Unity中可以扩展的相机属性●清除标记:决定场景的哪个部分需要清除。你可以创建多个相机并赋予它们不同的深度。如果当前相机没有设置天空盒,它将缺省使用在渲染设置中的天空盒。武器相机的Clear Flags应该被设置为仅深度。为了使UI显示在所有其他相机视的顶部,你还需要设置Clear Flags和Depth only并确定相机的深度比其他相机的高。图7-53景深相机正交相机。......
2023-10-17

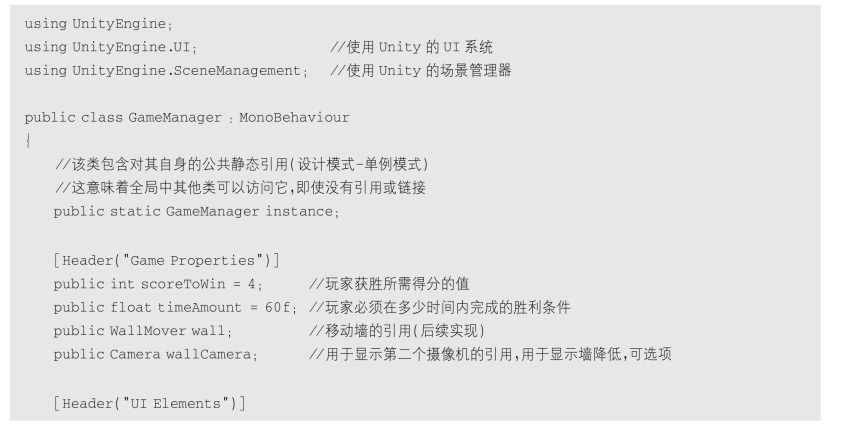
