图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
标签可定义预格式化的文本。
上一节学习了大块段落的各种设置,对于文字本身修饰似乎更加吸引人。本节从文字的细节修饰入手,使读者能把握HTML 的各种字体格式的变化,制作出更为专业的网页。
1.使文字倾斜
当一段文本被包含在<i></i>标签内时,被包含的文本将体现出特殊的倾斜效果。例如日期、时间等。此外<em></em>标签同<i>标签类似,都能使其包含在其内部的文本达到倾斜的效果。不过<em>标签在HTML 中被称为强调标签。相比之下在HTML 中<i>标签使用较为频繁。
<i>和<em>标签的基本使用方法如下:

2.使文字加粗
用双标签<b></b>可使文字加粗,使文字更加醒目,例如文章的标题部分。<strong></strong>被称为特别强调标签,也是使文字加粗,目前使用比<b></b>标签更频繁。
示例代码如下:

3.给文字加下划线
用双标签<u></u>可以为文字添加下划线。以下为文字倾斜、加粗和下划线的综合示例。在E:\web\chapter1 目录下创建名为font_style.html 的网页文件,编写代码如例1.9所示。
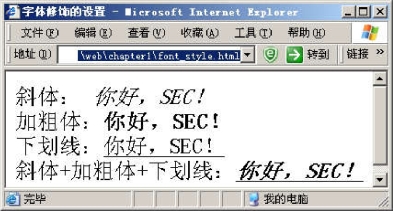
例1.9:文字修饰的设置。(www.chuimin.cn)

运行font_style.html 的效果如图1.9 所示。

图1.9 字体的样式
4.预格式化标签
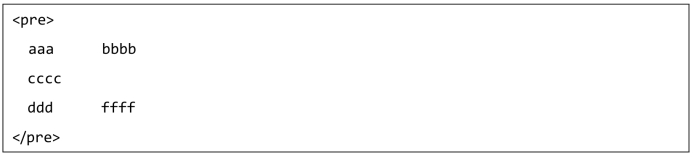
<pre>标签可定义预格式化的文本。被包围在<pre>元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>标签的一个常见应用就是用来表示计算机的源代码。使用方式如下:

运行效果如图1.10 所示。

图1.10 预格式化标签的使用
有关基于HTML与CSS网页设计的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

A.ID 选择器B.伪类选择器C.类选择器D.HTML 标签选择器3.假设有多条样式规则由一个独立的样式文件包含,现在有一个网页要使用这个样式文件中的样式规则,应在此网页中使用( )标签链接这个样式文件,并设置此标签的( )属性的值为这个样式文件的地址。登录页面CSS 的英文全称为Cascading Style Sheet,中文译名通常是层叠样式表或级联样式表。......
2023-10-19

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到
2023-10-19

A.上、下、左、右B.左、底、右、顶C.顶、右、底、左D.顶、左、底、右3.CSS 属性text-decoration 可以设置为以下( )一组值。A.none、justfy、left、rightB.none、left、center、rightC.none、underline、overline、line-throughD.none、capitalize 、uppercase、lowercase4.以下有关字体的CSS 属性的说法,错误的是( )。A.list-style-type、list-style-position、list-style-imageB.list-style-position、list-style-type、list-style-imageC.list-style-image、list-style-position、list-style-typeD.list-style-type、list-style-image、list-style-position6.创建一个HTML 页面,在其中编写CSS 样式代码。设置了背景颜色的页面7.在HTML 中使用无序列表显示商品信息,在其中编写CSS 样式代码。商品列表本章将详细介绍常用的CSS 样式属性。......
2023-10-19

表6.6常用的CSS 样式属性_其他杂项例6.6:代码运行结果如图6.6 所示。图6.6例6.6 的运行结果说明鼠标移动到
上方时,光标显示为移动状。图6.9表格2.在HTML 中使用无序列表显示文章列表,在其中编写CSS 样式代码。图6.11横向导航菜单提示图6.11 所示导航效果,是采用列表布局,其参考代码如下:鼠标移上超级链接时其背景图片发生改变,使用background-position 属性来设置背景图片的位置。......2023-10-19

清除浮动可以理解为打破横向排列。图8.10例8.6 的运行结果_未清除浮动前说明按照之前所述的浮动的规则,secondDiv 上浮到firstDiv 右侧。假设出于某种需要,我们希望secondDiv 仍然出现在firstDiv 的下方,就像firstDiv没有设置浮动,仅为secondDiv 设置向左浮动那样。图8.11例8.7 的运行结果_清除左侧浮动说明在secondDiv 上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。以下代码演示了清除右侧浮动的场景。......
2023-10-19
相关推荐