视频教学资源学校目标理解表单的作用理解表单与表单元素的关系掌握表单标签及其属性掌握各种表单元素标签及其属性认识表单提交本章单词请在预习前完成下列单词的学习,将其写在横线上。图3.1表单示例_百度首页博客园的登录表单,如图3.2 所示。图3.3表单示例_华声论坛注册由上面的例子可以看到,浏览者可以填写表单中的文本框、密码框等表单元素,并确认向服务器发送这批数据,由此实现浏览器与服务器之间的数据交互。......
2023-10-19
浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表单提交是指浏览器将表单内所有表单元素的数据作为整体发送到服务器端。浏览者可以通过类型为sumit或image的<input />标签以及类型为submit的<button></button>标签的单击来告知浏览器行使这一提交动作。
浏览器提交到表单数据时,究竟应该向服务器端的哪个程序发送表单数据,采用哪种方式发送数据,表单数据如何编码等,可以由<form></form>标签的一些属性来设置。
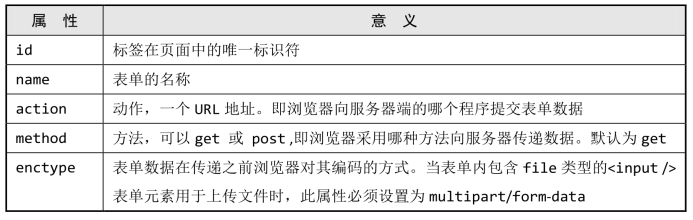
表单的属性见表3.7。
表3.7 表单的属性

以下代码演示了表单的属性。
例3.13:

代码运行结果如图3.16 所示。

图3.16 例3.13 的运行结果
填写会员名和密码后单击登录提交按钮,浏览器将把表单数据发送到服务器的login.html 程序中去处理,代码运行结果如图3.17 所示。

图3.17 例3.13 表单提交的结果
说明
目前我们并没有架设WEB 服务器,包含登录表单的页面也没有真正部署到WEB 服务器中,所以使用了login.htm 这个普通的静态网页来模拟需要在服务器中运行的表单数据处理程序。
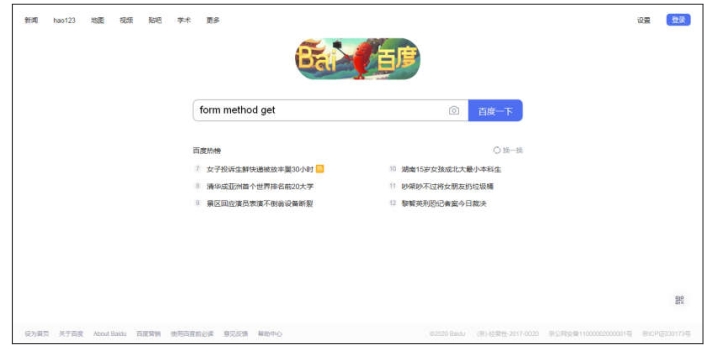
在表单提交时,有时在浏览器地址栏中可以看到除表单处理程序的URL 之外的一些数据。在百度中填写搜索关键字的场景,如图3.18 所示。

图3.18 Google 搜索表单
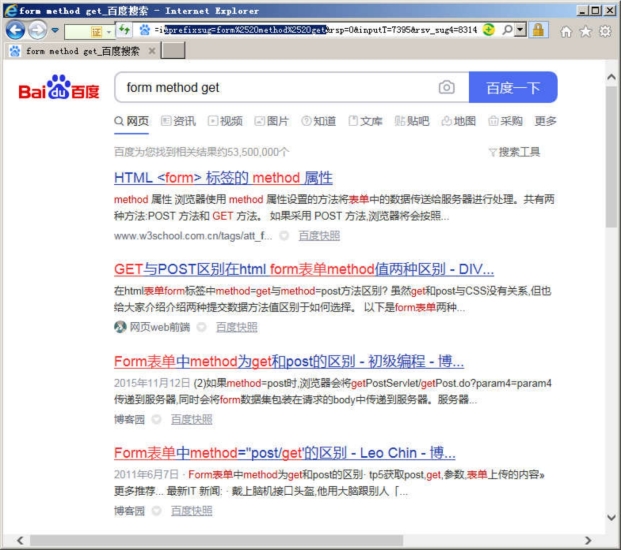
浏览者填写了搜索关键字后单击“百度一下”搜索,结果如图3.19 所示。

图3.19 百度搜索结果
注意
浏览器地址栏中的数据,?(问号)之后的数据是因为表单采用get 方式提交而产生。
实际上,问号之后就是浏览者在表单中填写的数据,当浏览器发现表单的method 属性值为get 时,将会把表单中每个表单元素的数据组织成为多个的名/值对,用&连接符将这些名/值对连成一个字符串,附加在表单的action 属性指定的表单处理程序的地址之后。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。
将例3.13 中的表单改为get 方式提交。
例3.14:

