浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表3.7表单的属性以下代码演示了表单的属性。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。将例3.13 中的表单改为get 方式提交。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。图3.26发表新话题的表单......
2023-10-19

视频教学资源
学校目标
理解表单的作用
理解表单与表单元素的关系
掌握表单标签及其属性
掌握各种表单元素标签及其属性
认识表单提交
本章单词
请在预习前完成下列单词的学习,将其写在横线上。
① form([fɔ:m] 表,表单)____________________________________________
② input(['ɪnpʊt] 输入)____________________________________________
③ text([tekst] 文本)______________________________________________
④ password(['pɑ:swɜ:d] 密码)______________________________________
⑤ radio(['reɪdɪəʊ] 无线电,收音机,单选按钮)_________________________
⑥ checkbox([ˈtʃekbɒks] 检验盒,复选框)______________________________
⑦ file([faɪl] 文件)_______________________________________________
⑧ hidden(['hɪdn] 隐藏)_____________________________________________
⑨ submit([səb'mɪt] 呈送,提交)______________________________________
⑩ reset([ˌri:'set] 清零,重置)______________________________________
⑪ button(['bʌtn] 纽扣,电钮,按钮)__________________________________
⑫ textarea([tekst 'eərɪə]文本区域,文本框)___________________________
预习任务
1.以下( )全部都能由<input />标签创建。(选择一项)
A.文本框 列表框 复选框 密码框
B.复选框 多行文本框 提交按钮
C.自定义命令按钮 文件域 隐藏域
D.密码框 提交按钮 图片按钮 列表框
2.以下( )全部都可作为<input />标签type 属性的值。(选择一项)
A.text password radio checkbox
B.file hidden image select
C.submit reset button option
D.textarea label fieldset
3.以下( )全部都是<input />标签的属性。(选择一项)
A.id name value selected
B.size maxlength src text(www.chuimin.cn)
C.checked disabled cols rows
D.type alt readonly enctype
4.<button></button>标签未设置type 属性时,在IE 和Firefox 浏览器中,这个属性的默认值分别是( )。(选择一项)
A.input button
B.reset submit
C.button submit
D.submit button
5.要将包含密码数据的登录表单提交到WEB 服务器中处理,应为<form></form>的( )属性的值设置表单处理程序的地址,并应将表单的( )属性的值设置为( )。(选择一项)
A.post action method
B.action method get
C.method post action
D.action method post
6.在网页中显示一个文本框,如下图所示。(参考本章例3.2)

文本框
7.在网页中显示一个提交按钮和重置按钮,如下图所示。(参考本章例3.3)

提交和重置按钮
8.在网页中显示一个下拉列表框,如下图所示。(参考本章例3.7)

下拉列表框
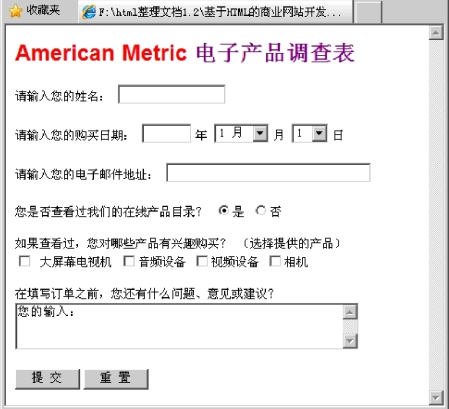
9.在网页中显示电子产品调查表信息,使用表单元素进行合理地排版,如下图所示。(参考本章例3.11)

电子产品调查表
在WEB 网页中,浏览者经常需要与WEB 服务器进行数据交互。当浏览者需要填写数据并将这些数据发送到服务器端时,需要在页面中创建表单。
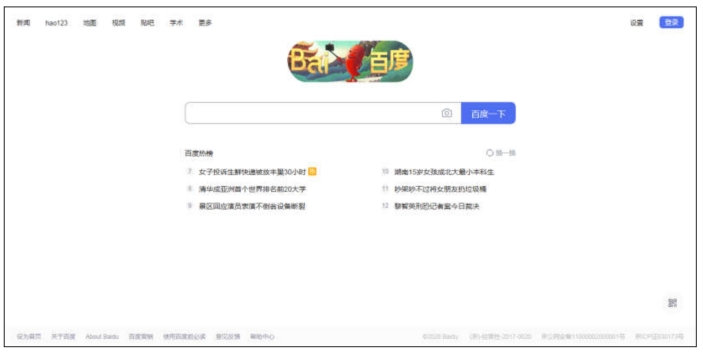
百度首页的搜索表单,如图3.1 所示。

