熟练掌握演示文稿主题模板、颜色、字体、效果的设置。实验2:对名称为“自我介绍”的演示文稿,按照以下要求进行设置并应用于幻灯片母版:对于首页所应用的标题母版,将其中的标题样式设为幼圆、60号字。......
2023-10-31
本节主要通过一个切片的应用实例,来巩固关于切片的运用知识,包括创建切片、设置切片选项和编辑切片等。
 执行“文件”→“打开”命令,打开本书提供的配套光盘/源文件/实例/第12章/切片的应用-1.ai文档,该文档绘制的是网页版面设计图。
执行“文件”→“打开”命令,打开本书提供的配套光盘/源文件/实例/第12章/切片的应用-1.ai文档,该文档绘制的是网页版面设计图。
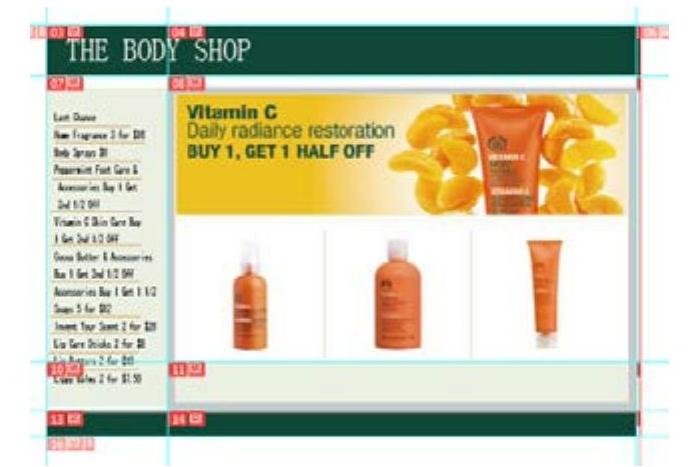
 执行“视图”→“标尺”→“显示标尺”命令,调出文档的标尺。然后,从标尺上拖出参考线并放置在要切割图稿的位置,如图12-18所示。
执行“视图”→“标尺”→“显示标尺”命令,调出文档的标尺。然后,从标尺上拖出参考线并放置在要切割图稿的位置,如图12-18所示。
 执行“对象”→“切片”→“从参考线创建”命令,Illustrator CS6则根据参考线的位置来生成切片,效果如图12-19所示。
执行“对象”→“切片”→“从参考线创建”命令,Illustrator CS6则根据参考线的位置来生成切片,效果如图12-19所示。

图12-18 设置参考线

图12-19 创建切片
 执行“视图”→“参考线”→“隐藏参考线”命令,将参考线隐藏,使得更画面更清晰。然后,在工具箱中单击切片选择工具
执行“视图”→“参考线”→“隐藏参考线”命令,将参考线隐藏,使得更画面更清晰。然后,在工具箱中单击切片选择工具 ,在画板中按住Shift键依次单击切片区域,使得同时能选中多个切片。
,在画板中按住Shift键依次单击切片区域,使得同时能选中多个切片。
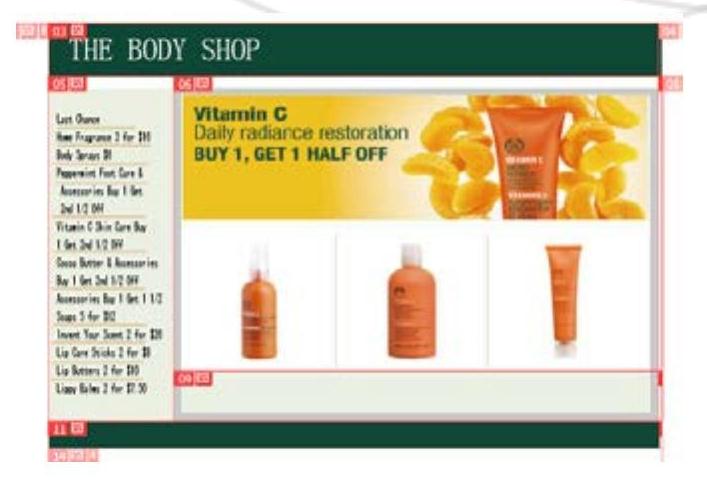
 选择相应的切片,执行“对象”→“切片”→“组合切片”命令,将所选的切片合并为一个切片,使画面划分为5个大的切片区域,如图12-20所示。
选择相应的切片,执行“对象”→“切片”→“组合切片”命令,将所选的切片合并为一个切片,使画面划分为5个大的切片区域,如图12-20所示。
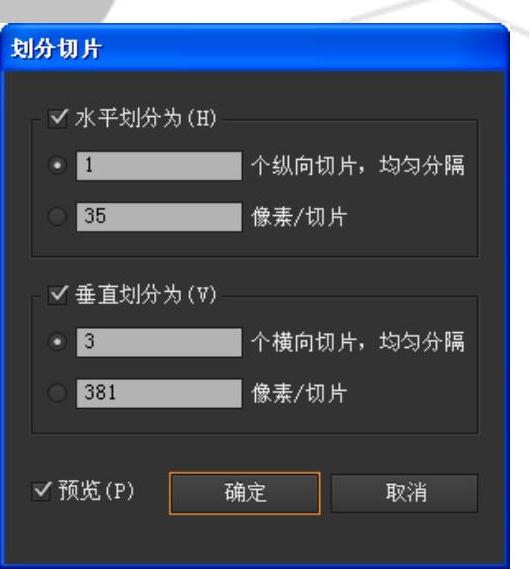
 选择水平方向上的倒数第2个切片,执行“对象”→“切片”→“划分切片”命令,打开“划分切片”对话框。在对话框中,设置“垂直划分为”选项的数值,如图12-21所示。单击“确定”按钮,所选的切片被划分为3个大小相等的切片,如图12-22所示。
选择水平方向上的倒数第2个切片,执行“对象”→“切片”→“划分切片”命令,打开“划分切片”对话框。在对话框中,设置“垂直划分为”选项的数值,如图12-21所示。单击“确定”按钮,所选的切片被划分为3个大小相等的切片,如图12-22所示。
 执行“文件”→“存储为Web和设备所用格式”命令,打开“存储为Web和设备所用格式”对话框,在对话框的右部预览框中可以查看和选择切片。
执行“文件”→“存储为Web和设备所用格式”命令,打开“存储为Web和设备所用格式”对话框,在对话框的右部预览框中可以查看和选择切片。

