图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19
●【 修改Ⅱ】工具栏  。
。
● 命令行:EATTEXT↙。
● 菜单:【工具】→【属性提取】。
【例5-11】 提取属性示例。
(1)为说明属性提取的过程,先准备条件图:
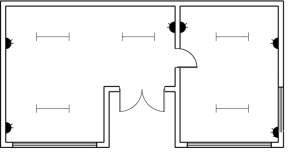
1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。
2)创建“插座.dwg”属性块:
a)图形部分如图5-36所示,其半圆的半径为260,斜线倾角为30°。

图5-36 插入灯具和插座后的房间
b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。
c)用BLOCK命令定义为“插座”图块。
d)为方便以后使用,用WBLOCK命令保存为“D:\BLOCK2\暗装三孔插座.dwg”图块。
3)将“插座”图块插入到建筑平面图中,属性值均取默认值,效果如图5-36所示。
(2)提取属性的操作如下:
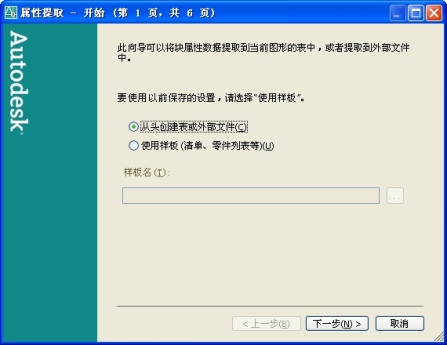
1)启动EATTEXT命令,弹出【属性提取】向导的开始页,如图5-37所示。

图5-37 【属性提取-开始】页
2)单击【下一步】按钮,弹出【属性提取-选择图形】页。
3)在【数据源】区选择【当前图形】,然后单击【下一步】按钮,弹出【属性提取-选择属性】页,如图5-38所示。保持【排除常规块特性】复选框在选中状态。然后单击【下一步】按钮。
说明:如果取消选择【排除常规块特性】,则有一些非自定义的特性出现在选中的块特性中,供用户选择。
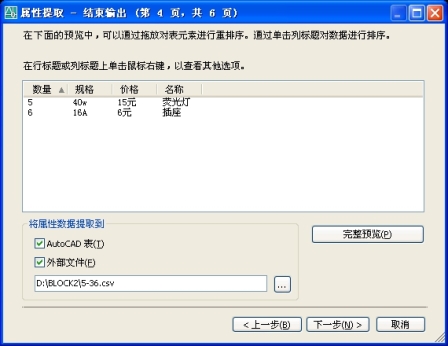
4)单击【下一步】按钮,弹出【属性提取-结束输出】页,如图5-39所示。选择将属性选择提取到AutoCAD表和外部文件并设置保存外部文件的路径为“D:\BLOCK2\5-36.csv”。

图5-38 【属性提取-选择属性】页

图5-39 【属性提取-结束输出】页
5)单击【下一步】按钮,弹出【属性提取-表格样式】页,输入表的标题“设备表”,可以在【选择表样式】下拉列表框中选择已定义好的合适的表格样式,此处保持默认的“Standard”样式,如图5-40所示。
6)单击【下一步】按钮,弹出【属性提取-完成】页。
7)单击【完成】按钮,弹出【属性提取-插入表】对话框。
8)单击【是】按钮,命令行提示:
命令:_eattext
已成功创建外部文件“D:\BLOCK2\5-36.csv”。
指定插入点:

图5-40 【属性提取-表格样式】页
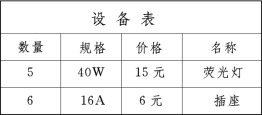
在合适位置指定表格插入点,此时可发现表格相对图形来说很小,这是由于“Standard”表格样式中定义的行高相对本图来说太小的缘故,可以用SCALE命令将表格放大50倍,如图5-41所示。
说明:可以用Excel打开创建的外部文件“D:\BLOCK2\5-36.csv”,以进行数据统计处理,并可以将处理后的数据表导入到当前图形中。

图5-41 利用属性提取 功能创建的“设备表”
有关电气工程CAD的文章

图3.5例3.2 的运行结果说明代码中两个标签分别创建了一个文本框和一个提交按钮。标签的type 属性用于设置标签创建哪种类型的表单元素,这个属性的默认值为text 即文本框。表3.1标签的type 属性除type 属性用于设置标签的类型之外,还支持其他一些属性,用于设置其名称,初始值、图像地址、选中与否的状态等。表3.2标签的属性......
2023-10-19

创建补间动画之后,用户可以使用属性检查器编辑当前帧中补间的任何属性的值。图5-43 补间动画的属性面板在“缓动”文本框中键入需要的强度值。在动画编辑器中应用的缓动可以影响补间的单个属性、一组属性或所有属性。在属性面板中设置X和Y值,也可以移动路径的位置。注意若要通过指定运动路径的位置来移动补间目标实例和运动路径,则应同时选择这两者,然后在属性面板中输入X和Y位置。......
2023-10-30

HTML标记<div>和<span>的文档对象都有属性:innerHTML,它的作用是设置或返回标记的开始到标记的结束包裹的字符但不包括标记本身,我们经常用此属性动态改变HT-ML标记<div>和<span>包裹的内容。人员信息显示要求按科室进行。有关JSP程序将在第4章中介绍。“E_30_2.jsp”只是模拟显示了单位的人员信息,实际应该是根据处、科名去数据库中读取相关的人员信息,JSP程序如何存取数据库也在第4章中介绍。E_30.htm:<html>E_E_30_l.htm:E_30_2.jsp:图3-22 使用innerHTML属性修改HTML文档内容......
2023-11-19

父标签和叶子标签共同构成标签体系,但两者是相对概念。正中间则是永恒不变的“人物基础属性”。所谓人物基础属性指的是:用户客观的属性而非用户自我表达的属性,也就是描述用户真实人口属性的标签。......
2023-06-28

视频教学资源学校目标了解WEB 和HTML 的关系理解HTML 标签在WEB 网页中的作用掌握HTML 文档的结构掌握常用的HTML 标签本章单词请在预习前完成下列单词的学习,将其写在横线上。嵌入)_______________________________________预习任务1.网页的标题标签应放置在()标签内部。A.srcB.nameC.urlD.href3.用于描述网页大纲级别的标题标签共有()种。A.url textB.link alterC.href textD.src alt5.HTML 语言中,某些标签只需要开始部分,可以不要结束部分,以下()组属于这种情况。超链接10.在网页中使用锚标记显示各种不同的水果。水果列表水果描述......
2023-10-19

HTML5中新增的表单标签如下:1.datalist标签说明:datalist元素规定输入域的选项列表。列表当中的value属性是必须的,新版本的Chrome和Opera支持该属性。格式:效果展示如图3-14所示:图3-142.keygen标签说明:keygen元素的作用是提供一种验证用户的可靠方法。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥存储于客户端,公钥则被发送到服务器。格式:用户名:加密:
2023-10-28

接下来,我们来认识一些新增type属性:1.email输入类型说明:此类型要求键入格式正确的Email地址,否则浏览器是不允许提交的,并会有一个错误信息提示。格式:效果展示如图3-12所示:图3-127.tel输入类型说明:此类型要求输入一个电话号码,换行符会从输入值中去掉。因为不同国家不同地区的电话号码差别明显,所以想要添加更多限制可以使用下一节会讲到的pattern等属性。......
2023-10-28

要想在网页中生成一条水平分割线,将不同的内容信息分开,使文字看起来更加清晰明确,那么就要使用到
2023-10-19
相关推荐