学习契约的实施要求:第一,先向学习者说明拟定学习契约的目的;第二,给学习者提供学习契约的范例,并说明要点;第三,要求学习者根据学习目标、学习方法、学习时间、学习成果等项目,列出切实可行的个人学习契约;第四,单独与学习者沟通,修正并确认契约内容;第五,按照契约进行学习,教、学双方共同对学习过程及学习效果进行检查。......
2023-10-02
1.快捷直观、实时显现
SketchUp提供了强大的实时显现工具,如基于视图操作的照相机工具,能够从不同角度、不同显示比例浏览建筑形体和空间效果,并且这种实时处理完毕后的画面与最后渲染输出的图片完全一致,所见即所得,不用花费大量时间来等待渲染效果,如图1-11所示。

图1-11 处理完毕后的效果
2.表现风格多种多样
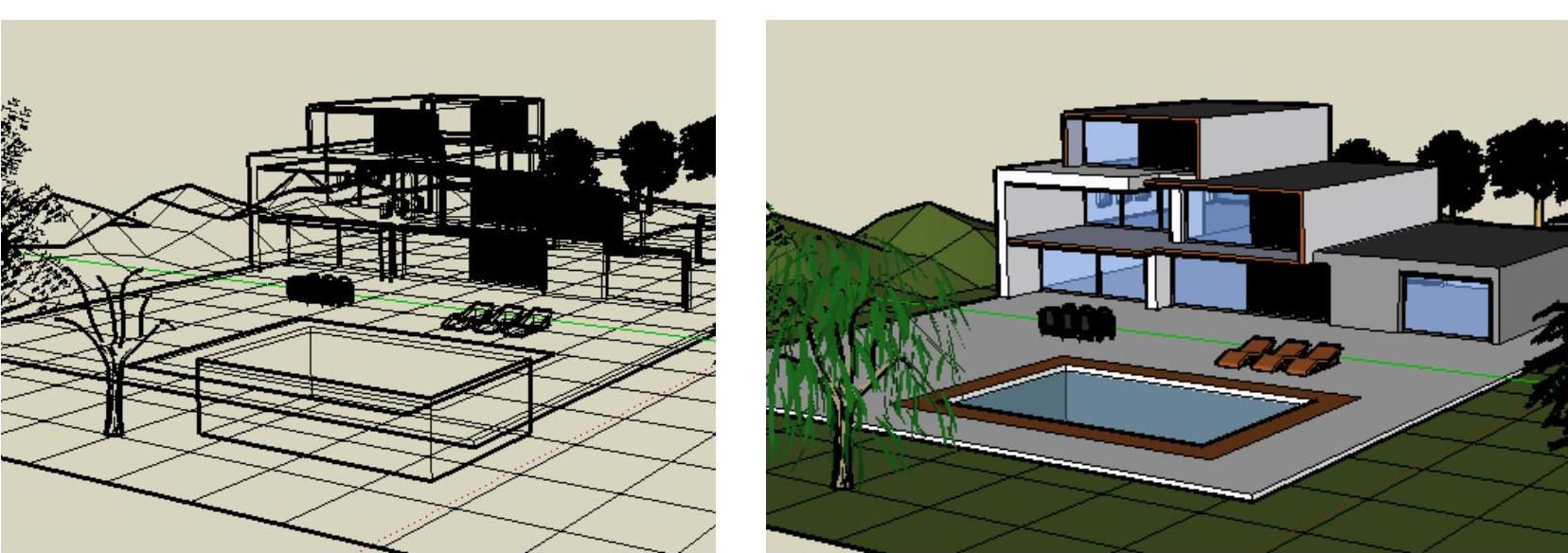
SketchUp有多种模型显示模式,例如线框模式、消隐线模式、着色模式、X光透视模式等,这些模式是根据辅助设计侧重点不同而设置的。SketchUp的表现风格也是多种多样,如水粉、马克笔、钢笔、油画风格等。例如线框模式和阴影模式的效果如图1-12所示。

图1-12 不同显示模式的对比效果
3.不同属性的页面切换
SketchUp提出了“页面”的概念,页面的形式类似一般软件界面中常用的页框。通过页框标签的选取,用户能在同一视图窗口中方便地进行多个页面视图的比较,方便对设计对象的多角度对比、分析、评价。页面的性质就像滤镜一样,可以显示或隐藏特定的设置。如果以特定的属性设置储存页面,当此页面被激活时,SketchUp会应用此设置;页面的部分属性如果未储存,则会使用既有的设置;这样能让设计师快速地指定视点、渲染效果、阴影效果等多种设置组合。这种页面的使用特点不仅有利设计过程,更有利于成果展示,加强与客户的沟通。图1-13所示为在SketchUp中从不同页面角度观看某一建筑方案的效果。

