图7-3场景视图第一个你应该知道命令是Frame Selected命令。场景视图将移动以居中显示当前选择的物体。图7-8平移点击并拖动当前Gizmo坐标的任何一个坐标轴以便平移,旋转或缩放当前选中物体的变换组件。视图工具的旋转模式Option键,如图7-15所示:图7-15视图工具的旋转模式Option键之后,你可以通过按下Control按钮进入缩放模式。绘制模式下拉框,如图7-17所示:控制栏中的下一项是一组四键。......
2023-10-17

图8-199 制作主角血条
主角血条的制作:选择Create→UI→Image选项(见图8-199)
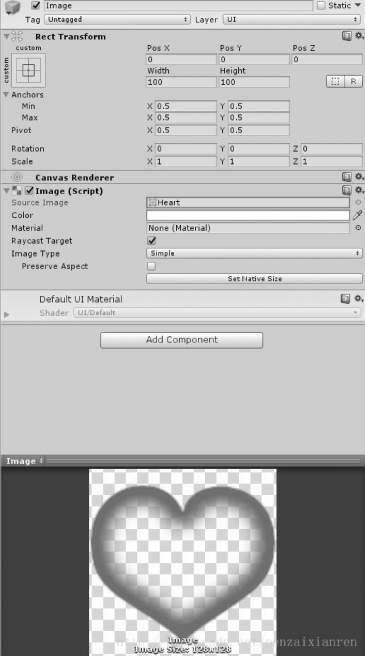
单击SourceImage,选中爱心的图形(见图8-200)。
在RectTransform选中锚点为左下角(见图8-201)。
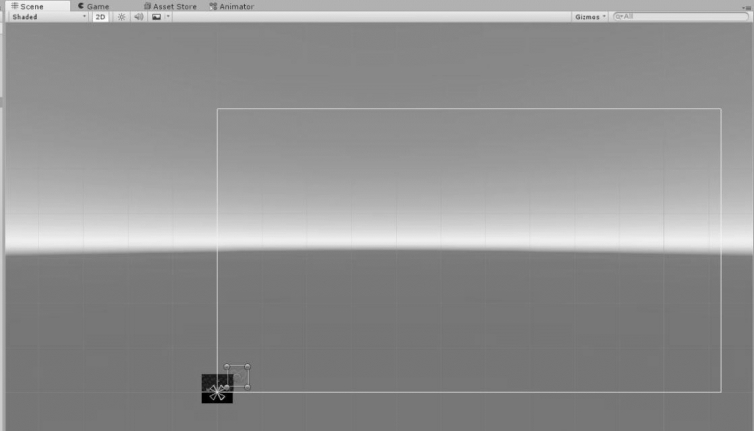
调整Image的位置和大小,可以选择2D视图下操作更加方便(见图8-202)。
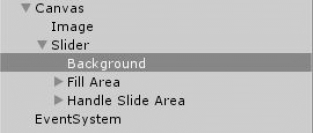
右击Canvas→UI→Slider按钮,选择Background选项(见图8-203)。
更改SourceImage(见图8-204)。

图8-200 选中爱心图形

图8-201 选中锚点

图8-202 调整Image的位置及大小

图8-203 选中Background

图8-204 更改SourceImage

图8-205 删去白色小球(www.chuimin.cn)
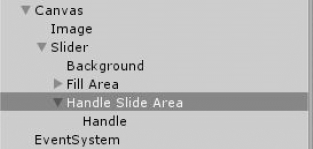
Slider上的白色小球是不需要的,整个删去(见图8-205)。
更改一些血条最大值的属性(见图8-206)。

图8-206 血条属性更改
血条的大小位置自行调整,做完大概如图8-207所示。

图8-207 血条完整视图
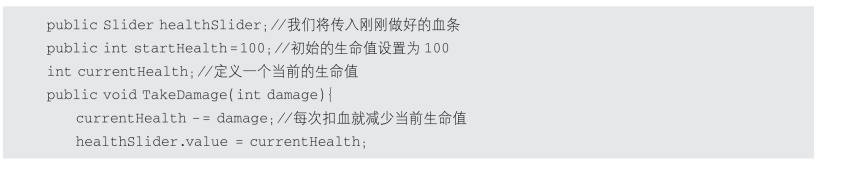
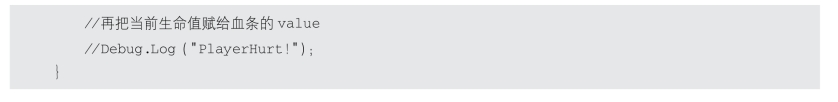
打开PlayerHealth脚本(见图8-208)。

图8-208 PlayerHealth脚本


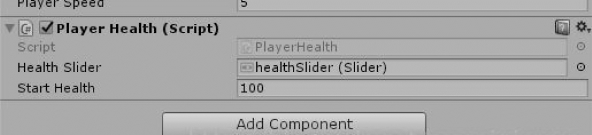
最后一步,将刚刚做好的血条赋给PlayerHealth里的血条变量(见图8-209)。

