图3.4MPLS网络模型图1.标签边缘路由器位于MPLS网络的边缘的完整3层功能的标准路由器,主要检查到来的IP包,并给IP包打上合适的标签转发给标签交换路由器。图3.5MPLS标签格式图32位的MPLS报头包括以下区域:承载MPLS标签实际值的标签区域(20位)。实际上,IP包是在MPLS网络中入口LER和出口LER之间的一条标签交换路径LSP上被传送。......
2023-10-18
2.6.5.1 概述
万维网WWW(World Wide Web)简称为Web。Web通过超级链接的方法可以非常方便地从Internet上的一个站点访问另一个站点,能够从整个Internet上获取丰富的信息。正是由于万维网的出现,才使Internet在最近的几年在全球范围得到空前的普及。万维网的推广使用是计算机网络发展中的一个重要里程碑。
万维网最初于1989年3月由欧洲原子核研究委员会CERN提出。当时开发万维网的动机是为了使分布在几个国家的物理学家们更方便地协同工作。1993年2月,第一个图形界面的浏览器Mosaic开发成功,1995年著名的商业浏览器Netscape Navigator上市,Web应用开始得到普及。目前,最受用户欢迎的浏览器是Netscape公司的Navigator和微软公司的Internet Explorer。
万维网是一个分布式的超媒体(hypermedia)系统,它是超文本(hypertext)系统的扩充。一个超文本由多个信息源链接成,而这些信息源的数目实际上是不受限制的。利用一个链接可使用户找到另一个文档,而这又可链接到其他的文档(以此类推)。这些文档可以位于世界上任何一个接在Internet上的超文本系统中。超文本是万维网的基础。
超媒体与超文本的区别是文档内容不同。超文本文档仅包含文本信息,而超媒体文档则包含其他表示方式的信息,如图形、图像、声音、动画甚至活动视频图像。
万维网以客户/服务器方式工作。浏览器就是运行在用户计算机上客户程序,万维网文档所驻留的计算机则运行服务器程序,称为WWW服务器。
2.6.5.2 WWW的工作过程
WWW服务器在TCP的80端口上监听浏览器的连接请求。一旦有浏览器与服务器建立TCP连接之后,浏览器向服务器发出请求,指出要取得的万维网文档。服务器根据用户请求向浏览器返回网页文档,然后连接被释放。网页是以特定语言(HTML)编写的文档,文档中通过一系列标记规定了文档的显示方式,浏览器在收到HTML网页文档后根据文档的格式将内容显示给用户。网页中通过超级链接标识出了其他相关网页文档或资源的位置,用户可以通过点击超级链接向WWW服务器请求该网页或资源。
在WWW的工作过程中,需要解决以下问题:
(1)如何标识分布在整个Internet上的每一个万维网文档和资源?
(2)浏览器和服务器之间如何交换信息和网页文档?
(3)如何将网页文档与Internet上的其他资源关联起来,如何使网页文档能在用户的各种计算机上以网页制作者预定的方式显示出来?
为了解决第1个问题,万维网使用统一资源定位符URL(Uniform Resource Locator)来标识万维网上的各种文档和资源,并使它们在整个Internet的范围内具有唯一的标识符URL。为了解决第2个问题,就要使浏览器与WWW服务器之间的交互遵守严格的协议,这就是超文本传输协议HTTP(HyperText Transfer Protocol)。HTTP是WWW服务的核心,它是一个应用层协议,通过TCP连接进行可靠的超文本传输。为了解决第3个问题,万维网使用超文本标记语言HTML(HyperText Markup Language),使得网页的设计者可以很方便地通过一个超链接标记建立与Internet上其他页面及资源的链接,并且能够通过其他HTML标记使页面按照预定的格式显示出来。
下面将进一步讨论万维网的这几个重要概念:URL.HTTP和HTML等。
2.6.5.3 统一资源定位符URL
统一资源定位符URL是对可以从Internet上得到的资源的位置和访问方法的一种简洁的表示。URL给资源的位置提供一种抽象的识别方法,并用这种方法给资源定位。只要能够对资源定位,系统就可以对资源进行各种操作,如存取、更新、替换和查找其属性。
资源是指在Internet上可以被访问的任何对象,包括文件目录、文件、文档、图像。声音等,以及与Internet相连的任何形式的数据。因此,URL可以看作是Internet上任何可访问对象的指针。由于不同对象具有不同的访问方式,所以在URL中还指出了读取某个对象时所使用的访问方式。这样,URL的一般形式如下:
![]()
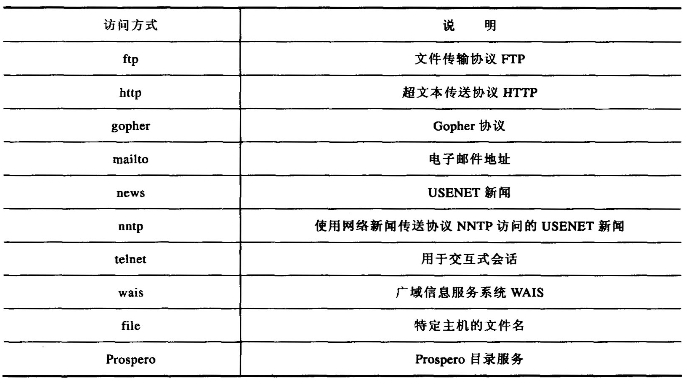
<scheme>说明URL的访问方式。RFC规定URL可使用多种访问方式,如表2.10表示。
表2.10 URL的访问方式

