在本节中将要制作的特效文字为图案字,即在文字填充中包含有图案的效果,具体步骤如下:选择工具箱中的星形工具,在工作区单击,弹出“星形”对话框。选择任意一个星形,星形的四周将出现定界框。重复该操作,调整工作区中各个星形的大小,并调整星形的位置,使排列疏密得当。这时,文字中被嵌入了星形和矩形组成的图案,效果如图9-97所示。......
2023-10-16
在本节中主要介绍简单的文字特效投影字的制作,具体步骤如下:
 单击工具箱中的文字工具
单击工具箱中的文字工具 ,在工作区中单击鼠标并输入文字“Illustrator”。
,在工作区中单击鼠标并输入文字“Illustrator”。
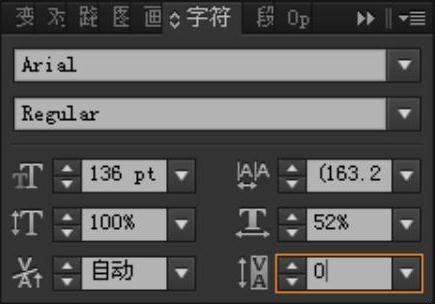
 执行“窗口”→“文字”→“字符”命令或按下Ctrl+T键,打开“字符”面板。在面板中对文字进行大小、字体、字体缩放的设置,如图9-65所示。这时,文字的效果如图9-66所示。
执行“窗口”→“文字”→“字符”命令或按下Ctrl+T键,打开“字符”面板。在面板中对文字进行大小、字体、字体缩放的设置,如图9-65所示。这时,文字的效果如图9-66所示。
 选择文字并按住Alt键进行拖动,复制出一个新的文字。选择复制的文字,执行“文字”→“创建轮廓”命令,将复制的文字转换为图形。这时,图形化的文字上出现了一些可编辑的锚点,效果如图9-67所示。
选择文字并按住Alt键进行拖动,复制出一个新的文字。选择复制的文字,执行“文字”→“创建轮廓”命令,将复制的文字转换为图形。这时,图形化的文字上出现了一些可编辑的锚点,效果如图9-67所示。

图9-65 设置文字字符选项

图9-66 文字效果

图9-67 转换图形效果
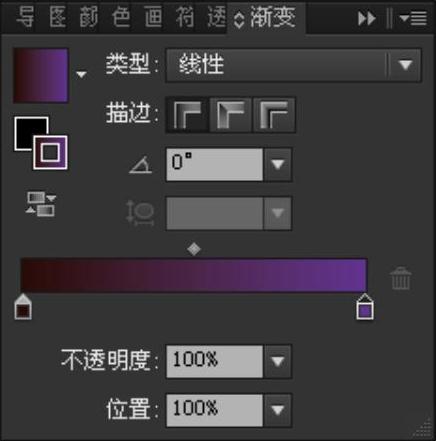
 选择文字图形,执行“窗口”→“渐变”命令,打开“渐变”面板。在面板中,设置渐变“类型”为“线性”,“角度”为-90°,渐变颜色为“咖啡色”到“紫色”,如图9-68所示。这时,文字图形的渐变效果如图9-69所示。
选择文字图形,执行“窗口”→“渐变”命令,打开“渐变”面板。在面板中,设置渐变“类型”为“线性”,“角度”为-90°,渐变颜色为“咖啡色”到“紫色”,如图9-68所示。这时,文字图形的渐变效果如图9-69所示。
 选择文字图形,执行“对象”→“变换”→“倾斜”命令,打开“倾斜”对话框。在对话框中设置图形的倾斜角度,如图9-70所示。
选择文字图形,执行“对象”→“变换”→“倾斜”命令,打开“倾斜”对话框。在对话框中设置图形的倾斜角度,如图9-70所示。

图9-68 设置渐变选项

图9-69 文字图形渐变效果(www.chuimin.cn)

图9-70 设置图形倾斜角度
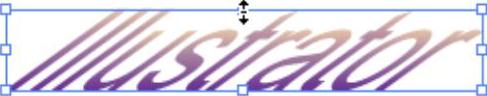
 单击“确定”按钮,图形倾斜效果如图9-71所示。选择文字图形,在图形四周出现定界框。将光标放在定界框上部的中间控制点上,使鼠标的光标变为
单击“确定”按钮,图形倾斜效果如图9-71所示。选择文字图形,在图形四周出现定界框。将光标放在定界框上部的中间控制点上,使鼠标的光标变为 。这时,向下拖动鼠标从而调整图形的高度,效果如图9-72所示。
。这时,向下拖动鼠标从而调整图形的高度,效果如图9-72所示。
 选择文字,执行“对象”→“排列”→“置于顶层”命令,将文字放在文字图形的上层。然后,移动文字和文字图形,使它们的位置如图9-73所示。
选择文字,执行“对象”→“排列”→“置于顶层”命令,将文字放在文字图形的上层。然后,移动文字和文字图形,使它们的位置如图9-73所示。
 选择文字,执行“窗口”→“色板”命令,打开“色板”面板。在面板中,单击“白色”,使文字的颜色设置为白色。
选择文字,执行“窗口”→“色板”命令,打开“色板”面板。在面板中,单击“白色”,使文字的颜色设置为白色。

