为了使用户获得更好的视觉体验和操作体验,我们在设计APP界面的过程中需要遵循一定的原则。......
2023-06-21
在手机APP界面设计中,色彩是很重要的一个UI设计元素,合理地搭配色彩能够制作出震撼的视觉效果,设计出吸引人的焦点。
1.APP中的三色构成
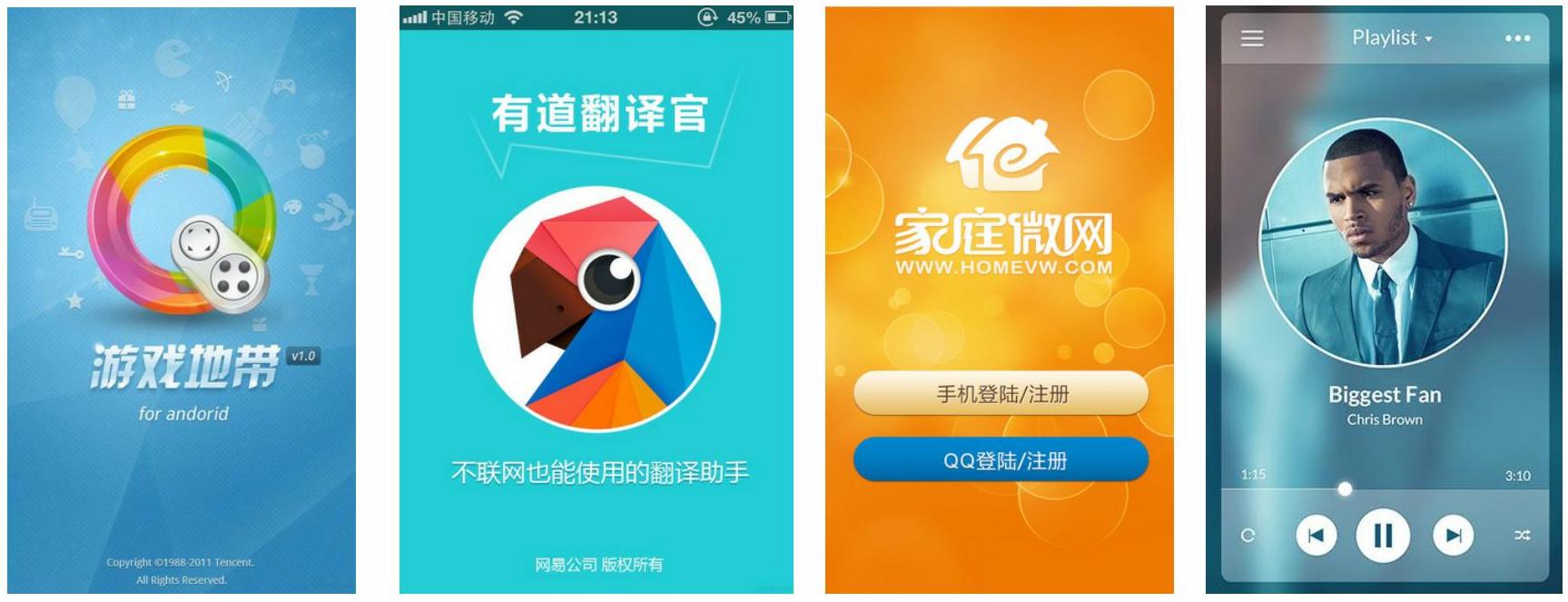
APP色彩搭配方案由主色、辅助色和点睛色构成。主色:主色约占75%,是决定画面风格趋向的色彩。主色并不一定只有一个颜色,它可以是一种色调,一般为同色系或邻近色的1~3种色调,如图1‑4所示。