“<user>:<password>@”或“:<password>”或“:<port>”或“/<url-path>”可以省略,或全部省略。也就是说,除主题一项外都可省略。
例如:
对于使用FTP访问的站点的URL的最简单的形式是下面的例子:
ftp://rtfm.mit.edu
假定要直接访问上面服务器中目录pub下的一个文件abc.txt,那么该文件的URL就是:
ftp://rtfm.mit.edu/pub/abc.txt
而目录pub的URL是:
![]()
对WWW服务器的访问要使用HTTP协议,例如,要访问中国教育与科研网的WWW服务器,URL应为:
http://www.edu.cn
如果,中国教育与科研网WWW服务器的目录/docs/kjc/中有一个“国家实验室”的文件gjsys.html(文件的后缀html表示这是HTML语言编写的网页),则该文件的URL为
http://www.edu.cn/docs/kjc/gjsys.html
2.6.5.4 超文本传输协议HTTP
1.HTTP的操作过程
运行在不同端系统上的客户程序和服务器程序通过交换HTTP消息进行通信。HTTP定义了这些消息的结构以及客户和服务器之间如何交换这些消息。
Web页面(Web page)可以由多个对象构成。对象是可由单个URL标识的文件,如HTML文件、JPG图像、GIF图像、JAVA小应用程序、语音片段等。大多数Web页面由单个基本HIML文件和若干个所引用的对象构成。例如,如果一个Web页面包含HTML文本和5个JPEG图像,那么它由6个对象构成,即基本HTML文件加5个图像。基本HTML文件使用相应的URL来引用本页面的其他对象。
HTTP定义了Web客户(即浏览器)如何从Web服务器请求Web页面以及服务器如何把Web页面传送给客户。当用户请求一个Web页面(例如,通过点击某个超链接)时,浏览器把请求该页面中各个对象的HTTP请求消息发送给服务器。服务器收到请求后,以包含这些对象的HTTP消息作为响应,返回给Web客户。
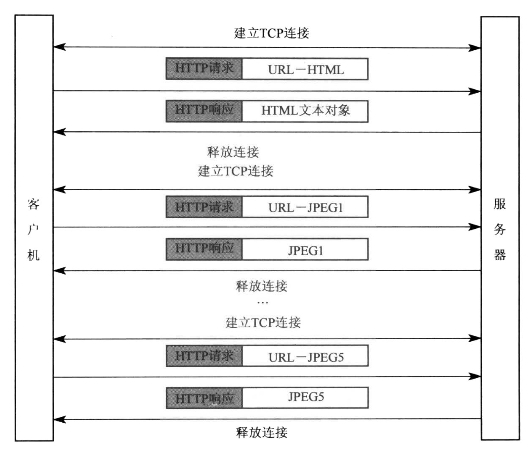
当用户点击该页面的超链接时,客户机向服务器请求一个页面具体的工作步骤如下:
(1)客户机向服务器的80端口发起一个TCP连接。
(2)连接建立后,客户机向服务器发送一个HTTP请求报文,报文中包含了页面的URL。
(3)服务器接收到客户的请求后,根据页面对象的URL取出HTML文本对象,将其封装在HTTP响应报文中发送给客户机。(www.chuimin.cn)
(4)HTTP客户机收到响应报文后关闭TCP连接。
(5)客户机检查收到的HTML文本,发现页面中需要引用5个JPEG图像。
(6)于是,客户机根据每个JPEG图像对象的URL,分别与服务器建立连接并发送请求报文,从而依次获得这5个JPEG图像。
(7)最后,客户机将页面对象(HTML文本和JPEG图像)显示在浏览器中。