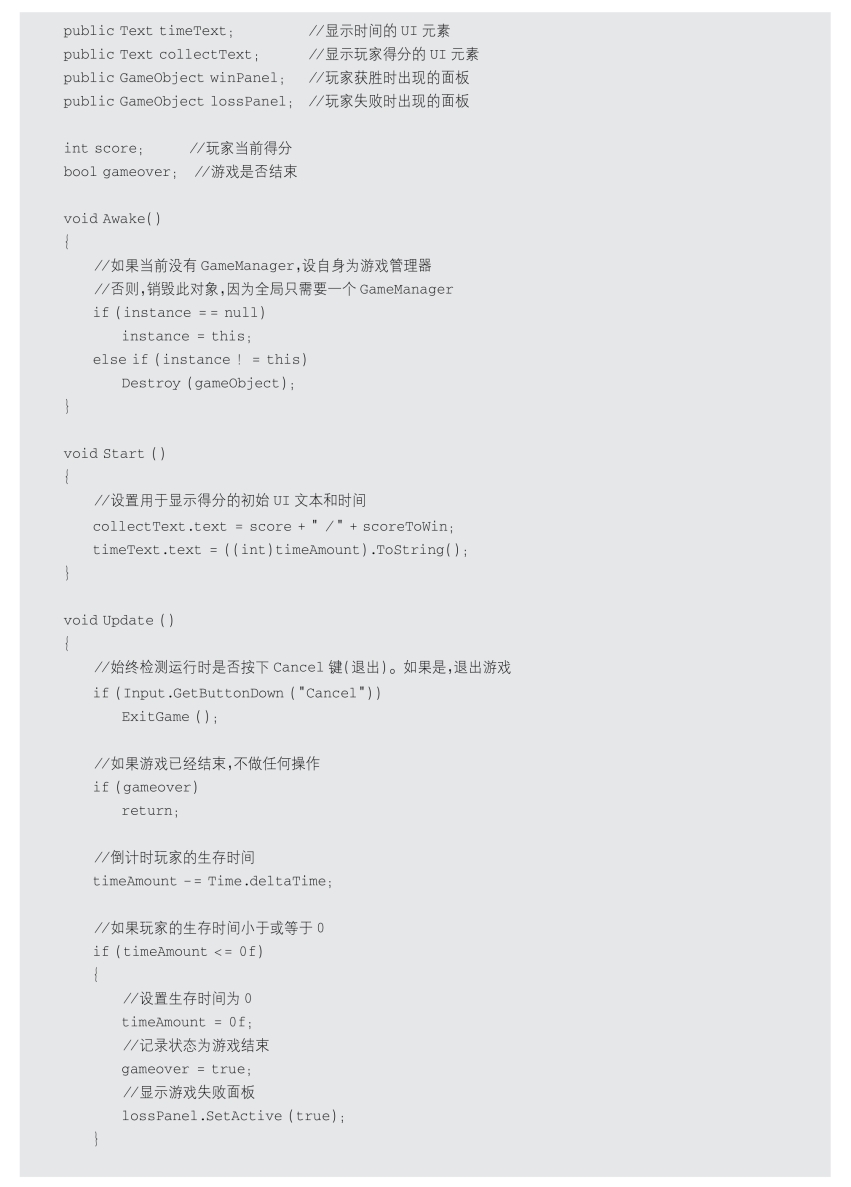
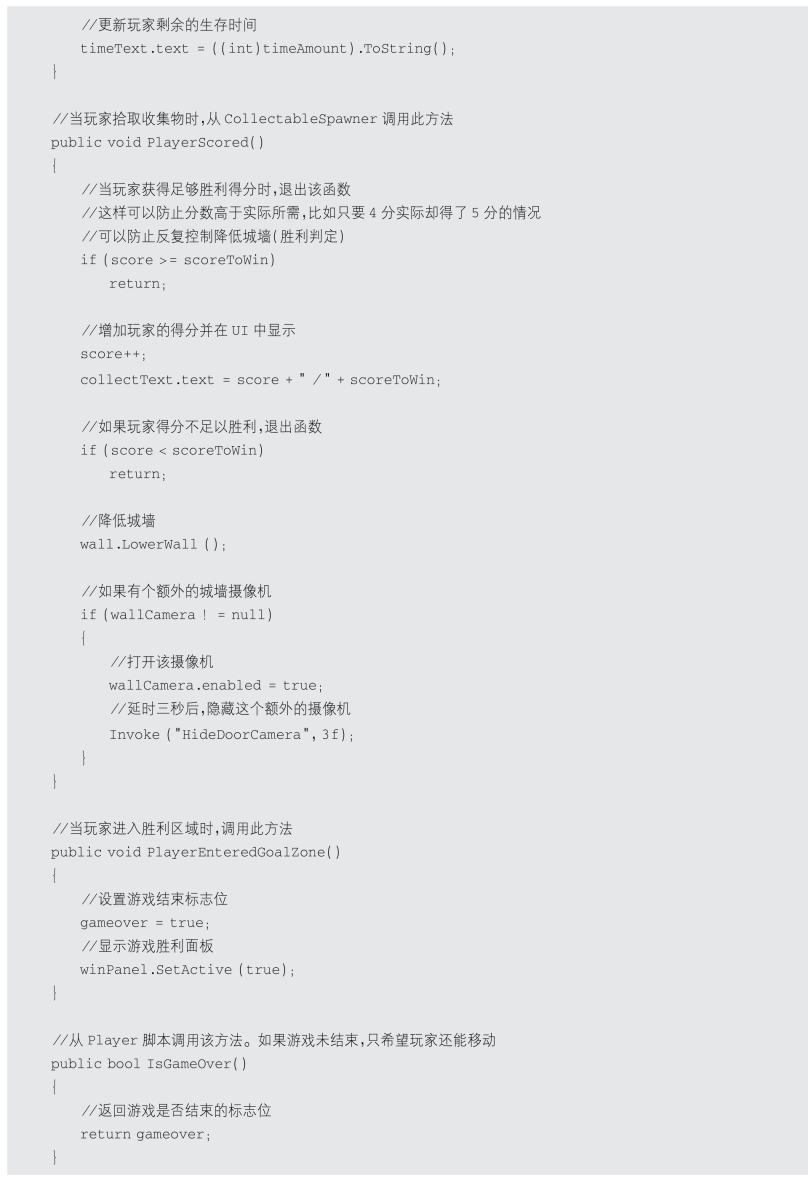
图9-71 创建游戏管理器的逻辑脚本
游戏胜负逻辑是与GameManager等脚本关联起来的。在Scripts文件夹内右键Create→C# Script,重命名GameManager,创建游戏管理器的逻辑脚本(见图9-71)。
GameManager脚本的图标也与其他普通的脚本不太一样,表示其重要的作用。这个脚本会控制玩家角色有多少可用的时间、玩家得分多少以及检测玩家胜负的情况。