图12-20 组合切片效果

图12-21 设置垂直划分数值(www.chuimin.cn)

图12-22 划分切片效果
 在对话框中单击切片选择工具
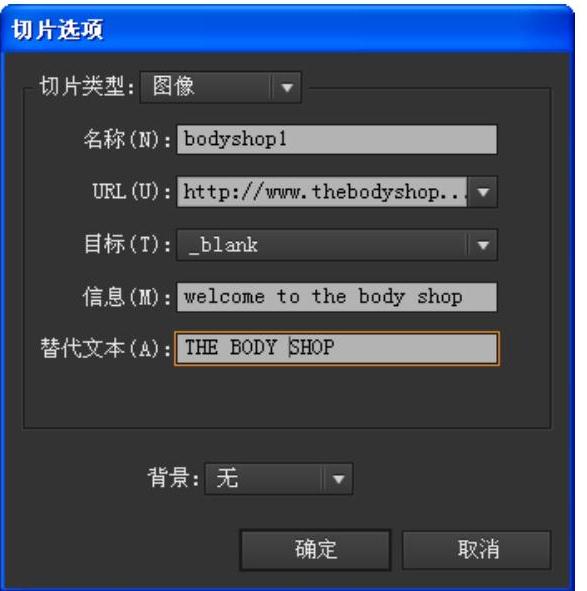
在对话框中单击切片选择工具 ,并在预览框中双击第6编号切片(水平方向上第一个切片),打开该切片的“切片选项”对话框。在对话框中,设置该切片为“图像”类型,并设置该切片的名称、链接地址等选项,如图12-23所示。然后,单击“确定”按钮退出对话框。
,并在预览框中双击第6编号切片(水平方向上第一个切片),打开该切片的“切片选项”对话框。在对话框中,设置该切片为“图像”类型,并设置该切片的名称、链接地址等选项,如图12-23所示。然后,单击“确定”按钮退出对话框。
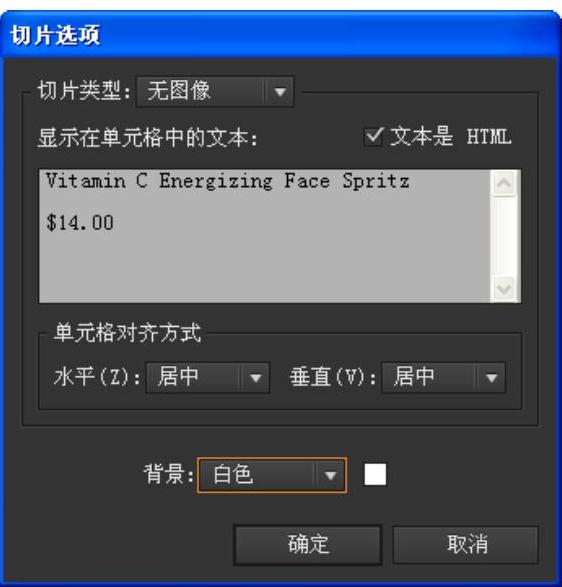
 双击第6编号切片(在第6步骤中划分的切片中的垂直方向第1个切片),打开该“切片选项”对话框。在对话框中,设置切片类型为“无图像”,在“在单元格中显示的文本”选项文本框中输入需要在网页中显示的文字,并选择“文本是HTML”复选框,设置单元格中文本的对齐方式为“居中”和单元格背景颜色,如图12-24所示。
双击第6编号切片(在第6步骤中划分的切片中的垂直方向第1个切片),打开该“切片选项”对话框。在对话框中,设置切片类型为“无图像”,在“在单元格中显示的文本”选项文本框中输入需要在网页中显示的文字,并选择“文本是HTML”复选框,设置单元格中文本的对齐方式为“居中”和单元格背景颜色,如图12-24所示。

