图8-11 选择画笔类型图8-12 书法画笔选项在画笔形状编辑器中,可以通过鼠标指针直接拖移编辑器中的画笔,从而改变画笔的形状。图8-13 画笔编辑器和变量预览窗口图8-14 散点画笔选项●:该选项的数值可以定义路径两侧对象与路径之间的接近程度。该选项仅适用于有数位板的情形。图8-15 “毛刷画笔选项”对话框●:在该选项文本框中输入画笔的名称。可以使用与其他毛刷画笔选项相同的方式来设置此属性。......
2023-10-16
Illustrator CS6文档中的切片与生成的网页中的表格单元格相对应。默认情况下,切片区域可导出为包含于表格单元格中的图像文件。切片的选项用来决定切片内容如何在生成的网页中显示和发挥作用。
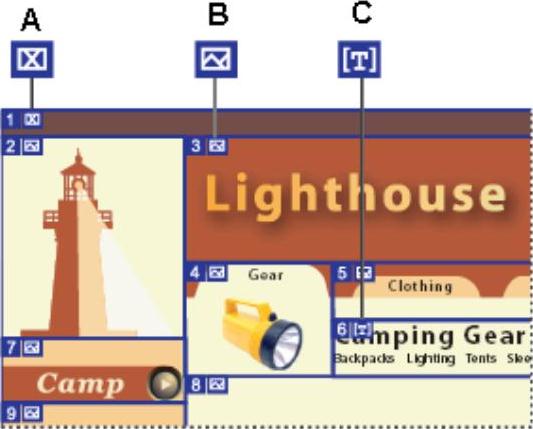
按切片内容来分,可以分为“无图像”切片、“图像”切片和“HTML文本”切片。在切片的编号旁边的标签上可以显示切片类型,如图12-10所示(A:“无图像”切片、B:“图像”切片、C:“HTML文本”切片)。
在画板上选择切片后,执行“对象”→“切片”→“切片选项”命令;或用切片选择工具 双击“存储为Web和设备所用格式”对话框中的切片,可以打开“切片选项”对话框。
双击“存储为Web和设备所用格式”对话框中的切片,可以打开“切片选项”对话框。
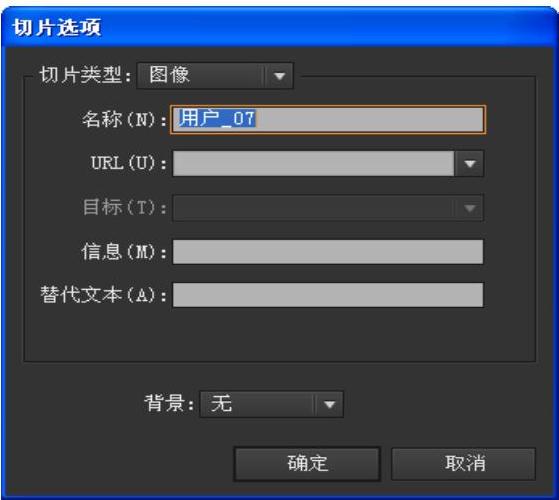
在“切片选项”对话框中可以选择切片类型并设置对应的选项。如果希望切片区域在生成的网页中为图像文件,则选择“图像”切片类型,“图像”类型选项如图12-11所示。