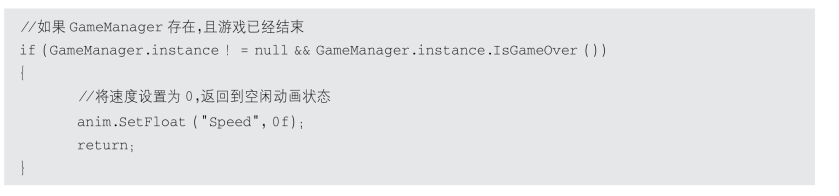
找到Player_FullControl脚本中FixedUpdate方法中,为胜负处理预留的位置,添加以下代码:

找到CollectableSpawner脚本中CollectableTaken方法,在开头添加以下代码:


在Scripts文件夹内右键Create→C# Script,重命名WallMover,控制胜利时移动城墙的逻辑脚本。

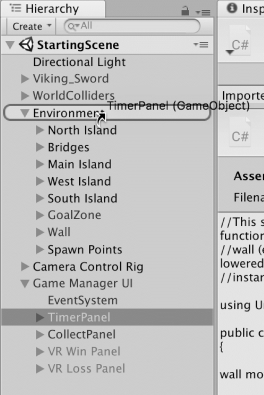
将Game Manager UI下的TimerPanel拖到Environment下作为子节点(见图9-72)。
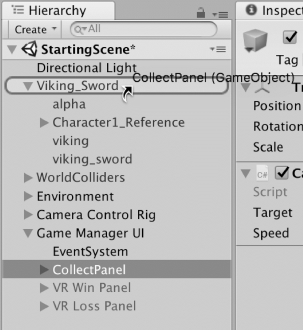
接着会提示“Break the prefab”选择Continue。将CollectPanel拖到Viking_Sword下作为子节点(见图9-73)。


图9-72 拖拽TimerPanel至Environment

图9-73 拖拽CollectPanel至Viking_Sword

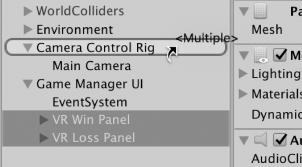
图9-74 拖拽VR Win Panel和VR Loss Panel至Camera Control Rig
将VR Win Panel和VR Loss Panel都拖到Camera Control Rig下作为子节点(见图9-74)。
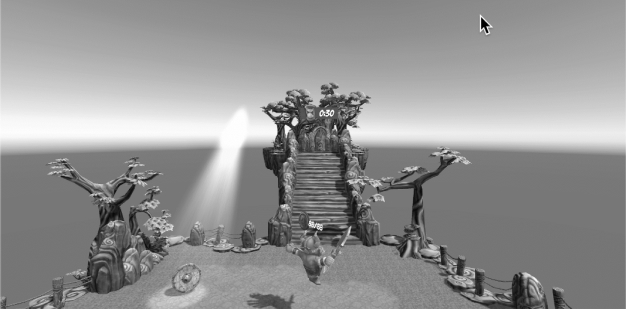
重新调整UI布局之后,运行游戏查看效果(见图9-75)。
收集物状态面板已经与维京人角色一同移动了,但是它会跟随角色的角度一起旋转,需要一个方式让UI始终朝向摄像机。
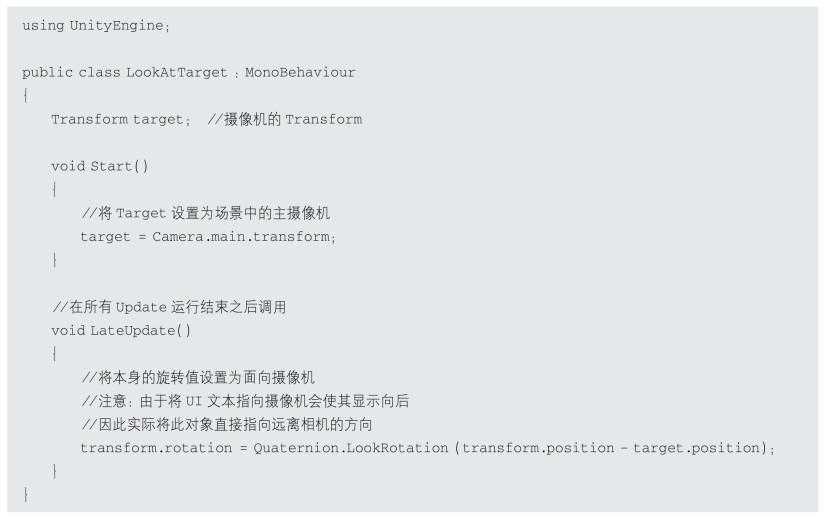
在Scripts文件夹内右键Create→C# Script,重命名LookAtTarget,控制UI朝向的逻辑脚本。

