附属到图块上的文字说明以及其他信息称为块属性。属性定义后,用BLOCK或WBLOCK命令将图形连同属性值一起创建为图块。1)执行ATTDER命令,弹出“属性定义”对话框。图8-16定义带属性高程图块图8-17编辑属性对话框4)单击“确定”按钮完成操作过程。......
2023-06-20
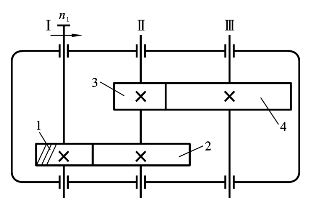
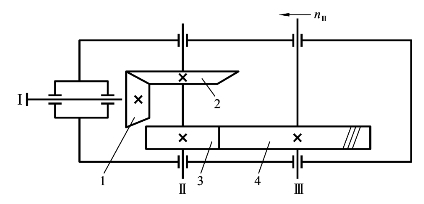
1.图12-1所示为一两级斜齿圆柱齿轮减速器。已知:mn2=3mm,z2=48,β2=15°;mn3=5mm,z2=17。试:
(1)标出输出轴Ⅲ的转向。
(2)确定齿轮2、3、4的齿轮旋向,要求轴Ⅱ上两斜齿轮所受轴向力相互抵消,并求出β3的大小。

图12-1 两级斜齿圆柱齿轮减速器
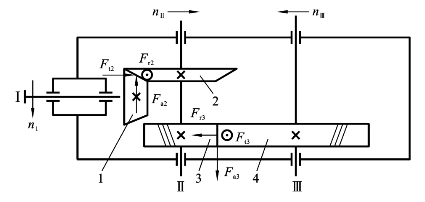
【要点分析】 为减小轴承上的轴向载荷,应尽量使中间轴两斜齿轮的轴向力相互抵消,即Fa2=Fa3,方向相反。因两齿轮转向相同,分别为主动轮和从动轮,所以只能是两斜齿轮的旋向相同。
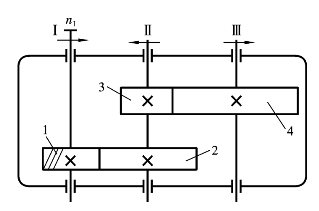
解 (1)根据外啮合的圆柱齿轮转向相反,依次标出轴Ⅱ、Ⅲ的转向,如图12-2所示。

图12-2 输出轴Ⅲ的转向
(2)因为外啮合的一对斜齿轮旋向应相反,且齿轮1为右旋,并要求Fa2、Fa3方向相反,所以齿轮2、3左旋,齿轮4右旋。要使轴Ⅱ上两斜齿轮所受轴向力相互抵消,应有

由中间轴的力矩平衡得![]() ,则
,则

得
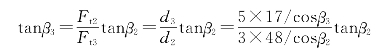
![]()
故
![]()
2.图12-3所示为由锥齿轮-斜齿轮组成的二级减速传动系统。已知轴Ⅰ为输入轴,要求输出轴Ⅲ按图示方向回转,试在图上标出轴Ⅰ的转向、齿轮3的旋向,以及齿轮2和齿轮3所受的各个分力。

图12-3 锥齿轮-斜齿轮二级减速传动系统
【要点分析】 由齿轮4的旋向(右旋)得出齿轮3的旋向为左旋;圆锥齿轮轴向力的方向均由小端指向大端;各力的作用点均在啮合位置的中点。解答见图12-4。
解 轴Ⅰ转向、齿轮3的旋向,以及齿轮2和齿轮3所受各分力如图12-4所示。

图12-4 轴的转向、齿轮旋向及受力
3.两级圆柱齿轮传动中,若有一级为斜齿轮,另一级为直齿轮,试问:斜齿轮应置于高速级还是低速级?为什么?若为由直齿圆锥齿轮和圆柱齿轮所组成的两级传动,则其中圆锥齿轮应置于高速级还是低速级?为什么?
【要点分析】
(1)在两级圆柱齿轮传动中,斜齿轮应置于高速级,主要原因有:①高速级转速高,用斜齿轮传动,传动系统工作平稳;②在精度等级相同时,斜齿轮允许传动的圆周速度较高;③在忽略摩擦阻力影响时,高速级小齿轮的转矩是低速级小齿轮转矩的1/i(i是高速级的传动比),其轴向力小。
(2)在由圆锥齿轮和圆柱齿轮组成的两级传动中,圆锥齿轮一般应置于高速级,主要是因为当传动功率一定时,低速级转矩大,则齿轮的尺寸和模数也大,而圆锥齿轮的锥距R和模数m大时,其加工困难,加工成本会大大提高。
有关机械原理与机械设计考研宝典的文章

