为说明属性提取的过程,先准备条件图:1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。图5-38页图5-36插入灯具和插座后的房间b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。图5-37页2)单击按钮,弹出页。......
2025-09-29
要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到<hr />标签来达到此目的。
一个简单的<hr/ >标签可以实现简单的分割线,轻松地修饰段落排版,使之更加美观。不过对于不同的应用场合,<hr />默认单一的线条样式显然难以满足要求。<hr/>标签的多种属性就解决了这些问题。
通过给<hr />标签设置一定的属性,可以使它具有更强的表达效果。<hr/>标签常用的属性有width,size,align,color 和title。width 即宽度设置,属性值默认单位为像素,也可以用百分比来表示分隔线所占空间的比例。size 可以理解为分隔线的厚度或高度,属性值默认单位同宽度。align 为对齐方式,类似于<p>的align。color即颜色,根据需要设置分隔线的不同颜色。title 属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
说明
<hr/>的默认对齐方式是居中。HTML 的宽度和高度属性默认单位为像素,一般无需标识单位。
<hr />还有一个属性是noshade,当分隔线没有设置颜色,并且设置了一定的size 时,分隔线看上去是立体下凹的,有阴影。如果使用了noshade 属性,分隔线将会呈现单色。在E:\web\chapter1 目录下创建名为hr.html 的网页文件,编写代码如例1.10 所示。
例1.10:测试水平分割线标签。(https://www.chuimin.cn)


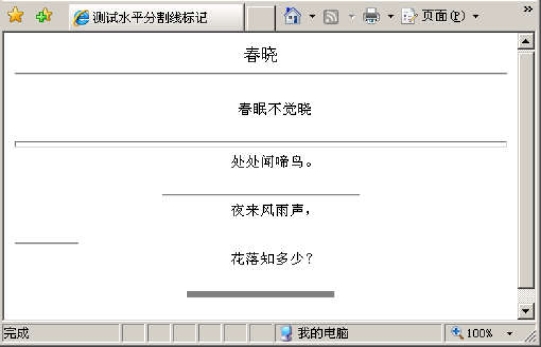
运行效果如图1.11 所示。

图1.11 测试水平分割线标签
相关文章

为说明属性提取的过程,先准备条件图:1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。图5-38页图5-36插入灯具和插座后的房间b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。图5-37页2)单击按钮,弹出页。......
2025-09-29

如图61所示的“标签云”是目前在社会化标引系统中普遍使用的一种标签可视化展示方式。每个标签以一个文字块的形式显示,被称为一片“标签云”,所有标签云构成一幅标签总图。[23]图61标签云TagCrowd是一款在线的标签云生成工具,它能将一段文字或者某一网页的关键字密度以可视化、直观、漂亮的标签云的形式显示出来。......
2025-09-29

自动标引技术最早是由美国的卢恩于1958年首先提出的,当时主要是基于词频统计法的自动抽词标引。20世纪80年代以来,我国的科研人员从中国技术条件出发,根据汉语词汇特点进行了细致的分析与研究,提出了各种各样的自动标引方案。自动标引系统所涉及的“分词”实际上是抽取代表主题概念的关键词。笔者在本书附录中构建了各种词表,用于多维度标签的自动标引。......
2025-09-29

标签与受控词表的整合问题,是目前国外研究的一个热点。[8]在中国,《汉语主题词表》是信息检索的基础性词表,但随着标签的兴起,汉语主题词表中规范的主题词不再被用户直接使用,图书情报界对标签与叙词表关系的研究正在逐渐展开。该研究强调了标签与汉语主题词表结合的必要性,并提出了一个比喻,将标签比喻成绿叶,而主题词表是一棵有枝干的大树。[12]标签后控词表的建设,与叙词表的建设在理论和方法上有很多不同之处。......
2025-09-29

进行观察和实验时,可以给学生提供精心选择的、简化和纯化的感性材料,使学生对物理事实获得明确、具体的认识,便于学生构建模型,同时,实验具有真实、形象、生动的特点,容易唤起中学生的直觉兴趣。科学探究能力的培养,应渗透在物理教学的整个过程中。教师还应鼓励并引导学生基于物理学科核心素养解决生活中的问题。......
2025-09-29

枯水流量的时段,应根据工程设计要求和设计流域的径流特性确定。必须指出,在枯水径流进行频率计算中,当遇到Cs<2Cv或Cs<0的情况时,应特别慎重。图G1.3负偏频率曲线此外,当枯水流量经验频率曲线的范围能够满足推求设计值的需要时,也可以采用经验频率曲线推求设计枯水流量。Qp==×4.96=3.992.设计枯水位频率计算有时生产实际需要推求设计枯水位。当设计断面附近有较长的水位观测资料时,可直接对历年枯水位进行频率计算。......
2025-09-29

阅读《GB 7718—2011预包装食品标签通则》,明确用于预包装食品的术语、相关规定、基本要求,强制标示内容和非强制标示内容。非强制性标示内容包括批号、食用方法、能量和营养素。......
2025-09-30

为了利用纹理图像特征提取技术构建一个具体的图像检索系统,本节利用本书第5章提出的彩色纹理图像特征提取框架,所设计的样本图像特征提取过程如图7-4所示。在进行图像检索之前,可预先离线计算检索数据库中所有样本图像的特征向量,将其存储起来,方便以后每次进行图像检索时使用;对输入的查询样本图像,需要在线计算其特征向量。图7-5本节提出的图像检索系统框图......
2025-09-29
相关推荐