不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19
<input />标签可在表单中创建最常用的表单元素,如文本框、密码框、单选按钮、复选框、文件域、隐藏域、提交按钮、重置按钮、自定义命令按钮、图像按钮等。
以下代码演示了在表单中使用<input />标签创建文本框和提交按钮。
例3.2:

代码运行结果如图3.5 所示。

图3.5 例3.2 的运行结果
说明
代码中两个<input />标签分别创建了一个文本框和一个提交按钮。<input />标签的type 属性用于设置<input />标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。不同类型的表单元素有不同的外观,浏览者对其操作的方式也不同。
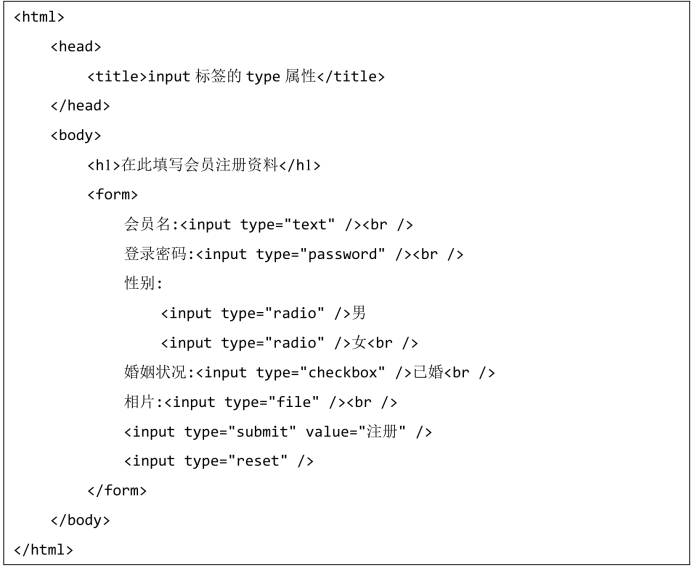
以下代码演示了对<input />标签的type 属性赋予不同的值,从而创建出不同类型的表单输入元素。
例3.3:

代码运行结果如图3.6 所示。

图3.6 例3.3 的运行结果
说明(www.chuimin.cn)
代码中的各个<input />标签依次创建了文本框、密码框、单选按钮[一组两个]、复选框、文件域、提交按钮、重置按钮。
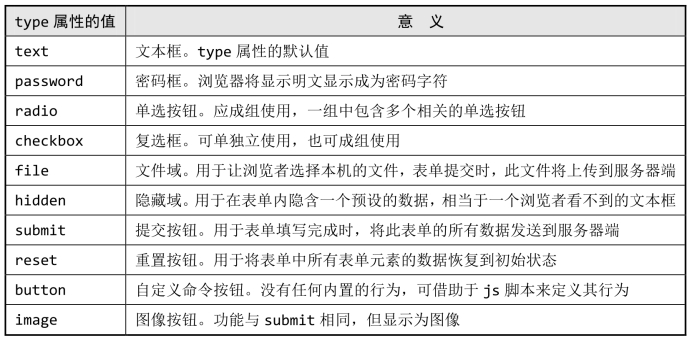
type 属性可用的值及相应的意义,见表3.1。
表3.1 <input />标签的type 属性