图1-13 从不同页面角度观看效果
4.低成本的动画制作
SketchUp回避了“关键帧”的概念,用户只需设定页面和页面切换时间,便可实现动画自动演示,提供给客户动态信息。另外,利用特定的插件还可以提供虚拟漫游功能,自定义人在建筑空间中的行走路线,给人身临其境的体验,如图1-14所示。通过方案的动态演示,客户能够充分理解设计师的设计理念,并对设计方案提出自己的意见,使最终的设计成果更好地满足客户需求。

图1-14 动画自动演示效果

学习契约的实施要求:第一,先向学习者说明拟定学习契约的目的;第二,给学习者提供学习契约的范例,并说明要点;第三,要求学习者根据学习目标、学习方法、学习时间、学习成果等项目,列出切实可行的个人学习契约;第四,单独与学习者沟通,修正并确认契约内容;第五,按照契约进行学习,教、学双方共同对学习过程及学习效果进行检查。......
2023-10-02

在程序中合理地应用Java API包中的类和接口,可以大大提高编程效率。Java API开发包是JDK的一个组成部分。接下来,介绍Java API中几种常用的包。1)java.lang包java.lang包是Java语言中最核心的包,能提供一些Java程序设计中最基础的类。为确保Java语言的纯面向对象特性以及为各种数据类型的数据提供相应的操作方法,Java API中为各种基本数据类型提供的对应封装器类均包含在java.lang包中。5)java.sql包java.sql包主要包含用于数据库连接与处理的相关的类与接口。......
2023-11-22

沈卫明对面向智能体的设计和分析方法进行了详细的阐述: AODM 是采用基于角色的系统分解方法, 系统中角色及其关系的分析有助于智能体类的识别; 对每个智能体类进行的功能分析可以用来定义智能体所提供或使用的服务、 行为以及智能体之间的交互; 对智能体的产生、 存在时间、 扮演的角色等定义确定了智能体间的控制关系。而AODM 设计方法也是继面向对象OO设计方法之后成为新一代的软件开发方法。......
2023-06-20

在Java语言中,解决这一问题的方法是使用java.util包中的ArrayList类,该类提供了许多的方法,可用于实现数组的动态操控。public ArrayList;该构造器用一个ICollection对象来构造,并将该集合的元素添加到ArrayList类。public ArrayList;该构造器用指定的大小来初始化内部的数组。Capacity属性:用于表示目前ArrayList类所能够包含的最大数量。......
2023-11-22

在以学习者为中心的设计过程中,需要确保为学习者提供有吸引力的移动学习体验,从而吸引他们持续接受教育。教学设计、技术设计和可用性设计的最终目标是促进并保持学习者的高满意度。为了确保学习者的高满意度,移动学习设计的综合模型需要考虑地点、技术以及文化。......
2023-11-30

获得最佳效果没有统一模式,只有设计PCB的一般原则,必须在一般原则指导下精心设计。一台性能优良的电子设备,除了选用质量高的元器件外,PCB的组件布局和电路走向以及正确的结构设计也是决定电子设备可靠性的关键性因素。因此,要把正确设计PCB元器件布局结构和正确选取布线方法以及整体电子设备的制造工艺结构3个方面联合起来进行设计。在进行PCB设计时,必须遵守PCB设计的一般原则,并符合抗干扰的要求。......
2023-06-25

严格遵守睡眠、起床时间,保证高质量的睡眠,才能在学习时精力充沛,不容易打瞌睡。学习时容易打瞌睡,可以采取加强课前预习,带着问题听课的方法,这样接收信息更主动。平时多培养主动学习的意识,带着浓厚的兴趣去学习,就不会觉得学习是一件枯燥的事情,这样在学习的时候就不会打瞌睡了。......
2023-08-11

事实上芯片直接附在母板上,这样做的目的是:1)将互连芯片直接附于母板可以减小照明系统的尺寸;2)能够设计出基于阵列或其他特定图案的紧凑型照明系统;3)通过限制器件的热阻来降低总热阻。事实上,在这些末端应用中,散热需求和芯片与基片间的CTE失配会成为关键性问题。......
2023-06-15
相关推荐