为说明属性提取的过程,先准备条件图:1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。图5-38页图5-36插入灯具和插座后的房间b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。图5-37页2)单击按钮,弹出页。......
2025-09-29
HTML 语言的真正威力在于其收集能力,它可以将收集来的文档组合成一个完整的信息库,并且可以将文档库与世界上的其他文档集合链接起来。这样的话,读者不仅可以完全控制文档在屏幕上的显示,还可以通过超链接来控制浏览信息的顺序。这就是 HTML的“HT”-超文本(hypertext)的含义,就是它将整个WE
B 网络连接起来。超链接可以用于各种场景。
超链接可以用在目录和主题列表中。浏览者可以在浏览器屏幕上单击鼠标或在键盘上按下按键,从而选择并自动跳转到文档中自己感兴趣的那个主题,或跳转到世界上某处完全不同的集合中的某个文档。
超链接还可以向浏览者指出有关文档中某个主题的更多信息。例如,“如果您想了解更详细的信息,请参阅某某页面”。作者可以使用超链接来减少重复信息。例如,我们建议创作者在每个文档中都签署上自己的姓名。这样就可以使用一个将名字和另一个包含地址、电话号码等信息的单独文档链接起来的超链接,而不必在每个文档中都包含完整的联系信息。
如图1.14 所示的网页包含了众多的超链接。

图1.14 超链接在网页中的应用
左侧网站分类中的超链接将把用户引导到相应的技术分类文章列表页面,如单击“Web前端”超链接,用户将在浏览器中看到新的网页,其中包含属于WE
B 前端这个技术分类的文章的标题列表。
右侧主体区域上部“编辑推荐”下的各个超链接被单击后,用户将在新页面中看到这篇被推荐的文章、新闻或评论的详情页面。
主体区域中部“梦想天空”是当前标题所属文章的作者名,它链接到这名作者的用户详细资料介绍页面。超链接(Hyperlink),其标准名称为锚(Anchor),是使用 <a></a> 标签创建的,可以用两种方式表示。锚的一种类型是在文档中创建一个热点,当用户激活或选中(通常是使用鼠标)这个热点时,会导致浏览器进行链接。浏览器会自动加载并显示同一文档或其他文档中的某个部分,或触发某些与因特网服务相关的操作,例如发送电子邮件或下载特殊文件等。锚的另一种类型会在文档中创建一个命名的位置标记,该标记可以被超链接引用。
说明
<a></a> 标签可定义锚。锚 (anchor) 有两种用法:
(1) 通过使用 href 属性,创建指向另外一个文档的链接。
(2) 通过使用 name 或 id 属性,创建一个文档内部的书签。
表1.3 描述了超链接标签的属性。
表1.3 <a></a>标签的属性

<a></a> 元素最重要的属性是 href 属性,它指定链接的目标。
例1.13:

代码运行结果如图1.15 所示。

图1.15 例1.13 的运行结果(https://www.chuimin.cn)
单击超链接的文字,可以看到浏览器将导航到1.13.html 页面。超链接供浏览者单击的除了文字之外,也可是图片,或是图片的某个区域。另外,超链接所指向的目标页面除是当前WEB 站点之内的其他页面之外,也可是指向其他WEB 站点的网页。
例1.14:

单击图片链接,可以转到新浪网的首页,运行结果如图1.16 所示。

图1.16 例1.14 的运行结果
注意
除了链接到另一个网页之外,超链接还能指向页面中的某个具体位置,在超链接被单击时,浏览器将页面自动滚动到此位置。
例1.15:


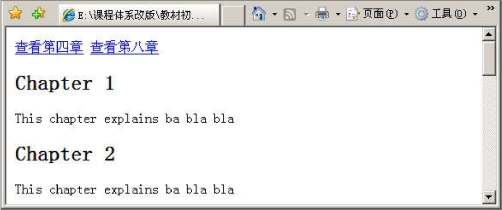
运行结果如图1.17 所示。

图1.17 例1.15 的运行结果
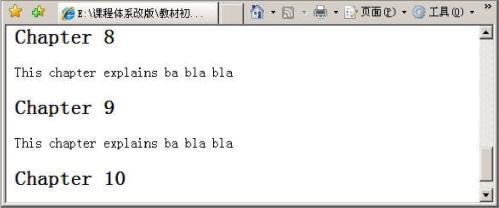
单击链接“查看第八章”,可以看到浏览器将页面滚动到页面中名称叫C8 的位置。结果如图1.18 所示。

