19例1.17 的运行结果注意浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。大部分浏览器识别标签,但仍有少部分浏览器只将标签视作嵌入网页的多媒体。其中object 标签的属性见表1.4。图1.22球员信息4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。图1.32腾讯首页其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。......
2023-10-19

拥有自研的世界级语法分析引擎一直是HBuilder 系列产品傲视业内的资本。但如果一个文件是单独从硬盘被打开,不是整个项目被拖入HBuilderX,那么此时无法加载框架语法库。图9.37代码助手2.编辑器与项目管理器的同步HBuilderX 默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化。图9.39取消同步总结Dreamweaver 是被业界广泛使用的站点管理和页面制作的可视化工具。HBuilderX 工具的使用作业1.总结Dreamweaver 的各项优点。......
2023-10-19

完成本任务所用到的主要知识点:标签标签标签问题已经制作了一个FLASH 动画,就像电视里的音乐MV 那样精致。这个动画的文件名为“gaoxyjni.swf”。分析FLASH 动画是网页中常见的多媒体类型。解决方案 新建网页文档3.html。 使用EditPlus 打开3.html 网页,在其中编写以下代码。图上机1.4弹出警告对话框单击按钮,浏览器将显示FLASH 动画,如图上机1.5 所示。图上机1.5FLASH 动画 使用chrome 浏览器测试这个网页,发现不能正常显示这个FLASH 动画。......
2023-10-19
相关推荐