图1‑4 主色
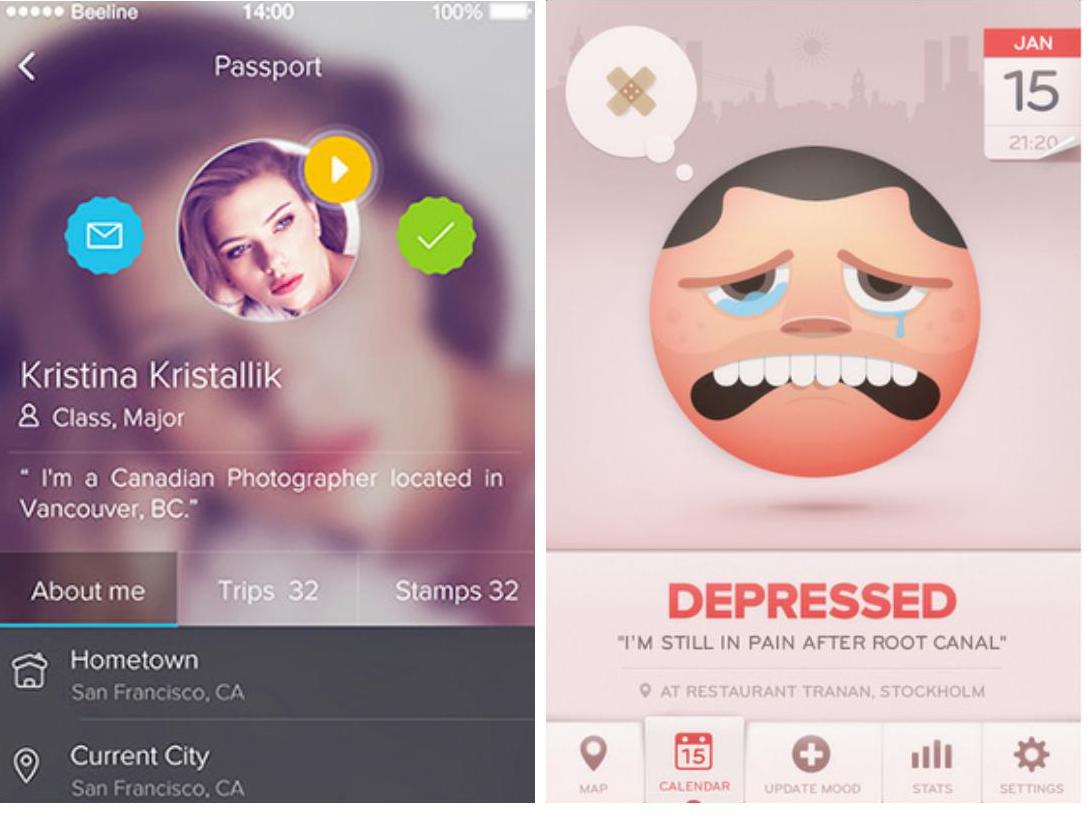
辅助色:辅助色约占20%,用于辅助主色,使画面更完美、更丰富、更显优势,如图1‑5中白色、灰色为辅助色。
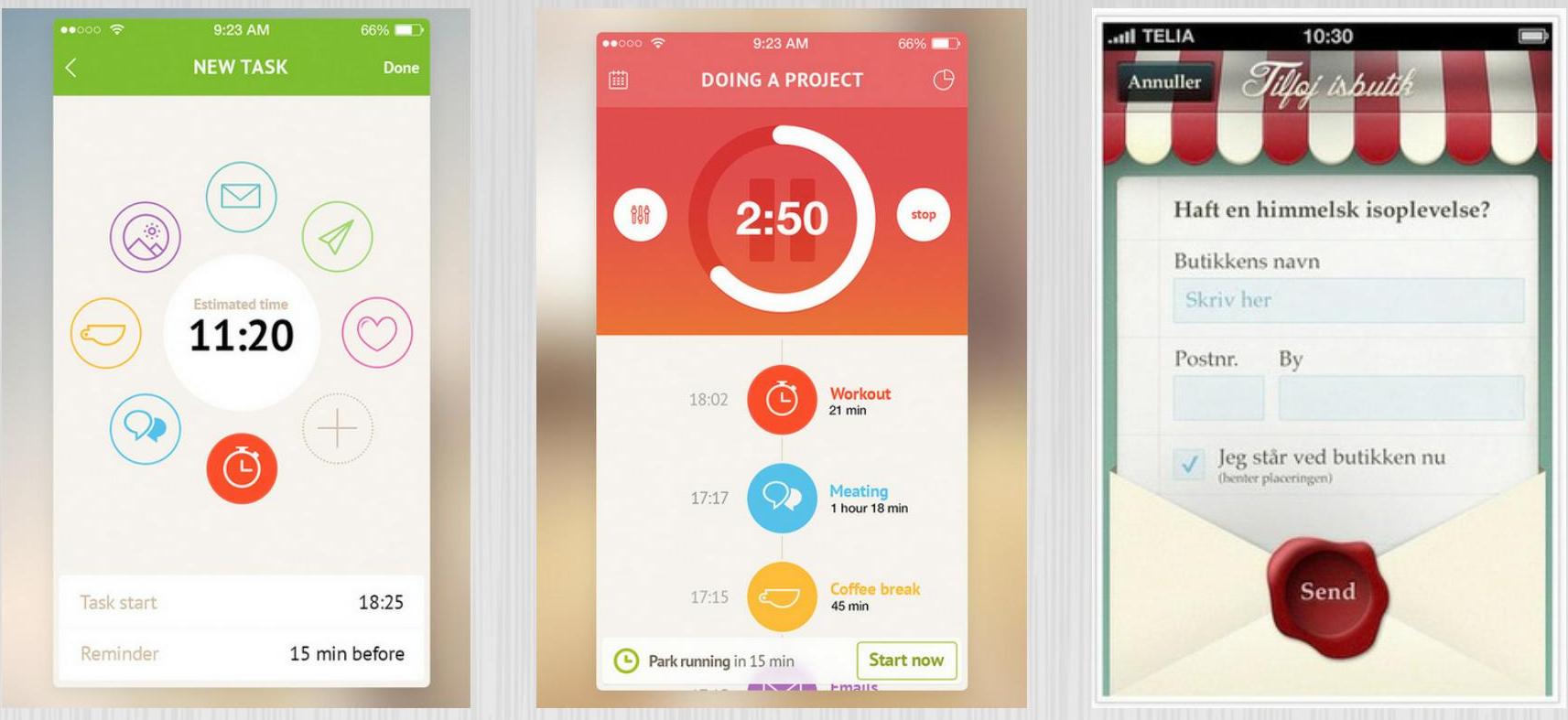
点睛色:点睛色约占5%,起到引导阅读、装饰画面、营造独特画面风格的作用,如图1‑6中左图中的蓝色、黄色和绿色为点睛色,右图中的红色为点睛色。