除type 属性用于设置<input />标签的类型之外,<input />还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。
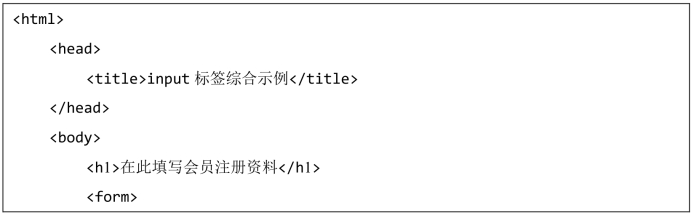
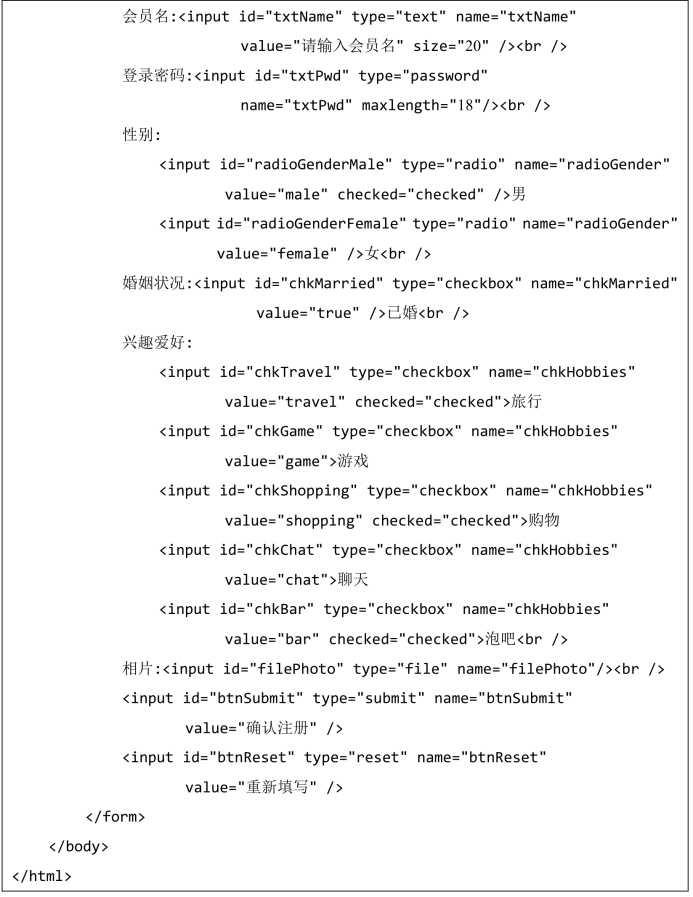
以下代码综合演示了<input />标签及其属性的使用。
例3.4:


代码运行结果如图3.7 所示。

图3.7 例3.4 的运行结果
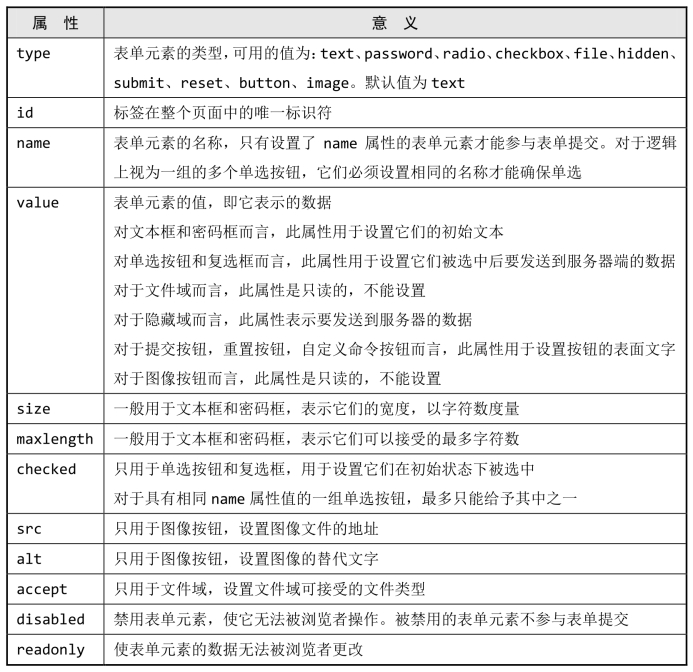
有关<input />标签的属性,见表3.2。
表3.2 <input />标签的属性

有关基于HTML与CSS网页设计的文章

不过标签在HTML 中被称为强调标签。和标签的基本使用方法如下:2.使文字加粗用双标签可使文字加粗,使文字更加醒目,例如文章的标题部分。示例代码如下:3.给文字加下划线用双标签可以为文字添加下划线。例1.9:文字修饰的设置。图1.9字体的样式4.预格式化标签标签可定义预格式化的文本。......
2023-10-19

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19
相关推荐