图12-23 设置“图像”类型切片

图12-24 设置“无图像类型”切片
 单击“确定”按钮退出“切片选项”对话框。然后,使用同样的方法,将第7号和第8号切片设置为“无图像”类型,并设置单元格中的显示文本、文本对齐方式和背景颜色。
单击“确定”按钮退出“切片选项”对话框。然后,使用同样的方法,将第7号和第8号切片设置为“无图像”类型,并设置单元格中的显示文本、文本对齐方式和背景颜色。
 单击“存储为Web和设备所用格式”对话框中的“存储”按钮,在弹出的“将优化结果存储为”对话框中将文档重命名,存储为HTML格式的文件。然后,使用Web浏览器打开存储的HTML文件,网页效果如图12-25所示。
单击“存储为Web和设备所用格式”对话框中的“存储”按钮,在弹出的“将优化结果存储为”对话框中将文档重命名,存储为HTML格式的文件。然后,使用Web浏览器打开存储的HTML文件,网页效果如图12-25所示。

图12-25 网页效果
在打开的网页中,将鼠标放置在网页顶部的图像上,浏览器的状态栏中则显示出相应的信息,鼠标指针上也显示有替代文本信息。在网页的产品图片下方的单元格中,显示了相应的HTML格式的产品介绍文本。这些在“切片选项”对话框中设置的文本,在Illustrator CS6中并未显示,在网页浏览器中才能进行查看。另外,这些文本已经转换为HTML格式,可以通过Dreamweaver、PageMaker等网页制作软件来修改这些文本的大小、颜色、字体等,进行进一步的网页设计。
单击网页顶部的图像,将弹出新的浏览器并转到设置的http://www.thebodyshop.com链接地址。

熟练掌握演示文稿主题模板、颜色、字体、效果的设置。实验2:对名称为“自我介绍”的演示文稿,按照以下要求进行设置并应用于幻灯片母版:对于首页所应用的标题母版,将其中的标题样式设为幼圆、60号字。......
2023-10-31

与西方国家的科学技术相比,中国传统科学技术一开始便具有鲜明的实用性取向。所以,尽管中国古代的科学家们在天文学方面拥有丰富的观测资料,但是却只是为制定历法服务,极少尝试理论构建,自然也就未能形成系统的理论体系。......
2023-08-30

基于上述参数的算法,分别对L-SHSCP模型在电脑(配置)上进行计算。对L-SHSCP模型,折扣系数α依次取值为0.4、0.6和0.8;最大时间约束T分别取值720、960、1 200和1 440分钟。根据改进遗传算法的收敛情况,种群适应度逐渐向最优适应度值收敛,收敛速度和计算结果令人满意,也说明改进遗传算法对L-SHSCP模型求解的有效性。......
2023-09-19

可编程序控制器、变频器、伺服电机、人机界面是驱动控制系统中不可缺少的组成部分。通常,纺织机械系统中的电动机普遍采用通用变频器控制,所有的变频器则统一由PLC控制。图解演示例如,图11-35所示变频器在电梯智能控制中的应用。图11-35 变频器在电梯智能控制中的应用5.变频器在民用改善环境中的应用随着人们对生活质量和环境的要求不断提高......
2023-06-24

,xn}输出:未知样本X所属类别号3.朴素贝叶斯分类算法演示表3-9朴素贝叶斯示例数据集样本X7={打喷嚏,建筑工人,?朴素贝叶斯分类算法的优点在于容易实现,在大多数情况下所获得的结果比较好。......
2023-11-08

图4.9.1 零件模型及模型树Step1.新建文件。图4.9.2 草图1图4.9.3 基准平面1Step4.创建图4.9.4所示的草图2。图4.9.7 网格曲面1图4.9.8 拉伸特征1图4.9.9 截面草图Step9.创建修剪特征1。选择下拉菜单命令;依次选取图4.9.12所示曲线,单击按钮,完成有界平面1的创建。Step12.后面的详细操作过程请参见随书光盘中video\ch04.09\reference\文件下的语音视频讲解文件SCOOP-r01.avi。......
2023-11-20

PW4000航空发动机的4号轴承润滑油压力管材质为不锈钢,接头进行感应钎焊。航空发动机管件钎焊修复的工艺过程包括管路表面的清理、钎剂与钎料的预置、钎焊定位、感应钎焊、焊后处理。......
2023-06-26

电触头是开关电器中直接承担接通和分断电路的元件,其性能好坏直接影响到开断容量、使用寿命及运行可靠性。而Ag-W电触头和触板的连接在生产中采用电阻钎焊实现。若钎焊时间过长,接头处热量将剧增,温度不断上升,造成液体钎料流失,强度降低;而钎焊时间太短,接头电阻产生的热量不够,钎料来不及充分润湿被焊金属,从而使钎料流布不均匀,接头强度降低。钎焊时间控制在3.5~4.5 s,AgW50和纯铜电阻钎焊可获得最高的接头强度。......
2023-06-26
相关推荐