图1‑5 辅助色

图1‑6 点睛色
2.APP色彩运用原理
手机APP界面要给人简洁整齐、条理清晰之感,依靠的是界面元素的排版和间距设计,以及色彩的合理、舒适度搭配,如图1‑7所示。

图1‑7 色彩的搭配
其色彩运用原理如下。
色调的统一:针对软件类型以及用户工作环境选择恰当的色调,如绿色体现环保、紫色代表浪漫、蓝色表现时尚等。淡色系让人舒适,而背景为暗色可以不让人觉得疲劳。
色盲、色弱用户:在进行设计的时候不要忽视了色盲、色弱群体,如果使用了特殊颜色表示重点或者特别的东西,应该使用特殊指示符、着重号或图标等。
颜色方案的测试:对颜色方案的测试是必需的,因为显示器、显卡的问题,色彩的表现在每台机器上都不一样,所以应该经过严格测试,通过不同机器进行颜色测试。
遵循对比原则:对比原则很简单,就是浅色背景使用深色文字,深色背景使用浅色文字。例如,蓝色文字在白色背景中容易识别,而在红色背景中不易分辨,原因是红色和蓝色没有足够的反差,但蓝色和白色的反差很大。除非特殊场合,一般不使用对比强烈、让人产生憎恶感的颜色。
色彩类别的控制:整个界面的色彩尽量少用类别不同的颜色,以免让人眼花缭乱,整个界面出现混杂之感。
有关更赞的UI:Photoshop创意APP元素设计从入门到精通的文章

在进行乘员显控界面设计时,由于每个显控终端需要为乘员提供的信息显示和操控内容较多,都需要设计不同的界面来分类显示不同类型的信息和操控界面。为了保证所有乘员显控界面风格的一致性,提高界面的可用性,乘员显控界面设计包括框架设计、颜色字体设计及详细设计3个步骤。图4-9一个典型的乘员显控界面......
2023-06-24

目前,国内外对于单气泡界面传质研究较为深入,而对于高流速、高紊动下的气泡界面传质研究还处于起步阶段。式提供了计算气水两相流中气泡界面传质系数的可靠性,避免了测量气泡上升速度、气泡总面积等所产生的误差,公式所涉及的气泡平均直径和气体体积分数,参考文献[11~13]可供借鉴。......
2023-06-26

LabVIEW支持用户界面事件和通过编程生成的事件,但不支持外部I/O事件。用户界面事件模式一般由While循环和事件结构组成,程序开始后进入等待状态,等待某个事件发生后进入相应处理代码,处理结束后回到等待状态。图5-21 画板前面板由于系统需要响应鼠标在画布上单击、移动和释放事件,因此使用状态机模式是无法解决的,只能通过事件结构。因此本例将使用用户界面事件模式实现上述的画图板功能。......
2023-07-02

图4.81为Calibre PEX主界面,如图可知,Calibre PEX的主界面分为标题栏、菜单栏和工具选项栏。Calibre PEX主界面中的工具选项栏,红色字框代表对应的选项还没有填写完整,绿色代表对应的选项已经填写完整,但是不代表填写完全正确,需要用户进行确认填写信息的正确性。图4.82 Rules填写完毕的Calibre PEX工具选项栏Inputs包括Layout、Netlist、H-Cells、Blocks和Probes等5个选项卡。......
2023-06-26

服装的构思方法主要有仿生、联想、借鉴。图5-16凌雅丽作品中的仿生设计图5-17国外秀场中的仿生设计(二)联想联想是一种线性思维方式,是由一种事物联想到另一种事物的构思方法,联想法是拓展形象思维的好方法。联想用于服装设计主要是为了寻找新的设计题材,拓宽设计思路。......
2023-06-22

Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。下面,就针对Web网页界面设计中的几个主要问题做一简单介绍。界面元素的处理在用户界面设计中,简单是最重要的原则。图7-70 阴影“三维”效果按钮的“按下”状态许多Web应用程序有自定义的按钮样式。Web应用程序也受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,而并非显示所有的内容,如图7-72所示。......
2023-10-21

三色配色有明快的效果,用在服装时特指高纯度的红色、白色和高纯度的蓝色,其他领域主要指具有明快效果的三色配色,通常是高纯度的两种颜色与白色进行搭配。......
2023-08-23
相关推荐