图8-209 血条赋给PlayerHealth里的血条变量
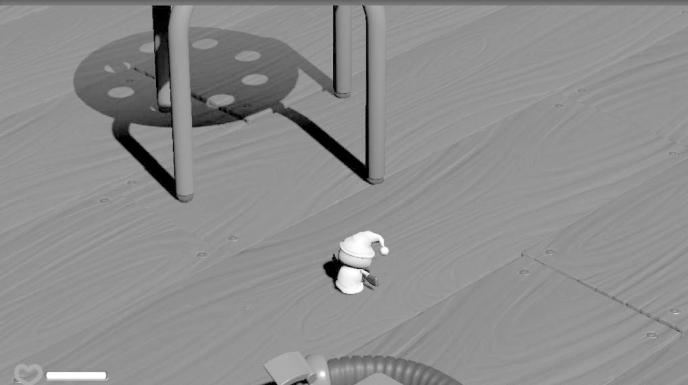
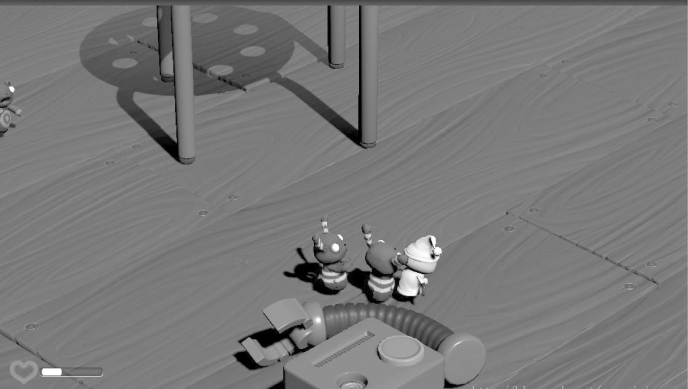
单击运行,可以看到主角被扣血啦(见图8-210)!

图8-210 主角被扣血
有关虚拟现实理论基础与应用开发实践的文章

图7-3场景视图第一个你应该知道命令是Frame Selected命令。场景视图将移动以居中显示当前选择的物体。图7-8平移点击并拖动当前Gizmo坐标的任何一个坐标轴以便平移,旋转或缩放当前选中物体的变换组件。视图工具的旋转模式Option键,如图7-15所示:图7-15视图工具的旋转模式Option键之后,你可以通过按下Control按钮进入缩放模式。绘制模式下拉框,如图7-17所示:控制栏中的下一项是一组四键。......
2023-10-17

尝试添加一个刚体到刚创建的物体上。选择该物体并从菜单中选择Component→physics→Rigidbody。它们使用一个粒子发射器,粒子动画和粒子渲染器来创建一组移动的粒子。音频剪辑是一个引用属性。移除组件如果你想移除一个组件,在检视面板的头部使用option-或右击然后选择移除组件。例如,如果你想访问变换组件的变换功能,你只需要使用transform.Translate()或gameObject.transform.Translate()。使用GetComponent()有许多组件不能成为一个游戏物体类的成员。通过调用GetComponent并存储一个引用到结果中。......
2023-10-17

而MonoBehaviour是Unity中所有脚本的基类,如果使用JS的话,脚本会自动继承MonoBehaviour。如果使用C#的话,需要显式继承MonoBehaviour。OnDestroy:当MonoBehaviour将被销毁时,这个函数被调用。接下来,先看一下,关于MonoBehavior这个类的继承关系。所以综上MonoBehaviour的作用就是开发者可以自定义自己的组件类。图7-56就是MonoBehaviour的生命周期流程。图7-56MonoBehaviour的生命周期流程我们主要关心的是在运行状态,因为此时脚本的生命周期真正开始,如图7-57所示。......
2023-10-17

图5-22基于Particle群组控制脚本编辑器的行为控制界面1)基于物理的动力控制模型控制层完成虚拟角色的行为驱动,包括碰撞检测、漫游、目标跟随、逃跑、对齐等行为的实现。2)角色行为控制模型在对虚拟角色的动力控制模型建模基础上,我们通过对受力向量的数学计算来得出合成受力,从而驱使虚拟行人的各种行为。避开障碍行为通过对角色施加与圆心到障碍物中心相反的推力来使它远离障碍物。......
2023-10-17

首先创建一个文件夹Animation用来存放GameController文件,在文件夹内右击新建一个Animator Controller。图8-163发现新Tab将PlayerController放到主角身上的Animator组件里面的Controller。图8-173加入函数到Update()图8-174主角移动,播放Move动画又一个bug出现,主角停下来时,还是播放Move动画,因为刚刚的Animator并没有设计从Move状态转为Idle状态的条件。图8-175主动停止,仍在播放Move动画isMoving设置false,再运行游戏,主角就正常的Move和Idle了。......
2023-10-17

图8-177CameraFollow脚本offset是相机初始时与主角之间的距离,speed是相机移动的速度,target设置为public,待会直接拖动主角挂到这里。Lerp是插值的概念,简单来说就是使相机平滑地移动而不是瞬间移位。图8-178脚本挂到相机将游戏场景中的物体加入BoxColider。图8-179加入BoxColider单击Window→Navigation自动寻路组件,Unity只对静止的物体计算,选中所有的场景物体,选择static项。图8-183加入NavMeshAgent组件图8-184添加Player标签图8-185怪物出生点设置图8-186新建脚本EnemyManager将这个脚本挂在一个空物体上。......
2023-10-17

移动VR一般受到一些设备的限制,操作方式比较有限。现在需要添加移动VR专属的角色控制脚本。运行游戏,检测移动VR的编辑器模拟模式。角色可以顺利跟随导航标识移动到目标位置。图9-121确定Mouse Control是否勾选图9-122检测移动VR的编辑器模拟模式在VRUIPanel中有这么一段代码:主要就是为了Cardboard而实现的Cardboard输入操作就是通过这个Input.GetTouch来实现的。......
2023-10-17

图5-15结构表示意图3)过渡运动构建运动图的核心思想就是在不同运动之间寻找过渡点,在相似帧之间构造过渡运动,把初始的运动集组织成一个图结构。......
2023-10-17
相关推荐