图9-75 运行游戏的效果

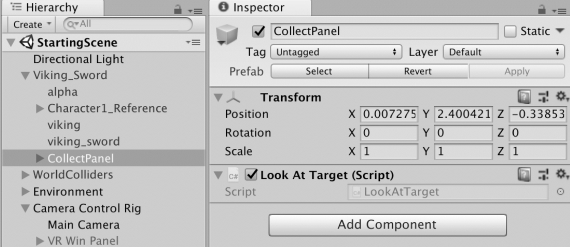
选择Viking_Sword→CollectPanel,添加Look At Target组件(见图9-76)。

图9-76 添加Look At Target组件(www.chuimin.cn)
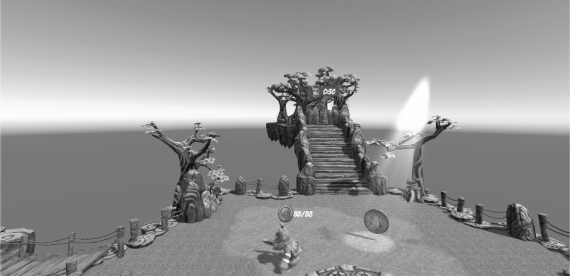
运行游戏,发现收集物状态UI已经可以正常显示,面向摄像机了(见图9-77)。

图9-77 收集物状态正常显示
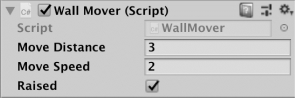
找到Environment→Wall,添 加Wall Mover组 件(见 图9-78)。
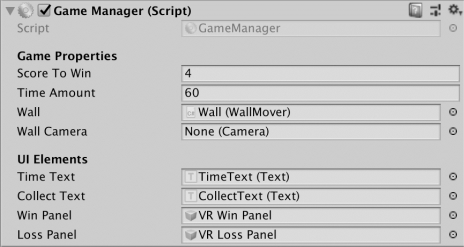
找到Game Manager UI游戏对象,添加Game Manager组件,分 别 将Environment→Wall、Environment→TimerPanel→TimerCanvas→Time Text、Viking_Sword→CollectPanel→CollectCanvas →Collect Text、Camera Control Rig→VR Win Panel和Camera Control Rig→VR Loss Panel关联到Game Manager的选项上(见图9-79)。

图9-78 添加Wall Mover组件

图9-79 组件关联
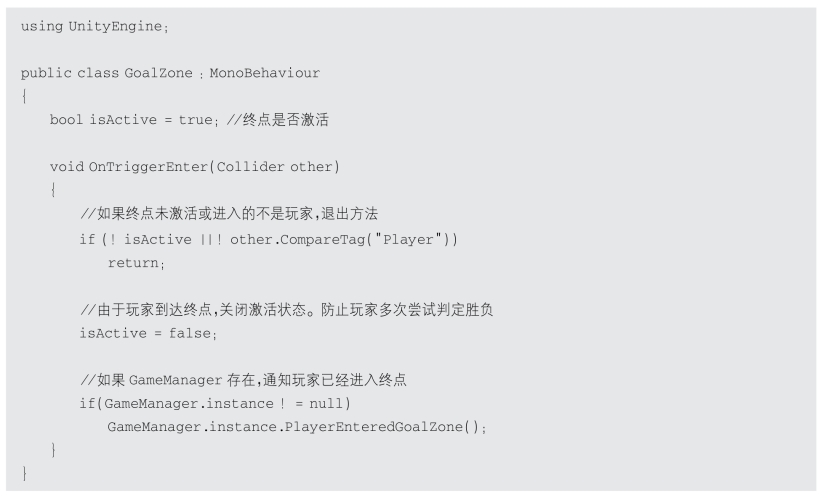
在Scripts文件夹内右键Create→C# Script,重命名GoalZone,用于处理到达终点的逻辑。