图3.1 表单示例_百度首页
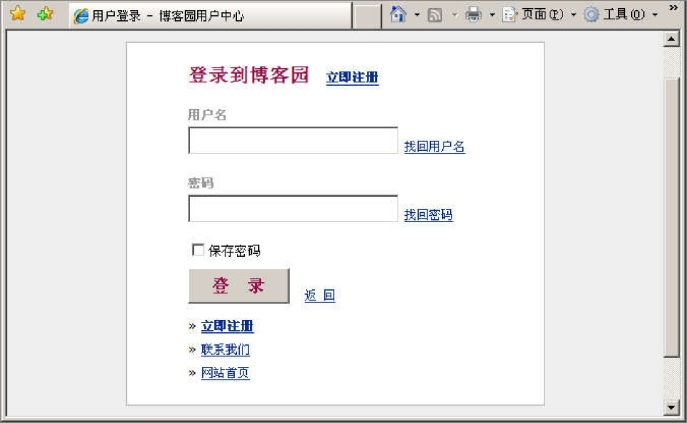
博客园的登录表单,如图3.2 所示。

图3.2 表单示例_博客园登录页
华声论坛的注册表单,如图3.3 所示。

图3.3 表单示例_华声论坛注册
由上面的例子可以看到,浏览者可以填写表单中的文本框、密码框等表单元素,并确认向服务器发送这批数据,由此实现浏览器与服务器之间的数据交互。
有关基于HTML与CSS网页设计的文章

浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表3.7表单的属性以下代码演示了表单的属性。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。将例3.13 中的表单改为get 方式提交。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。图3.26发表新话题的表单......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

如前所述,XHTML 是HTML 的替代者,它是从HTML 继承而来,但使用了XML 的规则进行严格规范。XHTML 与传统的HTML 的不同之处,主要来自于XML 语法规范的格式要求,即要求“格式良好”。这些要求统称为XHTML 文档的有效性。万维网联盟为XHTML 制定了3种DTD,分别适用于不同场景。过渡的:要求非常宽松的DTD,允许继续使用HTML4.01 的标签和属性,但要求格式良好。为确保XHTML 文档是有效的,应在文档第一行添加DOCTYPE即文档类型声明。DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">严格的:
2023-10-19

图8.1例8.1 的运行结果_未使用浮动说明目前并没有使用浮动,4 个div 块作为块级元素在文档流中从上到下一次排列。图8.3例8.3 的运行结果_向右浮动说明secondDiv 因为浮动而脱离了正常的文档流之后,在它之后的thirdDiv 和forthDiv依次向上流动,填补了secondDiv 让出的空间,与之前的firstDiv 形成新的文档流。图8.6运行结果将secondDiv,thirdDic,forthDiv 都设置为向右浮动后的结果如图8.7 所示。......
2023-10-19

HTML是为“网页创建和其他可在网页浏览器中看到的信息”设计的一种标记语言。HTML 语言由蒂姆·伯纳斯·李给出原始定义,IETF用简化的SGML语法进行进一步发展,后来成为国际标准,目前由万维网联盟维护。使用XML 的严格规则的XHTML是W3C 计划中的HTML 的接替者。注意W3C 目前的建议是使用XHTML 1.1、XHTML 1.0 或HTML 4.01 进行网络出版。HTML 语法的核心是由W3C 定义的一些标记。图1.1例1.1 的运行结果说明HTML 文件中的第一个标签是 。这个标签告诉浏览器,这是 HTML 文件的结束点。......
2023-10-19
相关推荐