图2.22 请求一个Web页面图
需要注意的是,在上面的过程中,每个TCP连接只传输一个请求报文和一个响应报文,连接在服务器返回对象后就关闭。这种情况下,HTTP协议使用的是非持久连接,即每个连接并不为其他对象而持续下来。这是HTTP/1.0版本采用的方法,在HTTP/1.1中还可以支持持久连接的方法,即相同客户机与服务器之间的后续请求和响应可以通过同一连接进行传送。
到1997年底,基本上所有的浏览器和Web服务器软件都实现了在RFC 1945中定义的HTTP/1.0版本。1998年初,一些Web服务器软件和浏览器软件开始实现在RFC 2616中定义的HTTP/1.1版本。H1TP/1.1与HTTP/1.0后向兼容,运行1.1版本的Web服务器可以与运行1.0版本的浏览器“对话”,运行1.1版本的浏览器也可以与运行1.0版本的Web服务器“对话”。
HTTP规定客户与服务器之间的每次交互都由一个ASCII码串构成的请求和一个“类MIME”的响应组成。
HTTP使用TCP作为运输层协议,实现客户进程和服务进程之间的可靠传输。
2.HTTP的报文结构
了解HTTP功能最好的方法就是研究HTTP的报文结构。HTTP有两类报文:从客户到服务器的请求报文和从服务器到客户的响应报文。每种报文都由5个字段组成,其中第1和第3字段有两种名称,分别用于请求报文或响应报文。第1字段是请求行(Request-Line)或状态行(Status-Line)。第2字段是通用头部(General-Header)。第3字段是请求头部(Request-Header)或响应头部(Response-Header)。第4字段是实体头部(Entity-Header)。第5字段是实体主体(Entity-Body)。这里的“实体”指的就是报文。上面这5个字段都是完整请求(Full-Request)和完整响应(Full-Response)的报文结构,其中的实体主体字段是可选的。
3.HTTP请求报文
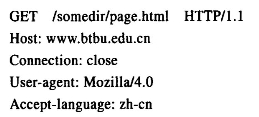
例如,一个典型的HTTP请求报文:

这个报文是用普通的ASCII文本书写的,共有5行(每行以一个回车符和一个换行符结束),最后一行后面还有额外的一个回车符和换行符。当然,一个请求报文可以不仅这么多行,也可以仅只有一行。该请求报文的第一行称为请求行(request line),后续各行都称为头部行(header)。请求行有3个字段:方法字段、URL字段、HTTP版本字段。方法字段有若干个值可供选择,包括GET、POST和HEAD。HTTP请求报文绝大多数使用GET方法,这是浏览器用来请求对象的方法,所请求的对象就在URL字段中标识。本例表明浏览器在请求对象/somedir/page.html。版本字段说明协议的版本号,本例中浏览器实现的是HTTP/1.1版本。
本例中的头部行Host:www.btbu.edu.cn指明存放所请求对象的主机。请求报文中包含头部Connection:close是在告知服务器本在返回所请求对象的响应后应关闭连接。User-agent头部行指明用户代理,也就是产生当前请求的浏览器的类型。本例的用户代理是Mozilla/4.0,它是Netscape浏览器的一个版本,服务器可以根据这个头部给不同类型的用户代理发送同一个对象的不同版本。最后,Accept-languag:头部行指出希望获得所请求对象的简体中文版本,如果没有这个语言版本,那么服务器应该发送其默认版本。
2.6.5.5 超文本标记语言HTML
1.HTML概述
超文本标记语言HTML就是一种制作Web页面的标准语言,它消除了不同计算机之间信息交流的障碍。超文本标记语言HTML(HyperText Markup Language)中的Markup的意思就是设置标记。这就像在出版行业,编辑经常要在文档上写上各种记号,指明在何处应当用何种字体等。
HTML定义了许多用于排版的命令,即“标签”(tag)。例如,表示后面开始用斜体字排版,而则表示斜体字排版到此结束。HTML就将各种标签嵌入到Web的页面中。这样就构成了HTML文档。HTML文档是一种可以用任何文本编辑器(例如,记事本)创建的ASCII文件。但应注意,仅当HTML文档是以.html或.htm为文件名后缀时,浏览器才对HTML文档的各种标签进行解释。如果HTML文档以.txt为其后缀,则HTML解释程序就不对标签进行解释,浏览器只显示原来的文本文件。
当浏览器从服务器读取某个页面的HTML文档后,就按照HTML文档中的各种标签,根据显示器的尺寸和分辨率大小,重新进行排版并显示出所读取的页面。
在文本编辑器中直接书写HTML文档,正确设置适当的HTML标签是比较困难的,影响了设计Web页面的效率。目前,很多网页制作工具可以提供所见即所得的编辑功能,这样就能够很方便地制作各种页面。虽然不直接使用HTML的各种标签也能制作出HTML文档,但学习HTML的基本概念仍然非常重要。例如,在对已有的页面进行修改时,直接修改原始的HTML文档有时是很必要的。
2.HTML的格式与标签
元素(element)是HTML文档结构的基本组成部分。一个HTML文档本身就是一个元素。每个HTML文档又由两个主要元素组成:首部(head)和主体(body),主体紧接在首部的后面。首部包含文档的标题(title)以及系统用来标识文档的一些其他信息。标题相当于文件名。用户可使用标题来搜索页面和管理文档。文档的主体是HTML文档最主要的部分,文档所包含的主要信息都在主体部分中。当浏览器读取HTML文档后,在浏览器的标题条中将显示出文档的标题,而在浏览器的主窗口中将显示文档主体部分的内容。
主体部分往往又由若干个更小的元素组成,如段落(paragraph)、表格(table)和列表(list)等。
HTML用一对标签(即一个开始标签和一个结束标签)或几对标签来标识一个元素。格式如下:
<标签名>文本</标签名>
开始标签由字符“<”、标签名和字符“>”组成。结束标签和开始标签的区别只是在标签名前要加一个字符“/”。浏览器在读取一个HTML文档后将根据标签来格式化并显示开始标签和结束标签之间的文本。
并非所有的浏览器都支持所有的HTML标签。若某一个浏览器不支持某一个HTML标签,则浏览器将忽略此标签,而标签之间的文本仍然会被显示出来。
以一个简单例子,用来说明HTML文档中标签的用法。在字符/*UUU*/中间的内容表示本书的编者加上去的注解,目的只是为了说明标签的作用,便于读者更好地理解。
<HTML>/*表示HTML文档开始*/
<HEAD>/*表示首部开始-->
<TITLE>一个HTML的例子</TITLE><!-表示“一个HTML的例子”是一个标题*/
</HEAD>/*表示首部结束-->
<BODY>/*表示主体开始-->
<H1>HTML很容易掌握</H1>/*表示是1级题头*/
<P>这是第一个段落。虽然很短,但它仍是一个段落。</P>/*和之间的文字是一个段落*/
<P>这是第二个段落。</P>
</BO DY>/*表示主体结束*/
</HTML>/*表示HTML文档结束*/
有关下一代计算机网络技术的文章