在Hierarchy中,找到Environment→GoalZone,通过Add Component添加GoalZone组件。
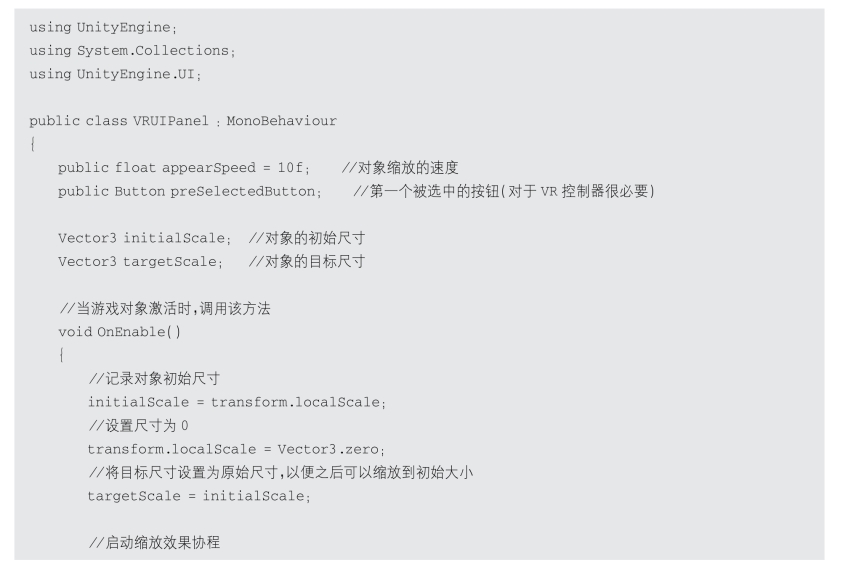
在Scripts文件夹内右键Create→C# Script,重命名VRUIPanel,用于控制VR浮空UI的逻辑。


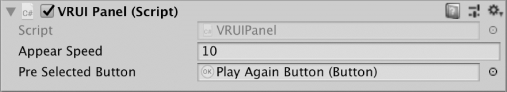
找到Hierarchy中,VR Win Panel和VR Loss Panel,添加组件VRUI Panel(见图9-80)。

