图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
当在表单中有多项相关的数据让浏览者选择的时候,需要创建列表框。使用<select></select>及<option></option>标签可创建列表框及其要包含的选项。
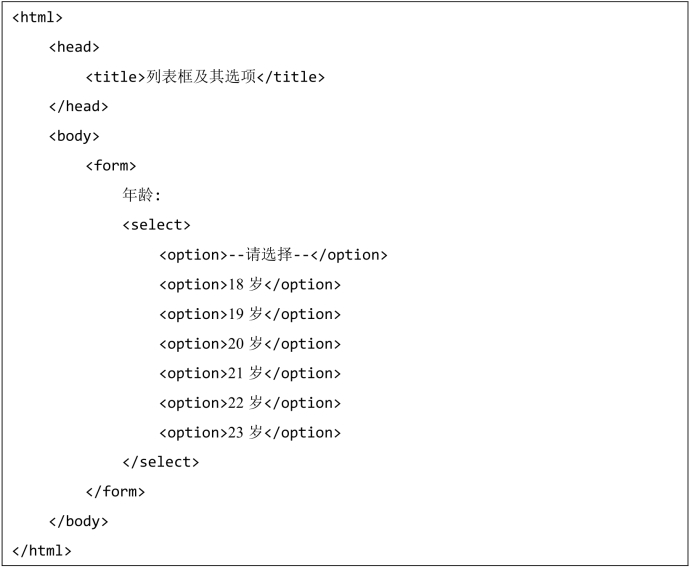
例3.7:

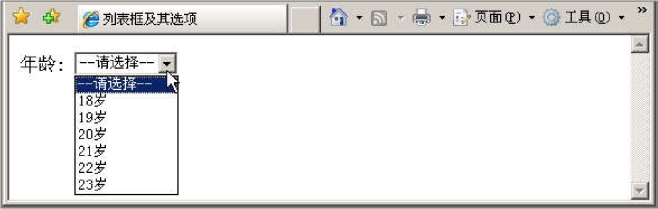
代码运行结果如图3.10 所示。

图3.10 例3.7 的运行结果_列表框及其选项
说明
要创建列表框及其选项,需要使用<select></select>和<option></option>标签嵌套。<option></option>表示列表框中的一个选项,放置在这一对标签之间的文本是这个选项显示给浏览者看的文字。
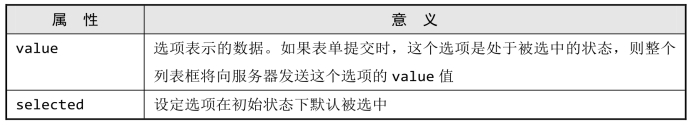
<option></option>选项标签支持一些属性,可用于设置这个选项表示的数据,以及设定它是否在初始状态下被选中,见表3.4。
表3.4 <option></option>标签的属性

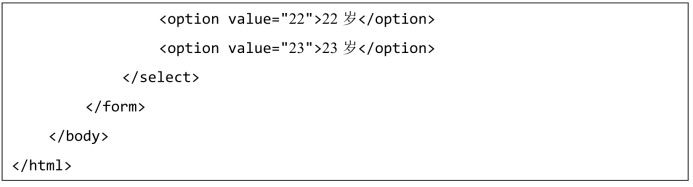
以下代码演示了使用列表框和它包含的一组选项供用户选择年龄。
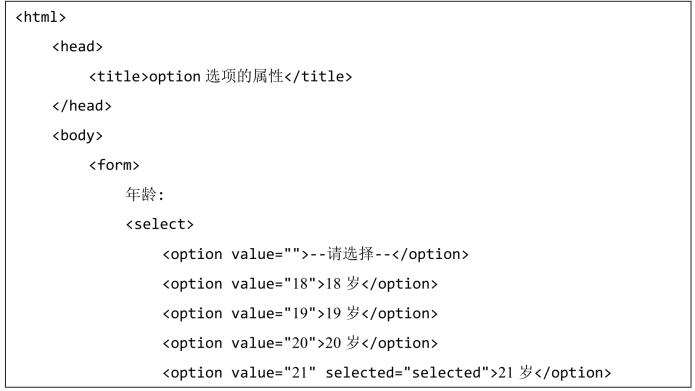
例3.8:

 (www.chuimin.cn)
(www.chuimin.cn)
代码运行结果如图3.11 所示。

图3.11 例3.8 的运行结果_选项的属性
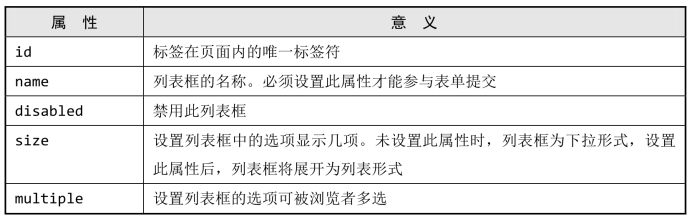
<select></select>标签也支持一些属性,用于设置名称、显示的选项数目、是否可被多选等,见表3.5。
表3.5 <select></select>标签的属性

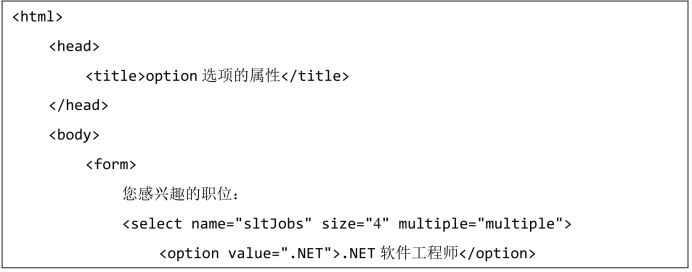
以下代码演示了可多选的列表框。
例3.9:


代码运行结果如图3.12 所示。

图3.12 例3.9 的运行结果
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到
2023-10-19

不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

如前所述,XHTML 是HTML 的替代者,它是从HTML 继承而来,但使用了XML 的规则进行严格规范。XHTML 与传统的HTML 的不同之处,主要来自于XML 语法规范的格式要求,即要求“格式良好”。这些要求统称为XHTML 文档的有效性。万维网联盟为XHTML 制定了3种DTD,分别适用于不同场景。过渡的:要求非常宽松的DTD,允许继续使用HTML4.01 的标签和属性,但要求格式良好。为确保XHTML 文档是有效的,应在文档第一行添加DOCTYPE即文档类型声明。DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">严格的:
2023-10-19

作为完整的页面往往包含很多个部分,例如Logo、导航、Banner、菜单、主体和版底等,使用Photoshop设计界面时,按照规定的准则命名图层或图层组,不仅有利于快速查找和修改页面效果,还可以大幅提高切图和后期制作的工作效率,如图1-32所示为一款结构完整的网页界面设计。图 1-32下面列举了一些常用的CSS标准化设计命名,在使用Photoshop设计页面时,可以用英文名来命名每个部分。头:he......
2023-11-17
相关推荐