图3.4MPLS网络模型图1.标签边缘路由器位于MPLS网络的边缘的完整3层功能的标准路由器,主要检查到来的IP包,并给IP包打上合适的标签转发给标签交换路由器。图3.5MPLS标签格式图32位的MPLS报头包括以下区域:承载MPLS标签实际值的标签区域(20位)。实际上,IP包是在MPLS网络中入口LER和出口LER之间的一条标签交换路径LSP上被传送。......
2023-10-18

针对IP QoS的问题,IETF在早期提出了IntServ模型。IntServ模型又称为集成服务模型,其基本思想是在传送数据之前,根据业务的QoS需求进行网络资源预留,从而为该数据流提供端到端的QoS保证。RSVP是一个信令协议,它提供建立连接的资源预留,控制综合业务,往往在IP网络上提供仿真电路。除了TSpec,RESV消息里有“请求类别”,表明所要求的综合服务类型,还有一个过滤器类别,表示正在为分组预留资源。......
2023-10-18

区分服务模型的基本思想是在网络的入口处为每个数据包分类,并在数据包中标记相应的区分服务代码点,用于指示数据包在网络转发路径的中间节点上被处理的方式。DiffServ力图通过对业务流的分类、整形、标记、调度来实现对业务QoS一定程度上的保证。DiffServ的结构使得IP网络能支持通过业务流聚类而实现业务分类。目前,IETF DiffServ工作组正致力于DiffServ标准的制定。......
2023-10-18

因此,IPv6协议将成为电信网、移动通信网和计算机网融合的唯一纽带,也是下一代互联网最重要的关键技术之一。软交换为下一代网络提供具有实时性要求的业务呼叫控制和连接控制功能,是下一代网络呼叫与控制的核心,也是电信网和计算机网融合的关键技术。下一代互联网的核心协议IPv6在第三代移动通信中的应用研究已经开始。......
2023-10-18

接入设备:包括综合接入设备、无线接入网关、SIP终端、H.323终端等。图1.13NGN组网结构图软交换之间的通信协议采用独立于承载的呼叫控制协议BICC或者是SIP-T。软交换与媒体网关之间的通信协议采用H.248/Megaco/MGCP,终端与软交换之间的通信协议可以是H.323、SIP。总之,下一代互联网络是一个很广义的范畴,从组网的角度应支持更广泛的业务,同时具备如下特点:基于分组传输。可与现有网络互通。......
2023-10-18

远程登录Telnet是一种Internet远程终端访问协议。Telnet能把用户的键盘操作传送给远程主机,同时也能把远程主机的输出通过TCP连接返回到用户屏幕。在本地系统运行Telnet客户进程,而在远程主机则运行Telnet服务器进程。服务器向用户返回数据时,再将远程系统的格式转换为NVT格式,本地客户收到后再从NVT格式转换回本地系统所需格式。表2.9Telnet的命令协商以上的WILL、WON'T、DO和DON'T是Telnet的协商命令,它们的十进制值分别是251-254。......
2023-10-18

移动IP的操作过程可结合图5.1来说明。图5.1移动节点移动与数据转发示意图移动节点接收到Agent Advertisement信息包后,判断自己是在家乡网络还是在外地网络。当移动主机检测到自己处于家乡网络上,它就不启用移动服务,按标准的IP Routing工作。这种扩充后的广播信息包被称为Agent Advertisement信息包。当外地代理收到数据包后再把新加上的包头删除,传送给移动节点。与此相反的,由移动节点发出来的数据包通过标准的IP路由机制送往目的地,而不需要经过家乡代理。......
2023-10-18

IP是网络层协议,它与传输控制协议一起,代表了Internet的核心协议。图3.1IP数据包的格式图其中Version字段表示IP数据包格式的版本号,目前所使用版本的是4,又称为IPv4,而总长度Total Length字段(16位)表示IP数据包的长度,最大65535字节,服务类型表示IP数据包的服务类型。为此,IETF制定了下一代Internet的协议IPv6和骨干网络技术MPLS。目前Internet仍在蓬勃发展,业界流行两个短语“Everything on IP,IP over Everything”。其中“IP over Everything”已被实践所证明,也正是IP的精髓。......
2023-10-18
相关推荐