图9-80 添加组件VRUI Panel
指定Pre Selected Button为各自子节点Play Again Button按钮。
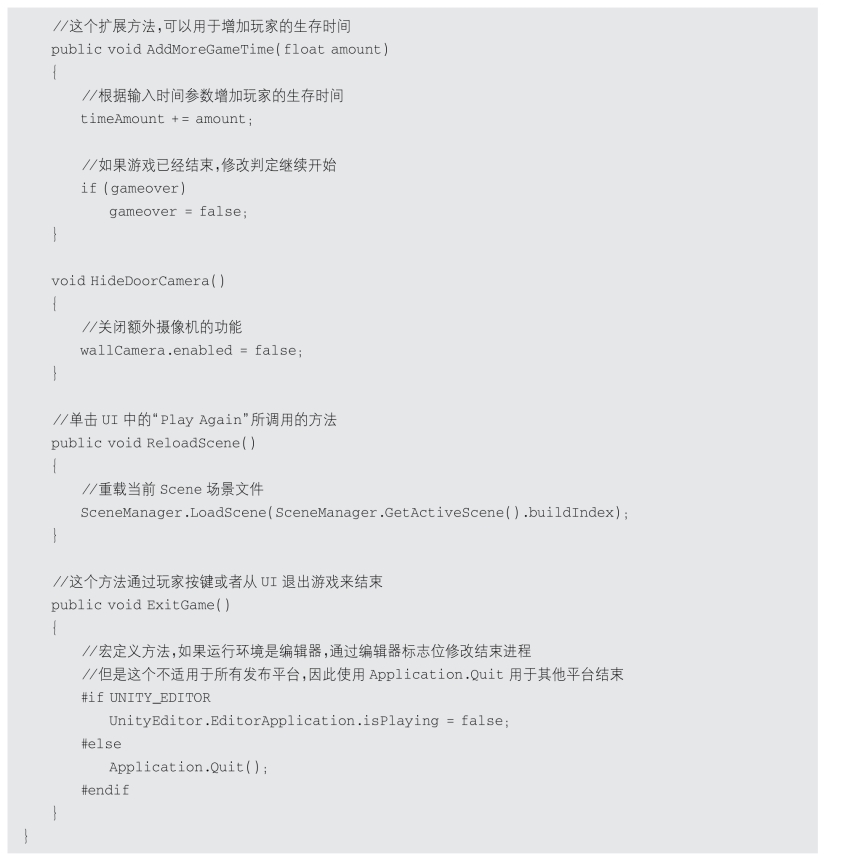
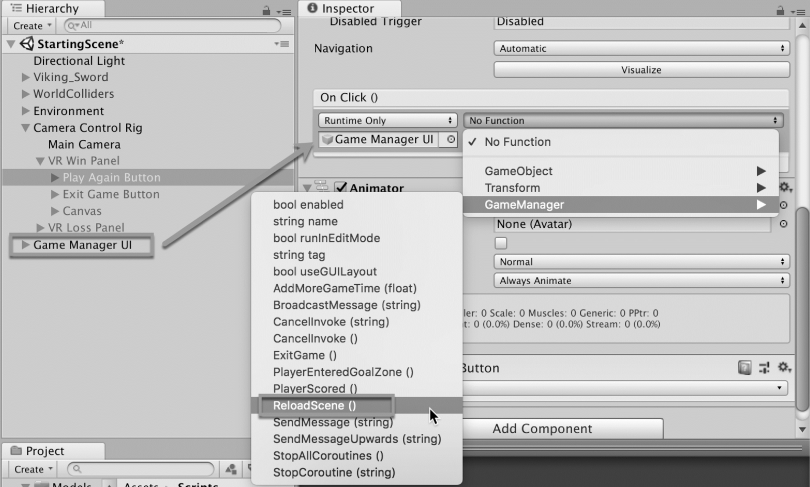
找到VR Win Panel→Play Again Button上的Button组件,设置On Click事件调用为Game Manager UI→GameManager.ReloadScene方法(见图9-81)。
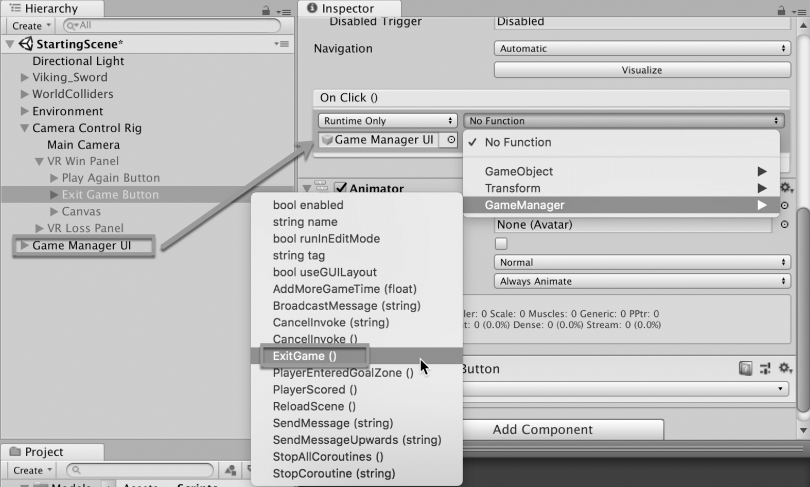
找到VR Win Panel→Exit Game Button上的Button组件,设置On Click事件调用为Game Manager UI→GameManager.ExitGame方法(见图9-82)。
在VR Loss Panel上做同样的操作。运行游戏,时限一到就会弹出VR Loss Panel的UI(见图9-83)。

图9-81 设置Button组件(1)

图9-82 设置Button组件(2)

图9-83 设置VR Loss Panel
可以通过键盘上下键移动按钮的选中状态,按回车选择功能(见图9-84)。

图9-84 设置完成的效果显示
成功拾取到4个盾牌收集物到达GoalZone,也会弹出VR Win Panel的UI,可以进行一样的操作。
有关虚拟现实理论基础与应用开发实践的文章

Unity中可以扩展的相机属性●清除标记:决定场景的哪个部分需要清除。你可以创建多个相机并赋予它们不同的深度。如果当前相机没有设置天空盒,它将缺省使用在渲染设置中的天空盒。武器相机的Clear Flags应该被设置为仅深度。为了使UI显示在所有其他相机视的顶部,你还需要设置Clear Flags和Depth only并确定相机的深度比其他相机的高。图7-53景深相机正交相机。......
2023-10-17

