图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
WEB 网页中的多媒体一般是指可嵌入在网页中直接播放的在线音频、在线视频、FLASH动画等。使用<object></object>标签和<embed />标签可以将多媒体资源嵌入到网页中。
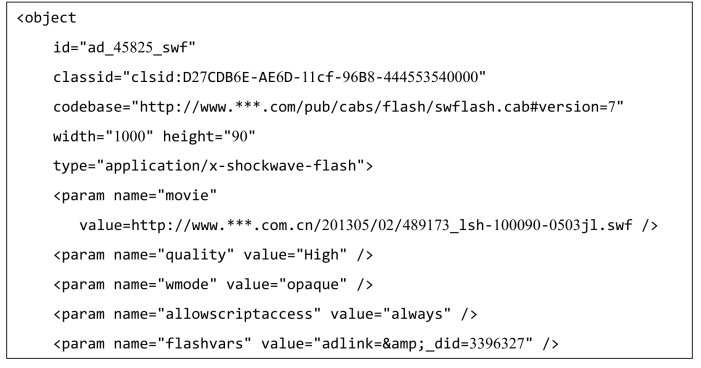
以下代码来自新浪网,用于首页中使用FLASH 动画嵌入汽车广告。
例1.17:


在网页中的显示结果如图1.19 所示。

图1.19 例1.17 的运行结果
注意
浏览器本身并不具备播放音频、视频和FLASH 动画等多媒体的能力,它需要调用本机安装的ActiveX 控件或浏览器插件才能播放。
之所以使用两种标签,是为了在各种浏览器之间兼容。大部分浏览器识别<object></object>标签,但仍有少部分浏览器只将<embed />标签视作嵌入网页的多媒体。
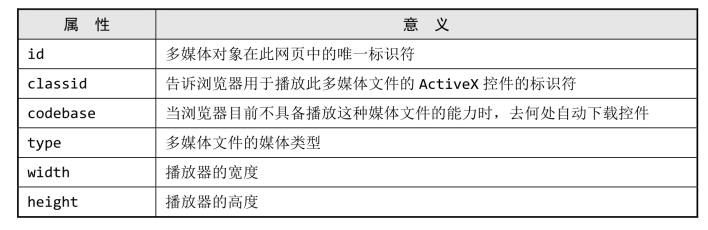
其中object 标签的属性见表1.4。
表1.4 <object></object>标签的属性

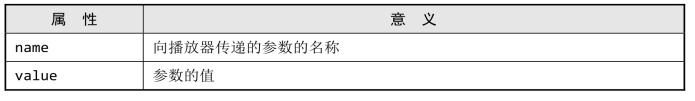
另外,在<object></object>标签内还可以放置<param />标签。<param />标签的作用是向多媒体播放器传递播放参数。它的属性见表1.5。
表1.5 <param />标签的属性

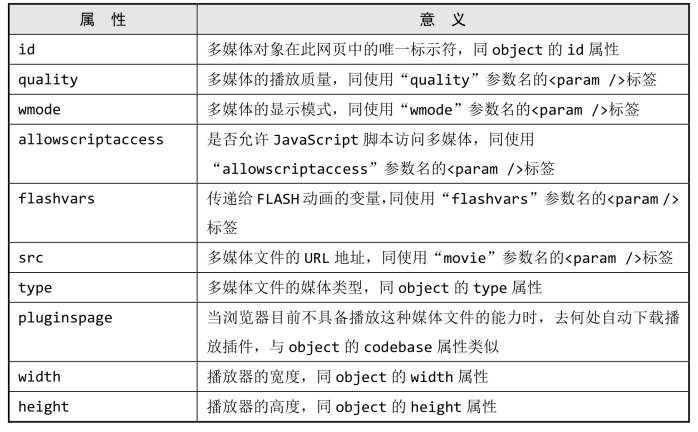
<embed />标签也支持一些属性。这些属性与<object></object>标签的属性或它内部的<param />的参数名值对有对应关系,见表1.6。
表1.6 <embed />标签的属性

音频或视频媒体文件的嵌入与上述FLASH 动画的嵌入方法相同。
总结
➢WEB 是运行在互联网上的一种服务,它以网页的方式让浏览者获取信息。
➢HTML 是制作WEB 网页的语言,它用标签告诉浏览器网页的结构和内容。
➢<html></html>是网页源代码中最外层的标签。
➢网页一般由头部和正文两部分组成,头部的标签是<head></head>,正文的标签是<body></body>。
➢网页的头部可以有标题标签<title></title>。
➢网页中背景的相关设置,包括背景图片、背景音乐和背景颜色。
➢网页正文内部的网页元素常用的有超链接<a></a>、图像<img />、大纲级别的标题<h1></h1>至<h6></h6>、换行<br />、段落<p></p>、字体<font></font>、水平分隔线<hr />。
➢网页中使用<object></object>标签和<embed />标签嵌入在线音频、视频或FLASH 动画等多媒体文件。
作业
1.在网页中显示你喜欢的一首诗词,并设置网页的背景颜色为“pink”,如图1.20 所示。