图12-10 不同的切片类型

图12-11 “切片选项”对话框(www.chuimin.cn)
在“名称”选项中可为图像命名;如果希望图像带有HTML链接,可以在“URL”文本框中输入链接地址,并在“目标”下拉列表中选择链接的目标框架。另外,还可以设置当鼠标位于图像上时浏览器的状态栏中所显示的信息和未显示图像时所显示的替代文本,以及表单元格的背景颜色。
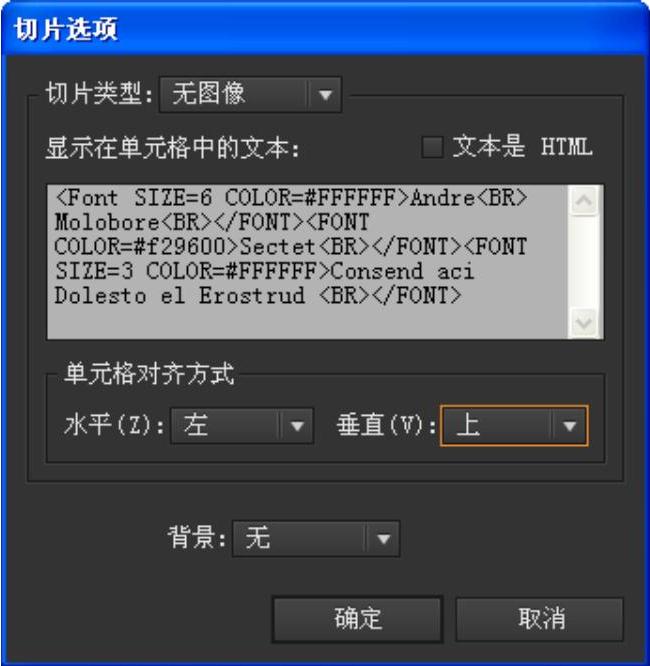
如果希望在生成的网页中包含HTML文本和背景颜色,则选择“无图像”切片类型,“无图像”类型选项如图12-12所示。在“在单元格中显示的文本”选项文本框中可以输入需要在网页中显示的文本,选择“文本是HTML”复选框可以将输入的文本设置为HTML格式。另外,还可以设置“水平”和“垂直”选项,更改表格单元格中文本的对齐方式。
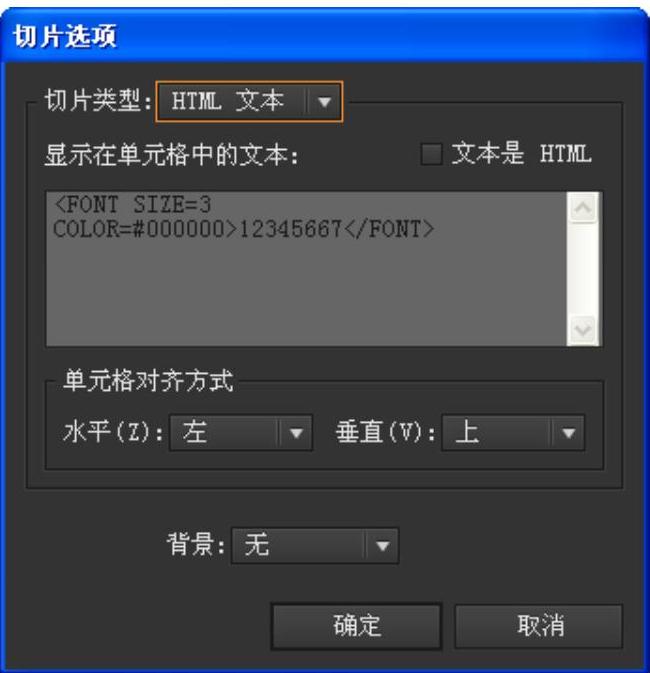
如果希望将Illustrator文本转换为HTML文本,则选择“HTML文本”切片类型,“HTML文本”类型选项如图12-13所示。然而,只有通过选择文本对象并执行“对象”→“切片”→“建立”命令来创建切片后,此类型才可用。设置该类型的切片,可以通过生成的网页中基本的格式属性将Illustrator CS6文本转换为HTML文本。如果要编辑文本,可以直接更新图稿中的文本。

图12-12 “无图像”类型选项

图12-13 “HTML文本”类型选项

图8-11 选择画笔类型图8-12 书法画笔选项在画笔形状编辑器中,可以通过鼠标指针直接拖移编辑器中的画笔,从而改变画笔的形状。图8-13 画笔编辑器和变量预览窗口图8-14 散点画笔选项●:该选项的数值可以定义路径两侧对象与路径之间的接近程度。该选项仅适用于有数位板的情形。图8-15 “毛刷画笔选项”对话框●:在该选项文本框中输入画笔的名称。可以使用与其他毛刷画笔选项相同的方式来设置此属性。......
2023-10-16

分别选择这12个命令,都可以进入“首选项”对话框对Illustrator CS6的预制进行相应的调整。该对话框中的各选项的功能详细介绍如下:●:该选项用于设置标尺的度量单位。......
2023-10-16

在画板中或“存储为Web和设备所用格式”对话框中都可以查看和选择切片。如果更改切片的排列或切片总数,切片编号则会更新,以反映新的顺序。在工具箱中单击切片选择工具,在画板中单击要选择的用户切片区域,即可选择该切片,被选中的区域边界则高亮显示。图12-8 选择切片注意:无法对自动切片进行选择,这些切片为灰显状态。可以设置切片是否显示编号和线条颜色,如图12-9所示。图12-9 编辑切片的显示模式......
2023-10-16

在1.5.3小节中讲过,单击后,在出现的AutoCAD菜单中有一个按钮,单击此按钮,系统会弹出对话框,该对话框包含系统和绘图环境的设置选项。该选项卡用于指定AutoCAD支持文件的搜索路径、工作支持文件的搜索路径及帮助文件的路径等。该选项卡用于设置AutoCAD中打印和发布的相关选项,例如默认的输出设置和控制打印质量等设置。该选项卡用于实现指定鼠标右键操作的模式、指定插入单位等设置。......
2023-09-22

通过设置数值轴,可以控制每个轴上显示的刻度线,改变刻度线的长度,并添加标签。图10-34 数值轴选项图10-35 图表的刻度值设置效果●:刻度值用来确定数值轴、左轴、右轴、下轴或上轴的刻度线的位置。选择“忽略计算出的值”选项,可以手动设置刻度线的位置,包括刻度的最小值、最大值和标签之间的刻度数量。例如,设置前缀为“#”,后缀为“项”,生成的柱形图表的数值轴标签效果如图10-38所示。......
2023-10-16

Illustrator CS6为菜单命令和工具按钮提供一套标准的键盘快捷键。图1-28 “键盘快捷键”对话框图1-29 编辑快捷键如果用户修改的快捷键已经被用于另一个命令或者工具,或者输入的快捷键不正确,在对话框左下角的空白区域会显示一个更改设置的警告信息,如图1-30所示。图1-30 更改快捷键的警告信息设置了新的快捷键后,旧的快捷键随之被清除。完成了快捷键设置之后,单击“确定”按钮退出对话框。......
2023-10-16
相关推荐