图8-32Ball脚本创建1)概要前面创建了一个游戏项目,并且创建了玩家角色和小球这些游戏对象,还通过添加游戏脚本实现了小方块的弹跳。图8-33游戏开始状态图8-34Ball项文本变为蓝色图8-35多出一个小球对象将Player和Floor游戏对象也做成预设。图8-37创建文件夹并修改其名称图8-38移动Player预设和Floor预设至Prefabs文件夹将预设Ball Prefab拖拽到Prefabs文件夹下。图8-39保存文件夹回到Assets图8-40游戏对象命名5)发射小球在窗口顶部菜单中依次单击GameObject→Create Empty。......
2023-10-17

在Assets→Audio文件夹下,右击Create→AudioMixer。只要在主角受伤时播放音效就可以了,开枪的声音同理。刚刚制作的AudioMixer还没有用到,现在我们开始制作,双击AudioMixer,添加一个SoundEffect。在AudioMixer添加一个Music用来控制背景音乐,SoundEffect用来控制音效,Master用来同时控制二者。图8-261enemies放到怪物的AudioSource的output图8-262添加组件图8-263新建脚本MixLevel图8-264把代码放至Canvas回到MasterMixer,单击volumn,选择exposed。图8-267添加music、sound脚本代码回到UI界面里面的slider条,按照不同的slider条功能添加不同的函数。......
2023-10-17

实例化预设使用上面章节中描述的创建预设的方法。一旦你创建了预设,你就可以简单快速地得到一个预设的拷贝,称为实例。为了创建任何预设的一个实例,从工程视图中拖动一个预设到层次或场景视图中。添加组件和脚本当你选中任何预设或物体时,你可以通过使用组件来向其中添加一些额外的功能。脚本也是组件的一种类型。缺省情况下脚本也包含在组件菜单中。你可以通过Components→Camera-Control来找到它。......
2023-10-17

图8-131GameManager公共变量初始化接下来先整理一下我们的游戏逻辑。GameManager可以分为若干个Tank Manager,Game Manager负责管理每个Tank Manager,而具体的游戏坦克的行为则交给每一个Tank Manager负责。图8-135新建Audio Mixer文件确保左上角选中的是MainMix,然后在Groups选项下单击“+”来创建三个子对象,并分别命名为Music、SFX、Driving。在Prefabs文件夹找到TankExplosion,把Audio Source的Output选择为SFX。整个Tanks游戏的开发流程到此完毕。......
2023-10-17

图8-120公有变量初始化这里要注意的是,Tank Mask的选取必须是Players,否则后面子弹的爆炸将不会作用于坦克。图8-121FireTransform的transform设置2)发射子弹接下来就要实现子弹的发射功能,并且子弹可以蓄能,蓄能越久射击距离也就越长,因此也就需要有一个蓄能状态的指示。首先,选中Hierarchy层级下的Tank,为它新建一个子对象Create Empty,命名为FireTransform。该对象主要是规定子弹的射出位置。测试完毕之后,把Hierarchy层的Tank删除掉,保存当前场景。......
2023-10-17

本小节将介绍的是Unity数据库与存储的相关内容。XML的设计宗旨是传输数据,而非显示数据。7)Xml数据生成步骤在Unity引擎中如何生成本地XML数据?8)Xml数据生成示例9)Xml序列化序列化是将对象状态转换为可保持或传输的格式的过程。12)什么是SQLite①SQLite是一款轻型的数据库。语法:SELECT列名称FROM表名称13)Unity当中使用SQLite导入mono.data.sqlite.dll到Assets文件夹代码添加库:using Mono.Data.Sqlite;使用SQLiteConnection对象,进行数据库连接,此操作可以创建空的数据库。关闭数据库连接,释放资源。…......
2023-10-17

1)案例简述这个案例实现一个非常简单的拾取宝物游戏,主角是一个小球,玩家通过键盘控制小球拾取全部宝物。这是因为,记录分数的text只需要更改其显示内容,即只对它的text组件进行操作,因此只需要获得它的text组件;而winText不同,我们需要它在游戏胜利时显示出来,也就是控制一整个对象,因此需要获得整一个GameObject。......
2023-10-17
相关推荐