图1.20 显示一首诗词的信息
2.在网页中按格式显示内容,如图1.21 所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图1.21 显示不同格式的信息
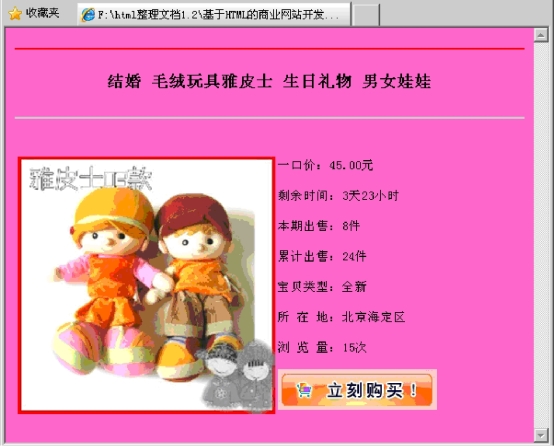
3.在网页中按格式显示球员信息,并设置网页的背景图片,如图1.22 所示。

图1.22 球员信息
4.制作一个网页,背景颜色是“#FFD39B”,如图1.23 所示。

图1.23 网页效果
5.在网页中制作图片与文字的混排,背景颜色是“#FF6EB4”,如图1.24 所示。

图1.24 图文混排效果
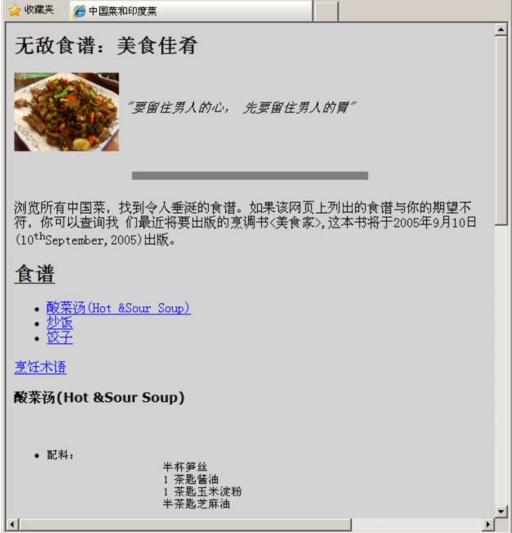
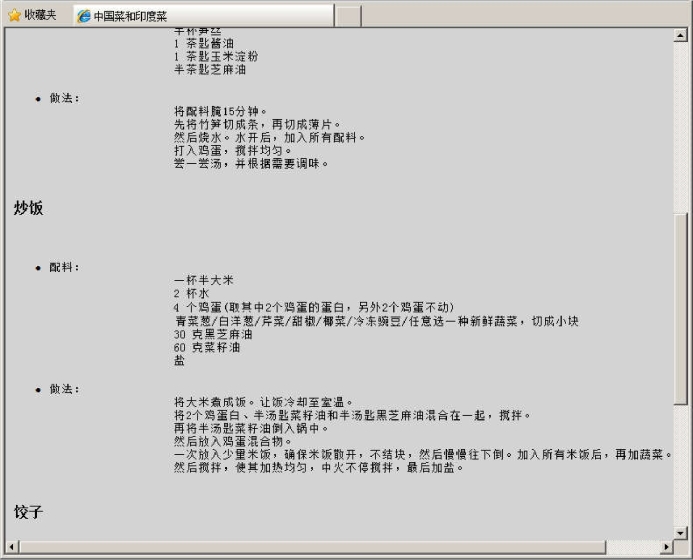
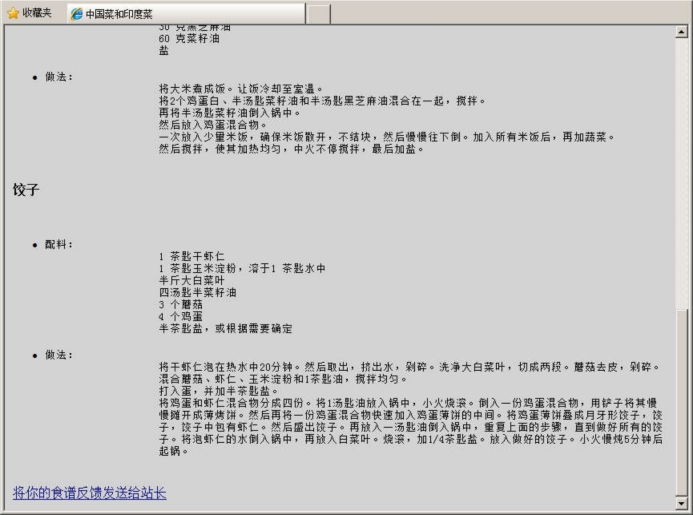
6.在网页中使用锚标记,实现当前网页中不同位置的跳转,如图1.25 所示;当点击“炒饭”链接时,就跳转到本页面的指定位置显示信息,如图1.26 所示;当点击“饺子”链接时,如图1.27 所示。