图1.18 例1.15 中链接单击的结果
注意
源代码中,<a name="C8"></a>是为文档中的这个位置命名,称为命名锚记,它并不会显示超链接的外观。而<a href="C8"></a>则是生成浏览者可以单击的超链接,它指向页面中名称叫C8 的位置。
超链接指向的页面锚记,其实也可存在于当前页面之外的其他页面中。
例1.16:

单击这个链接后,浏览器将打开1230027.html 页面,然后将这个页面滚动到锚记名称为top 的位置。
相关文章

为说明属性提取的过程,先准备条件图:1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。图5-38页图5-36插入灯具和插座后的房间b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。图5-37页2)单击按钮,弹出页。......
2025-09-29

如图61所示的“标签云”是目前在社会化标引系统中普遍使用的一种标签可视化展示方式。每个标签以一个文字块的形式显示,被称为一片“标签云”,所有标签云构成一幅标签总图。[23]图61标签云TagCrowd是一款在线的标签云生成工具,它能将一段文字或者某一网页的关键字密度以可视化、直观、漂亮的标签云的形式显示出来。......
2025-09-29

进行观察和实验时,可以给学生提供精心选择的、简化和纯化的感性材料,使学生对物理事实获得明确、具体的认识,便于学生构建模型,同时,实验具有真实、形象、生动的特点,容易唤起中学生的直觉兴趣。科学探究能力的培养,应渗透在物理教学的整个过程中。教师还应鼓励并引导学生基于物理学科核心素养解决生活中的问题。......
2025-09-29

根据增压值的大小,离心风机可分为以下三类:①低压风机。混流风机的性能介于离心式与轴流式之间。按照动叶片的调节方式,混流风机可分为动叶不可调节、动叶半调节及动叶全调节等三种型式。回转式风机主要有罗茨鼓风机及压缩机等类型。图4-3所示为罗茨鼓风机。目前定型生产的各种类型风机的使用范围是相当广泛的。其中叶片风机中的离心种类的风机,工作区间最广,产品种类、型号、规格也最多。......
2025-09-30

自动标引技术最早是由美国的卢恩于1958年首先提出的,当时主要是基于词频统计法的自动抽词标引。20世纪80年代以来,我国的科研人员从中国技术条件出发,根据汉语词汇特点进行了细致的分析与研究,提出了各种各样的自动标引方案。自动标引系统所涉及的“分词”实际上是抽取代表主题概念的关键词。笔者在本书附录中构建了各种词表,用于多维度标签的自动标引。......
2025-09-29

使用点绘的形式表现物象,可以把物象刻画得深入细致,将每个细小部分描绘得入木三分;也可以把物象不够理想的部分及特征删除,以加强作品的美感;还可以改变空间和透视效果,增加想象和象征意味。点,一般指圆点,还有其他各种形态的点,包括方形、三角形等,以及有规则的点、不规则的点、短线式的点、大点、小点等。不同形状大小的点组合在一起,称为差点,差点具有生动、丰富、立体化的特点。......
2025-09-30

枯水流量的时段,应根据工程设计要求和设计流域的径流特性确定。必须指出,在枯水径流进行频率计算中,当遇到Cs<2Cv或Cs<0的情况时,应特别慎重。图G1.3负偏频率曲线此外,当枯水流量经验频率曲线的范围能够满足推求设计值的需要时,也可以采用经验频率曲线推求设计枯水流量。Qp==×4.96=3.992.设计枯水位频率计算有时生产实际需要推求设计枯水位。当设计断面附近有较长的水位观测资料时,可直接对历年枯水位进行频率计算。......
2025-09-29

标签与受控词表的整合问题,是目前国外研究的一个热点。[8]在中国,《汉语主题词表》是信息检索的基础性词表,但随着标签的兴起,汉语主题词表中规范的主题词不再被用户直接使用,图书情报界对标签与叙词表关系的研究正在逐渐展开。该研究强调了标签与汉语主题词表结合的必要性,并提出了一个比喻,将标签比喻成绿叶,而主题词表是一棵有枝干的大树。[12]标签后控词表的建设,与叙词表的建设在理论和方法上有很多不同之处。......
2025-09-29
相关推荐