图9-71 图形倾斜效果

图9-72 调整图形高度效果
 单击工具箱的矩形工具
单击工具箱的矩形工具 ,在工作区中绘制一个矩形,并在“色板”面板中设置矩形颜色为“烟”色。然后,执行“对象”→“排列”→“置于底层”命令,将矩形放在文字下层。这时,简单的投影字特效已经完成,效果如图9-74所示。
,在工作区中绘制一个矩形,并在“色板”面板中设置矩形颜色为“烟”色。然后,执行“对象”→“排列”→“置于底层”命令,将矩形放在文字下层。这时,简单的投影字特效已经完成,效果如图9-74所示。

图9-73 调整文字和图形的位置

图9-74 投影字效果

在本节中将要制作的特效文字为图案字,即在文字填充中包含有图案的效果,具体步骤如下:选择工具箱中的星形工具,在工作区单击,弹出“星形”对话框。选择任意一个星形,星形的四周将出现定界框。重复该操作,调整工作区中各个星形的大小,并调整星形的位置,使排列疏密得当。这时,文字中被嵌入了星形和矩形组成的图案,效果如图9-97所示。......
2023-10-16

图2-1-16创建调整图层添加CC Flo Motion特效。选中“调整图层1”图层,单击右键,选择“效果/扭曲/CC Tiler”命令,单击Scale(缩放)前的码表,设置关键帧,如图2-1-18所示。图2-1-19图层的基本属性单击属性前的码表可设置该属性的关键帧,在不同时间处可修改各种属性的参数值,形成动画效果。按同样方法,在第4 s、第6 s处添加关键帧,Scale值分别设为“30.0%”和“20.0%”,实现缩放动画效果。......
2023-10-17

图3-1-14缩短退出动画时间技能点拨调整文本预设动画的播放速度:选中文字图层,按“U”键显示关键帧,调节两个关键帧之间的距离,距离越近文本动画的播放速度越快。如需删除预设动画,直接选中“动画1”,按“Delete”键即可删除对应的预设动画。部分制作复杂的预设动画可能包含不止一个动画,可将所有添加的动画删除,并重置图层的变换属性,使文字图层重回初始状态,如图3-1-19所示。图3-1-19删除文字图层的预设动画......
2023-10-17

浮出阴影字第1步:先打开一个图形来作为背景(如下图的大理石背景,您可以根据自己的需要选择背景图片);然后新建一个颜色通道Alpha1;第2步:选择工具栏上的文字遮罩工具,然后在屏幕上输入一个“缘”字,并将前景色设置为白色后按Alt+Backspace填入文字的前景色;第3步:请在颜色通道工作板(Channels)点选第一行的RGB颜色通道,以回到RGB通道; 四、回到图层(Layers)工作板,建......
2024-01-27

图1-2和图1-3所示是使用Illustrator CS6绘制的用于房地产公司展示给用户的简要地图。图1-4和图1-5所示分别为使用Illustrator CS6制作的宣传海报和宣传册。除了在Illustrator CS6中直接绘制外,手绘稿经过扫描得到的位图还可以通过Illustrator CS6转换为矢量图,并重新组织线条和进行填色图。图1-6和图1-7所示的通过Illustrator CS6绘制的动漫图像。图1-8和图1-9是使用Illustrator CS6绘制的科学试验的展示插图和图标。......
2023-10-16

光线调整如左图:结果如左图:第7步:在层Layer1,执行Layer——Effect—Bevel&Emboss做浮雕,调整效果,结果如左图:......
2024-01-27

图1-1-5所示是“东方梦工厂影视标志”视频的3帧图像。只有遵循一样的技术标准,才能够实现电视机正常接收电视信号、播放电视节目,目前全世界主要使用3种制式。......
2023-10-17

首先制作地面,当飞船飞动的时候,地面可以相对运动,表明飞船正在飞。图10-36 测试激光图10-37 添加地面为了显示飞船向右运动的效果,根据相对论,可以向左移动地面,好像坐车的时候感觉地面向后移动一样。第五行groundspeed=10;建立一个新的变量groundSpeed,它的值等于10。MainGround影片剪辑只有一帧,但是它将一直进入那一帧,这个动作是循环的。第三行检查mainGround是否已经移动到使mainGround内部的第一个ground完全移出舞台。在spaceship的脚本窗口中,为spaceship添加另外一个消息处理函数。......
2023-10-30
相关推荐