图1.25 首页显示

图1.26 跳转到“炒饭”信息显示位置

图1.27 跳转到“饺子”信息显示位置
扩展练习

图1.28 毕业设计论文
2.在网页中使用锚标记,实现不同网页之间的不同位置的跳转,如图1.29 所示;点击其中的超链接,跳转到下一个网页中的指定位置,如图1.30 和图1.31 所示。

图1.29 星球列表

图1.30 地球描述

图1.31 土星描述
3.制作网站首页底部,如图1.32 所示。

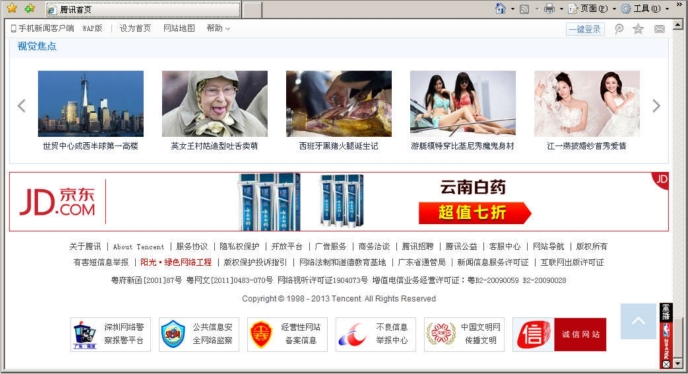
图1.32 腾讯首页
其中有京东商城的通栏广告,它是嵌入在网页中的FLASH 动画。请下载这个FLASH 动画文件到你的电脑,再创建一个网页把这个FLASH 动画文件嵌入到你的网页中,如图1.33 所示。

图1.33 FLASH 动画
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19

视频教学资源学校目标理解表格的结构掌握表格相关的标签掌握单元格合并理解列表的分类掌握两种列表及列表项目的标签本章单词请在预习前完成下列单词的学习,将其写在横线上。A.width cellspacingB.cellspacing widthC.cellspacing cellpaddingD.cellpadding cellspaing2.使用()标签为表格创建标题,使用()标签代替
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

拥有自研的世界级语法分析引擎一直是HBuilder 系列产品傲视业内的资本。但如果一个文件是单独从硬盘被打开,不是整个项目被拖入HBuilderX,那么此时无法加载框架语法库。图9.37代码助手2.编辑器与项目管理器的同步HBuilderX 默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化。图9.39取消同步总结Dreamweaver 是被业界广泛使用的站点管理和页面制作的可视化工具。HBuilderX 工具的使用作业1.总结Dreamweaver 的各项优点。......
2023-10-19

完成本任务所用到的主要知识点:标签标签标签问题已经制作了一个FLASH 动画,就像电视里的音乐MV 那样精致。这个动画的文件名为“gaoxyjni.swf”。分析FLASH 动画是网页中常见的多媒体类型。解决方案 新建网页文档3.html。 使用EditPlus 打开3.html 网页,在其中编写以下代码。图上机1.4弹出警告对话框单击按钮,浏览器将显示FLASH 动画,如图上机1.5 所示。图上机1.5FLASH 动画 使用chrome 浏览器测试这个网页,发现不能正常显示这个FLASH 动画。......
2023-10-19

position 属性可以设置默认定位方式之外的其他3 种方式。表7.5常用的CSS 样式属性_定位以下代码演示了绝对定位。图7.10例7.7 的运行结果_定位_relative说明为position 属性赋值为relative 时,页面元素仍将处于正常的文档流中,但会相对于自己在上级元素中的初始位置进行偏移,偏移量由left、right、top、bottom 属性中的一个或两个值来确定。例7.8:代码运行结果如图7.11 所示。......
2023-10-19
相关推荐