图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2025-09-30
当框架页面中包含链接时,我们希望设置超链接href 属性指向的目标页面在指定的框架中打开显示。此时,需要为<a></a>标签设置target 属性,将属性值赋为目标框架的名称即它的name 属性值。
以下代码简单演示了论坛版块导航的场景。
例4.8:

代码运行结果如图4.10 所示。

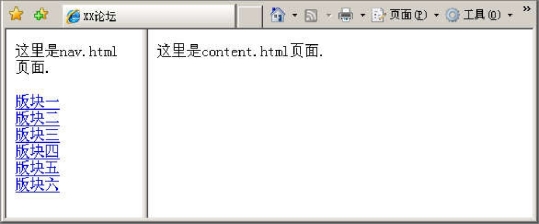
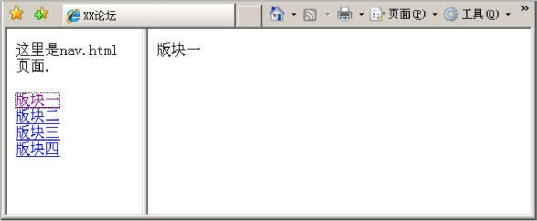
图4.10 例4.8 的运行结果_论坛版块导航
浏览器窗口左侧框架用于显示版块导航的页面nav.html,即论坛中的版块列表,右侧框架中的content.html 页面则是用户尚未选择具体版块时论坛的全局信息。
nav.html 页面的源代码如下:


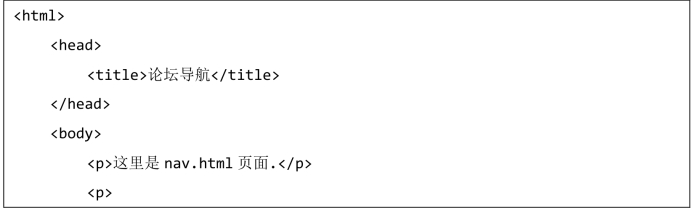
单击超链接“版块一”,可以发现它的href 属性指向的页面board_1.html 将在当前框架本身中打开,这样覆盖了版块导航页面nav.html,如图4.11 所示。

图4.11 例4.8 的运行结果_超链接的默认目标为当前框架
之所以会这样,是因为超链接的默认目标为当前框架或当前窗口。即如果超链接所在的页面位于框架中,则超链接被单击后,框架中的页面从之前的页面跳转到超链接指向的页面;如果超链接所在的页面不在框架中而是占据整个窗口,则超链接被单击后,整个窗口从之前的页面跳转到超链接指向的页面。
这不是我们期望的结果。
有时我们希望超链接指向的页面在指定的某个框架内显示,或在新的浏览器窗口中显示。可在超链接<a></a>标签中设置target 属性实现这一点。
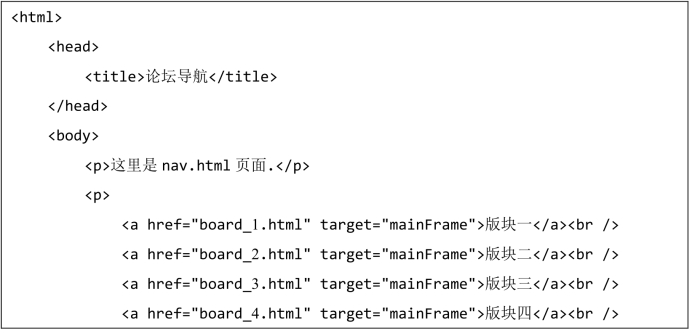
修改nav.html 页面的源代码如下:
 (https://www.chuimin.cn)
(https://www.chuimin.cn)

重新运行页面。单击左侧框架中的论坛版块导航页面nav.html 中的某个版块,可以发现这些超链接指向的页面在右侧框架中打开了,覆盖了右侧框架之前的content.html页面。结果如图4.12 所示。

图4.12 例4.8 的运行结果_为超链接指定目标框架
为<a></a>超链接标签的target 赋值指定目标框架或目标窗口时,其值除了可以指定为事先命名的框架名称之外,还可以指定为几个浏览器能识别的关键字,这些关键字表示某些特定的框架或窗口。
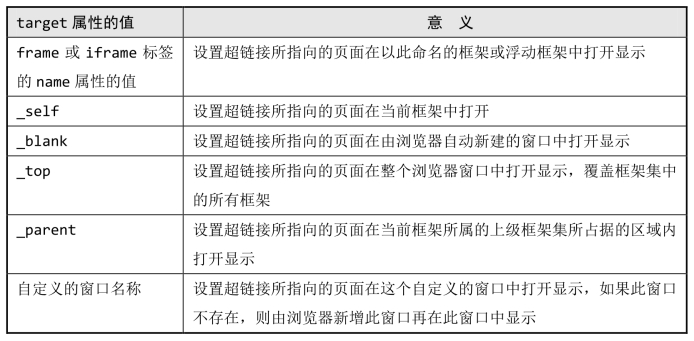
target 属性的值见表4.4。
表4.4 超链接标签的target 属性的值

再次修改nav.html 页面的源代码如下:


然后重新测试页面。
➢单击版块一,board_1.html 在超链接所在的当前框架中打开显示,当前框架原有的nav.html 页面被覆盖。
➢单击版块二,board_2.html 在新的浏览器窗口中打开,如果保持这个新的窗口不关闭,此时再单击版块二,浏览器会再次新建窗口显示board_2.html 页面。
➢单击版块三,board_3.html 在整个浏览器窗口中打开,框架集中所有框架都被覆盖。
➢单击版块四或版块五,board_4.html 或board_5.html 在新的浏览器窗口中打开,如果保持这个新的窗口不关闭,此时再单击版块四或版块五,浏览器不再新建窗口,而是在刚才新的窗口中显示另一个页面或者在新的窗口中刷新已显示的页面。实际上,这是多个超链接共享同一个新窗口的情形:如果自定义名称的窗口目前存在则直接使用它,如果目前不存在则新建它再使用它。
➢单击版块六,board_6.html 在右侧框架即name 属性值为mainFrame 的框架中打开显示。
相关文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2025-09-30

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2025-09-30

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2025-09-30

HTML是为“网页创建和其他可在网页浏览器中看到的信息”设计的一种标记语言。HTML 语言由蒂姆·伯纳斯·李给出原始定义,IETF用简化的SGML语法进行进一步发展,后来成为国际标准,目前由万维网联盟维护。使用XML 的严格规则的XHTML是W3C 计划中的HTML 的接替者。注意W3C 目前的建议是使用XHTML 1.1、XHTML 1.0 或HTML 4.01 进行网络出版。HTML 语法的核心是由W3C 定义的一些标记。图1.1例1.1 的运行结果说明HTML 文件中的第一个标签是 。这个标签告诉浏览器,这是 HTML 文件的结束点。......
2025-09-30

例1.17:在网页中的显示结果如图1.19 所示。图1.19例1.17 的运行结果注意浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。大部分浏览器识别标签,但仍有少部分浏览器只将标签视作嵌入网页的多媒体。其中object 标签的属性见表1.4。图1.22球员信息4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。图1.32腾讯首页其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。......
2025-09-30

要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到
2025-09-30

浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表3.7表单的属性以下代码演示了表单的属性。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。将例3.13 中的表单改为get 方式提交。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。图3.26发表新话题的表单......
2025-09-30

2025-09-30
相关推荐