图4.11例4.8 的运行结果_超链接的默认目标为当前框架之所以会这样,是因为超链接的默认目标为当前框架或当前窗口。有时我们希望超链接指向的页面在指定的某个框架内显示,或在新的浏览器窗口中显示。图4.12例4.8 的运行结果_为超链接指定目标框架为超链接标签的target 赋值指定目标框架或目标窗口时,其值除了可以指定为事先命名的框架名称之外,还可以指定为几个浏览器能识别的关键字,这些关键字表示某些特定的框架或窗口。......
2023-10-19

视频教学资源
学校目标
理解使用框架集和框架实现浏览器窗口中多文档的显示
理解框架集与框架的关系
掌握框架集的属性
掌握框架的属性
掌握框架集的嵌套使用
掌握浮动框架
理解超链接和表单的目标框架或目标窗口
理解基准目标
本章单词
请在预习前完成下列单词的学习,将其写在横线上。
① frame([freɪm] 组织,眼镜框,框架)__________________________________
② set([set] 放置,集合)____________________________________________
③ scroll([skrəʊl] 滚动)____________________________________________
④ resize([ˌri:ˈsaɪz] 调整大小)_____________________________________
⑤ target(['tɑ:ɡɪt] 目标,目的地)____________________________________
⑥ base([beɪs] 基本的,基准的,基于)________________________________
⑦ self([self] 自身)_______________________________________________
⑧ blank([blæŋk] 空白的)___________________________________________
⑨ parent(['peərənt] 先辈,上级)_____________________________________
预习任务
1.要使用框架集将浏览器窗口分割成为“上、中、下”3 个区域,要求顶部区域占固定的50 像素高,底部区域占浏览器窗口高度的15%,“上、中、下”3 个区域内的网页地址分别为top.html、middle.html、bottom.html。以下( )选项的代码可以实现这个目标。(选择一项)

2.可以为框架标签设置( )属性以控制它内部的滚动条显示方式,这个属性的默认值为( )。(选择一项)
A.scroll auto
B.scrolling yes
C.autoscroll yes
D.scrolling auto
3.可以将框架标签的( )属性的值设置为( ),以阻止浏览器通过拖动框架边框线从而改变框架的尺寸。(选择一项)(www.chuimin.cn)
A.noresize no
B.resize noresize
C.resizing no
D.noresize noresize
4.要在一个普通网页中显示另外一个网页的完整内容,应在这个普通网页中放置( )标签,并设置此标签的( )属性的值为另一个网页的地址。(选择一项)
A.<frame></frame> href
B.<iframe></iframe> src
C.<noframe></noframe> src
D.<frameset></frameset> frame
5.要为框架页面内的某个超链接在另一个框架内打开显示,应首先为另一个框架使用( )属性命名,然后在超链接中设置( )属性的值为此框架的名称。(选择一项)
A.target for
B.id target
C.name src
D.name target
6.在网页中使用框架将页面分割成左右两部分显示,如下图所示。(参考本章例4.1)

左右两部分
7.在网页中使用框架将页面分割成上下两部分显示,如下图所示。(参考本章例4.3)

上下两部分
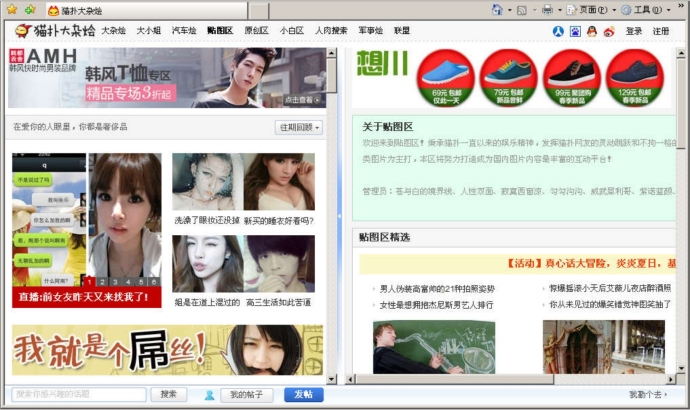
有时需要将多个HTML 页面的内容在同一个浏览器窗口中显示。例如猫扑大杂烩的贴图区,如图4.1 所示。

图4.1 框架集框架示例_猫扑大杂烩
浏览者在浏览器窗口中所看到的画面,实际上是由多个页面一起形成的。
华声论坛,如图4.2 所示。

图4.2 框架集框架示例_华声论坛
窗口左侧的导航区内显示众多版块分类的链接,它们可将用户导航到某个版块的帖子列表页面;窗口右侧的内容区则显示最热帖子或编辑推荐帖子等论坛的全局信息。
当需要将多个网页组织到同一个窗口中同时显示时,需要使用框架集和框架。框架集用于描述整个浏览器中多个网页的布局方式,即把浏览器窗口分割成为多个区域。而框架则用于描述特定的某一个区域,在每个区域中放置一个独立的网页。
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

position 属性可以设置默认定位方式之外的其他3 种方式。表7.5常用的CSS 样式属性_定位以下代码演示了绝对定位。图7.10例7.7 的运行结果_定位_relative说明为position 属性赋值为relative 时,页面元素仍将处于正常的文档流中,但会相对于自己在上级元素中的初始位置进行偏移,偏移量由left、right、top、bottom 属性中的一个或两个值来确定。例7.8:代码运行结果如图7.11 所示。......
2023-10-19

例1.17:在网页中的显示结果如图1.19 所示。图1.19例1.17 的运行结果注意浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。大部分浏览器识别标签,但仍有少部分浏览器只将标签视作嵌入网页的多媒体。其中object 标签的属性见表1.4。图1.22球员信息4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。图1.32腾讯首页其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。......
2023-10-19
相关推荐