运行此页面,填写会员名为ximo su,密码为123456,单击登录按钮提交到login.html。
观察转到login.html 页后浏览器地址栏中的数据,如下:
…….login.html?txtName=ximo+su&txtPwd=12345&btnSubmit=%B5%C7%C2%BC
问号之后有3 个名/值对,名即txtName、txtPwd、btnSubmit,是表单中3 个表单元素的name 属性的值,则3 个值ximo+su、123456、%B5%C7%C2%BC 是这3 个表单元素相对应的value 值。
说明
可以理解,get 和post 两种提交方式的差别。get 方式是将表单数据作为一个字符串附加在地址之后传递到服务器端,而post 方式则是由浏览器隐藏地传递到服务器端。
注意(www.chuimin.cn)
当表单内包含密码框及文件域时或表单的数据量较大时,应使用post 方式。另外,应区分这两种方式在语义方面的差别:post 指浏览器提供一批数据发送到服务器,而get指浏览器要从服务器端获取数据。
总结
➢表单用于浏览器和WEB 服务器之间进行数据交互。
➢使用<form></form>标签创建表单。
➢使用<input />标签、<textarea></textarea>标签、<select></select>标签及<option></option>标签、<button></button>标签、<label></label>标签、<fieldset></fieldset>标签及<legend></legend>标签在表单内部创建表单元素。
➢<input />标签可以创建多种类型的表单输入元素。
➢<select></select>标签及<option></option>标签可以创建列表框及其内部的选项。
➢<button></button>标签可以创建多种类型的按钮。
➢<label></label>标签可以为其他表单元素创建标签文本并与表单元素进行 绑定。
➢<fieldset></fieldset>标签及<legend></legend>标签可以将表单内部的众多表单元素进行分组,并为每一组提供标题。
➢表单提交指浏览器将表单内部表单元素的数据发送到WEB 服务器端。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。
作业
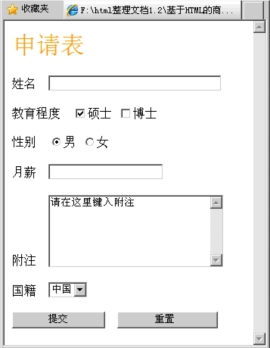
1.在网页中使用文本框、复选框、单选按钮、文本域、下拉列表、按钮等表单元素,制作一个显示申请表信息的页面,如图3.20 所示。

图3.20 申请表信息
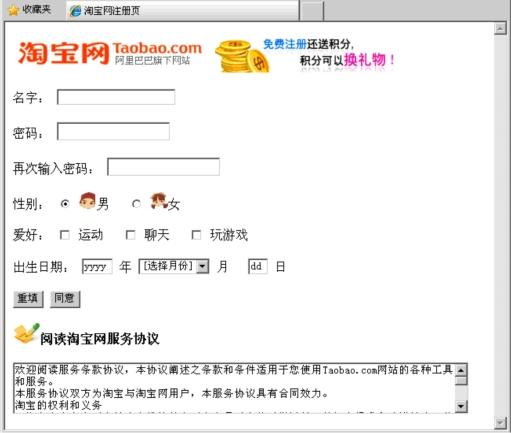
2.在网页中使用图片、文本框等表单元素,模拟淘宝网的注册页面,如图3.21 所示。

图3.21 淘宝网注册页面
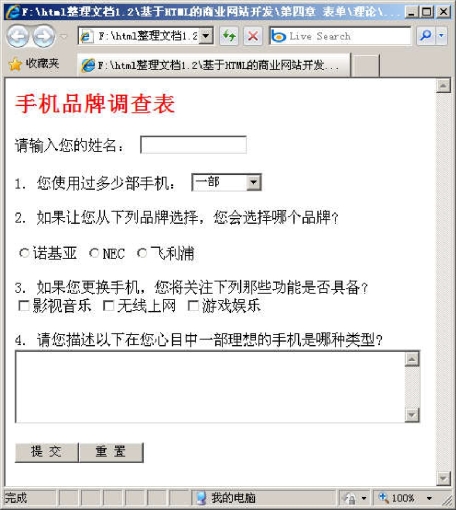
3.在网页中显示手机品牌调查表信息,如图3.22 所示;当单击“提交”按钮时,能跳转到其他页面展示相关信息,如图3.23 所示。

图3.22 手机品牌调查表

图3.23 显示信息页面
拓展练习
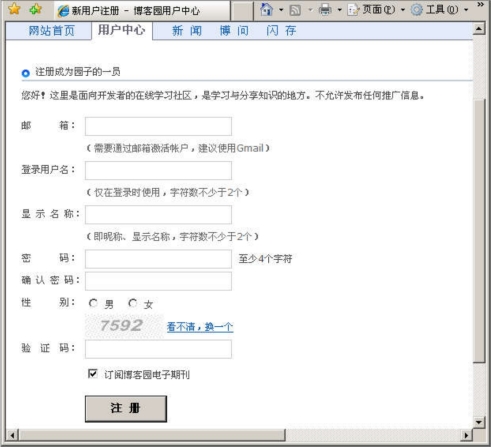
1.实现博客园的注册表单,如图3.24 所示。

图3.24 博客园的注册表单
2.实现前程无忧充电培训频道的课程搜索器表单和网上调查表单,如图3.25 所示。

图3.25 课程搜索表单和网上调查表单
3.实现CSDN 论坛中发表新话题的表单,如图3.26 所示。

图3.26 发表新话题的表单
有关基于HTML与CSS网页设计的文章

视频教学资源学校目标理解表单的作用理解表单与表单元素的关系掌握表单标签及其属性掌握各种表单元素标签及其属性认识表单提交本章单词请在预习前完成下列单词的学习,将其写在横线上。图3.1表单示例_百度首页博客园的登录表单,如图3.2 所示。图3.3表单示例_华声论坛注册由上面的例子可以看到,浏览者可以填写表单中的文本框、密码框等表单元素,并确认向服务器发送这批数据,由此实现浏览器与服务器之间的数据交互。......
2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

表6.6常用的CSS 样式属性_其他杂项例6.6:代码运行结果如图6.6 所示。图6.6例6.6 的运行结果说明鼠标移动到
上方时,光标显示为移动状。图6.9表格2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。图6.11横向导航菜单提示图6.11 所示导航效果,是采用列表布局,其参考代码如下:鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。......2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19
相关推荐