附属到图块上的文字说明以及其他信息称为块属性。属性定义后,用BLOCK或WBLOCK命令将图形连同属性值一起创建为图块。1)执行ATTDER命令,弹出“属性定义”对话框。图8-16定义带属性高程图块图8-17编辑属性对话框4)单击“确定”按钮完成操作过程。......
2023-06-20

已知“中心线”图层的绘图颜色为白色,绘图线型为CENTER。图1-21 图层特性管理器图1-22 建立8个新图层选中“图层1”行,单击“图层1”项,使该项变为编辑模式,然后在对应的编辑框中输入“中心线”,结果如图1-23所示。图1-23 更改图层名图1-24 “选择颜色”对话框单击图1-23中“中心线”行上的Continuous项,弹出用于确定绘图线型的“选择线型”对话框,如图1-25所示。图1-27 “中心线”图层设置用类似的方法,定义表1-1所示的其他图层,结果如图1-28所示。......
2023-06-28

构造函数初始化对象的值之后,将自身的prototype属性设置赋值给对象的__proto__属性,让对象能够通过__proto__访问对应原型上的属性和方法。图12.2.2使用原型继承属性和方法因为使用Rect.prototype = new Shape()修改了Rect的原型对象,使Rect的实例具有Shape的属性和方法,紧接着使用Rect.prototype.constructor = Rect是为了修正Rect实例的构造函数。JavaScript在ECMAScript 6之前没有提供这种语法结构,而是以上述示例中的形式修改构造函数的prototype属性来实现继承关系。......
2023-11-08

HTML标记<div>和<span>的文档对象都有属性:innerHTML,它的作用是设置或返回标记的开始到标记的结束包裹的字符但不包括标记本身,我们经常用此属性动态改变HT-ML标记<div>和<span>包裹的内容。人员信息显示要求按科室进行。有关JSP程序将在第4章中介绍。“E_30_2.jsp”只是模拟显示了单位的人员信息,实际应该是根据处、科名去数据库中读取相关的人员信息,JSP程序如何存取数据库也在第4章中介绍。E_30.htm:<html>E_E_30_l.htm:E_30_2.jsp:图3-22 使用innerHTML属性修改HTML文档内容......
2023-11-19

用户可在此对话框中指定新文件的“名称”、“尺寸”、“分辨率”和“颜色模式”等属性。设置完成后,单击“确定”按钮,即可完成文档的创建。图 2-11图 2-12● 宽度/高度:“宽度/高度”选项用于设定新文档的宽度和高度,读者需要先确定相应的单位,例如厘米、像素等,然后直接在文本框中输入具体数值即可。......
2023-11-17

当属性被定义到图块当中,甚至图块被插入到图形当中之后,用户还可以对图块属性进行编辑。利用ATTEDIT命令可以通过对话框对指定图块的属性值进行修改,利用ATTEDIT命令不仅可以修改属性值,而且可以对属性的位置、文本等其他设置进行编辑。单击“编辑”按钮,系统打开“编辑属性”对话框,如图8-25所示,可以通过该对话框编辑属性。图8-22 “编辑属性”对话框1图8-23 “增强属性编辑器”对话框图8-24 “块属性管理器”对话框图8-25 “编辑属性”对话框2......
2023-11-02

包括焊接在内的制造信息是一种专业领域信息,它的本质和属性与信息有共性的一面,同时又具有其本领域自身的特征。焊接制造过程不仅具有信息的多领域、学科跨度大的一面,还表现为参数的耦合性强且带随机干扰的一面。图1-3为焊接制造信息的多领域、多因素特征的示意图。......
2023-06-30

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08
相关推荐